서론
- React는 얕은 비교(Shallow Compare)을 통해 데이터 변경을 감지한다.
- 그래서, Object.assign() / Array.concat() 과 같은 내장 메소드를 통해 처리한다.
- 그런데, 2번 항목 요소들은 얕은 복사(Shallow Copy)를 수행하기 때문에
중첩된 요소에 대한 참조 값 변경은 불가능하다. - Immer, Immutable과 같이 불변성을 위한 써드 파티를 사용해서
안정성 보장 및 일관된 코드를 작성할 수 있다.
목차
- 불변성 (Immutable)에 도움이 되는 써드 파티 라이브러리 확인
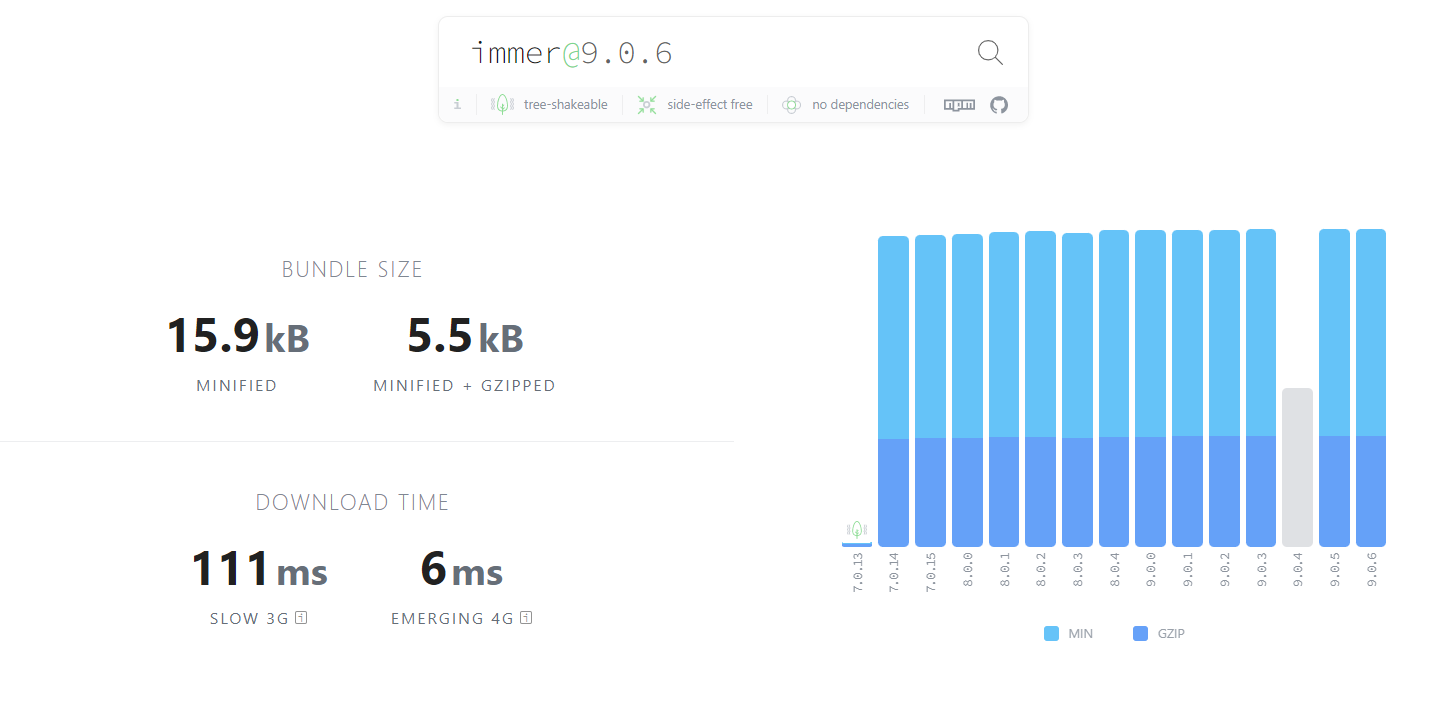
1. Immer

