
📌 참조
프론트엔드 상태관리 실전편 with React Query & Zustand 우아콘2023
📌 개요
기존 조직에서 프론트엔드 상태 관리를 TanStack Query(FKA React Query) 그리고 Zustand를 도입해 표준으로 사용하고 있었다. 이것을 도입하는데 거의 예송논쟁급 탁상공론이 있었던 것으로 기억이 난다. 결과론적으로 너무 만족하면서 쓰고 있다. 그런데, 최근 동향이 이렇게 두 기술이 Client State 관리 하는데 국룰처럼 쓰이고 있는것을 확인했고, 리마인드가 필요하다고 느꼈다. 학습 자료를 찾던 중 우연히, 우아콘 2023에서 발표한 내용을 확인할 수 있었다.
📌 우리가 도입한 이유
TanStack Query
토스에서 React-Query를 주요 스택으로 사용하길래 개인 프로젝트에서 도입을 해봤었다. 결과는 대만족, Key를 통해 변화된 값만 조회할 수 있고, API 상태를 Status형태로 관리하고, Success, Error, 그리고 캐싱까지, axios를 사용할 때 일일이 만들어야 했던 불안정한 모듈들을 일괄적으로 제공하는 것이었다. 이것을 도입을 안할 이유가 없었다.
Zustand
TanStack Query가 만능은 아니다, 전역 상태 관리는 필요하다. 한창, Recoil이 페이스북에서 개발하고 Atom이라는 개념이 흥미로웠다. 하지만, v1.0이 오랜 기간동안 나오지 않는것이 불안 포인트였으며, 빠른 도입을 위해 Redux 기반에 익숙한 Zustand를 도입하기로 결정했다.
📌 배민이 도입한 이유