- 가볍고 단순한 사용 방법
- produce 메소드를 통해 처리
- React Hooks 관련 기능 제공
- 링크 : https://immerjs.github.io/immer/
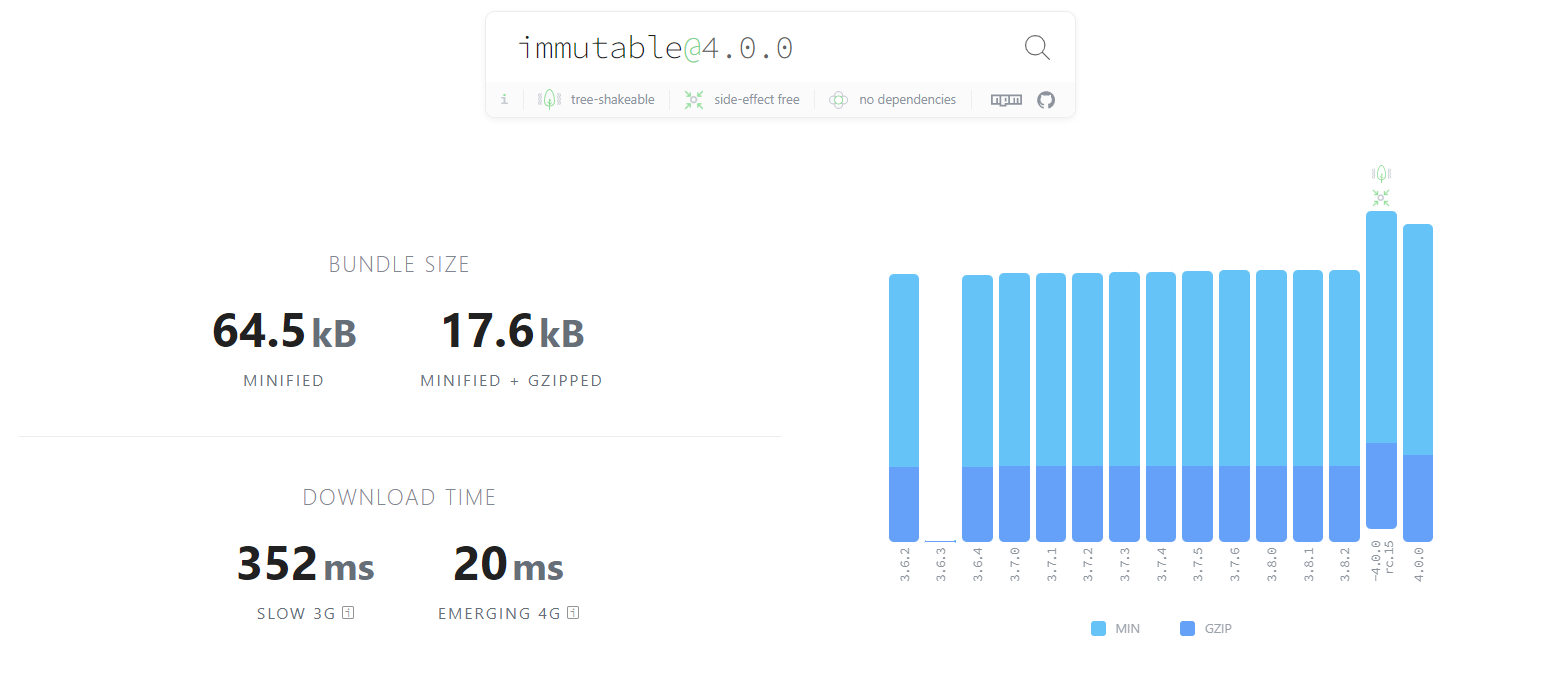
2. Immutable

- Immutable을 위한 다양한 Collection과 문법을 제공
- 정형화 된 형식과 다양한 기능을 제공
- 라이브러리 무게가 있고, 러닝 커브가 조금 있음
- 링크 : https://immutable-js.com/docs/v4.0.0
3. 선택
- 취향 차이로 보일 수 있다.
- 필자는 가볍고 자유로운 것을 선호하기 때문에 Immer를 우선적으로 사용