고민 - 상태 관리에 비대함
- 궁극적인 상태 관리보다 API 호출 로직이 많음
- 상태 관리를 위한 상태 관리 코드가 비대함
Zustand (Global State)
- 컴포넌트 밖에서도 상태 변경이 가능
- 사용성이 단순해 러닝커브가 낮음
- 상태관리에 필요한 코드도 적음
- Redux Devtools 확장 프로그램 활용 가능
TanStack-Query (API Store)
- API 호출 코드로 비대해진 Store를 목적에 맞게 분리
- 리액트 훅과 비슷한 직관적인 사용성
- 여러 인터페이스 & 옵션을 제공해 적은 코드로 강력한 동작
- 자체 개발도구 제공
📌 기술의 도입으로 적용된 아키텍처
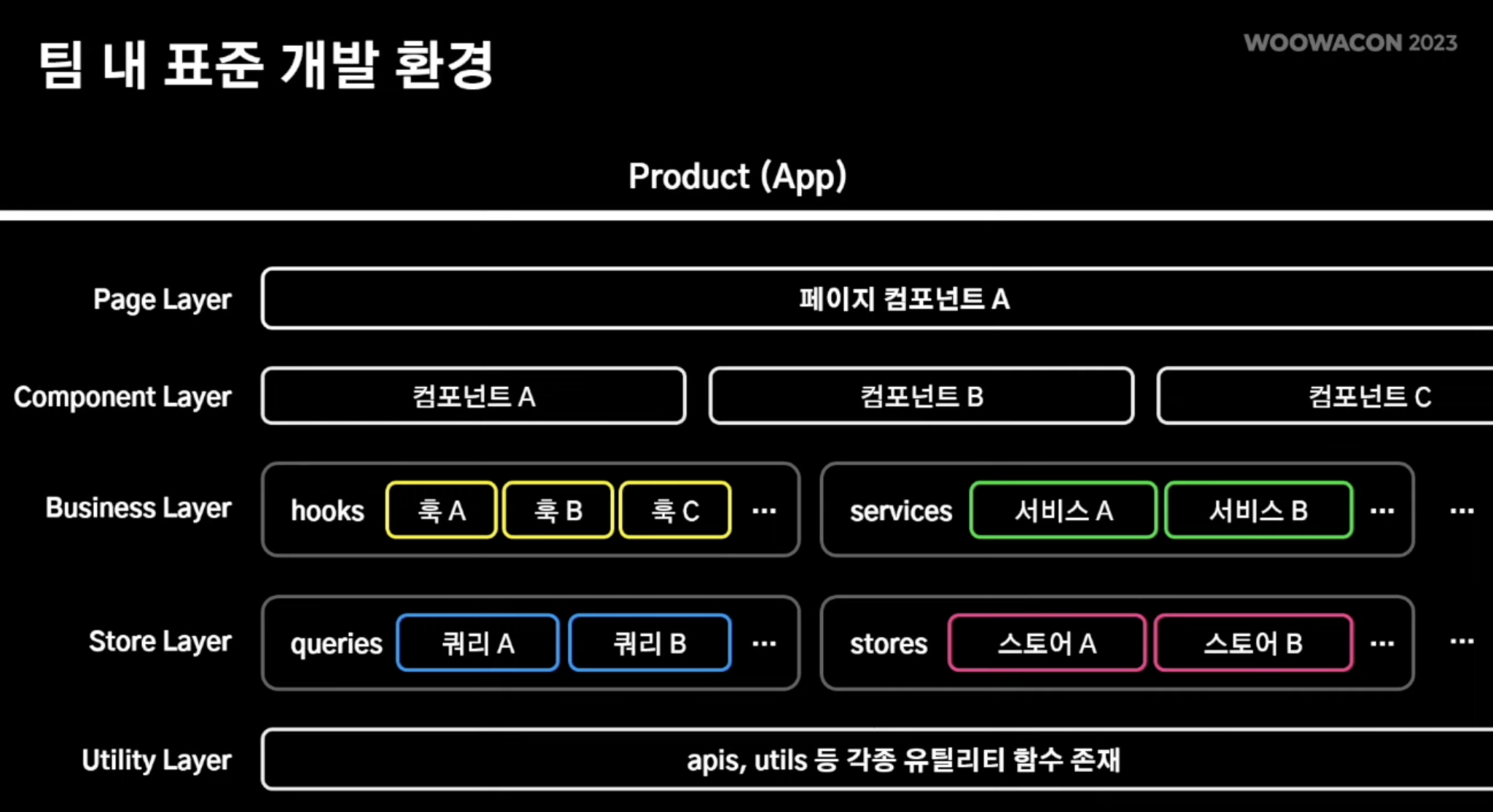
배민 코어 프론트엔드 아키텍처

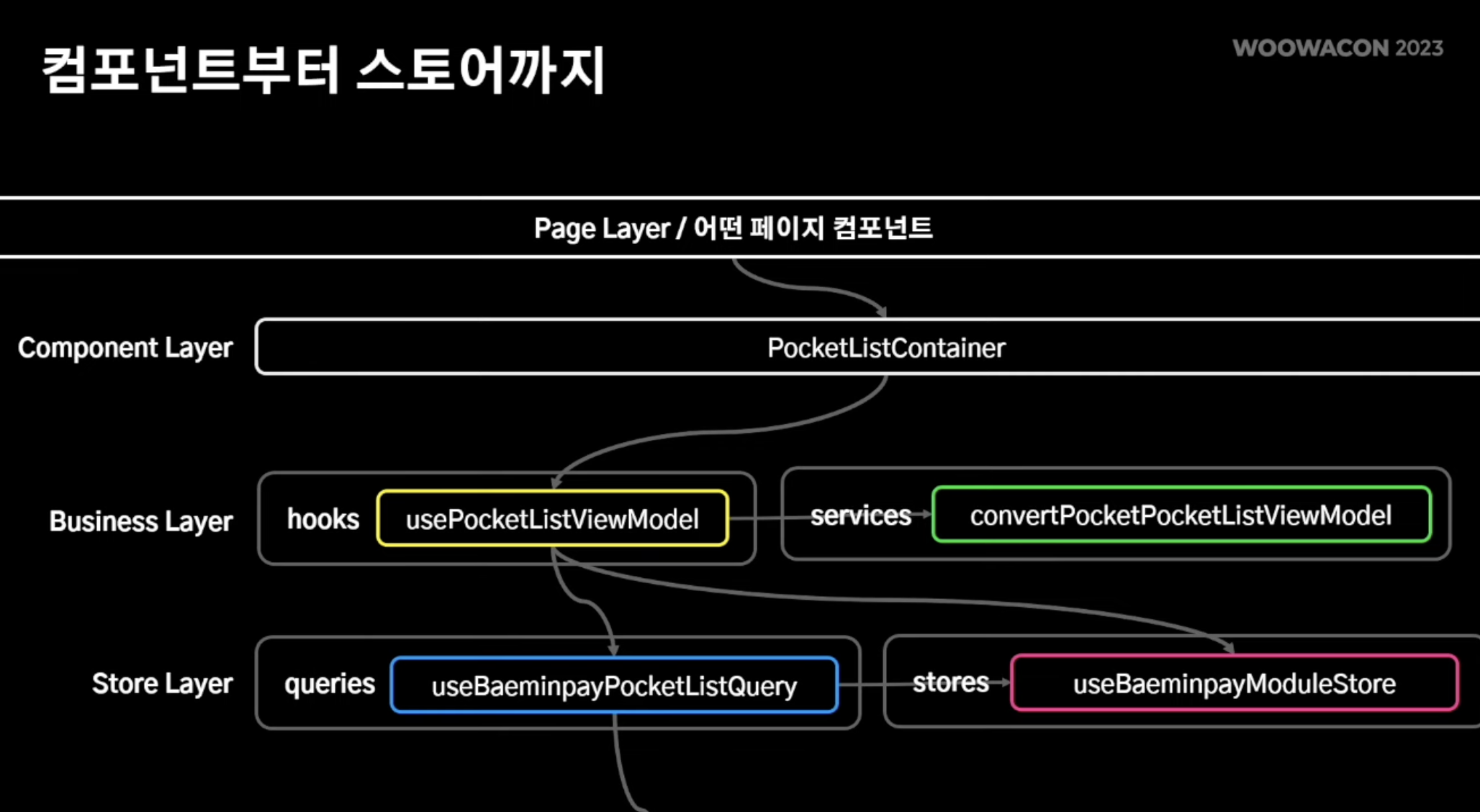
아키텍처 흐름

설명
- 컴포넌트 로직 최적화 - 관심사 분리를 통해 컴포넌트 로직 최적화
- State 활용 - Local State, Global State(Zustand), API State(TanStack Query)
📌 결론
- 고민 또한 리소스라는 말이 되게 와 닿았다.
- 고민하고 고민을 해결해 줄 최적의 수를 찾는 것이 필요하다.
- 현재 스택이 정답이자 끝이 아니다. 고민은 계속된다.
- 제품이라는 관점에서 어떤 고민과 해결이 제품 그리고 조직에게 있어서 가장 효율적이고 안전한 방법인지 고민하고 나아가야 할 것 같다는 생각이 들었다.
