DOM이란? (Document Object Model)의 준말로서 문서 객체 모델이다.
웹페이지를 구성하는 자바스크립트 객체들의 집합
script> 요소는 등장과 함께 실행된다
스크립트를 추가하는 방법은 두가지가 있는데, 하나는 요소에 추가하는 방법, 다른 하나는 가 끝나기 전에 추가하는 방법이다.
console.dir // 문서 객체 구조 출력을 할 수 있다
dir = directory
var parent = criteria.parentNode;
var parent = criteria.parentNode; // 해당 노드의 부모노드를 호출하는 노드 만들기

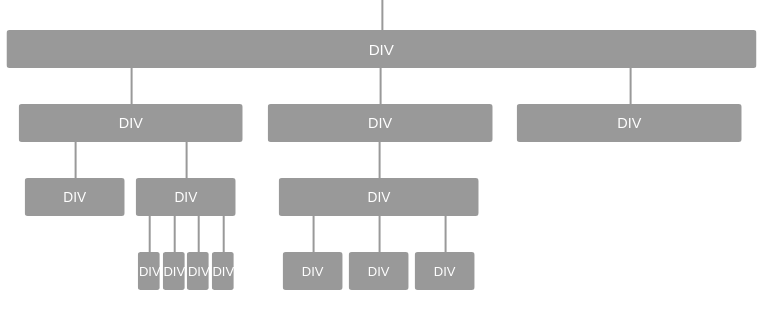
이런 자료 구조를 컴퓨터 공학에서는 트리 구조라고 합니다. 트리 구조의 가장 큰 특징은 부모가 자식을 여러 개 가지고, 부모가 하나인 구조가 반복되는 점입니다. 즉, 부모가 가진 하나 또는 여러 개의 자식 엘리먼트를 조회하는 코드를 작성한다면, 여러 번 반복해서 실행하는 코드가 필요합니다.
document.createElement('div') // 문서에
만든 작업의 결과를 담으려면 변수를 선언해야 하기 때문에 변수를 할당한다
ex) plusdiv = document.createElement('div')
이 변수는 아직 만들어지기만 했을 뿐 쓰이고 있지 않다.
append 메소드를 활용해서 에 넣으려면
document.body.append(plusdiv)
이러면 html 문서에 들어간다
자바스크립트에서 원시 자료형인 변수의 값을 조회하기 위해서는 변수의 이름으로 직접 조회할 수 있었다. 참조 자료형인 배열은 idex를, 객체는 key를 이용해 값을 조회가능했지만 DOM은 조금 특별하다. HTML 엘리멘트의 정보를 조회하기 위해 QuerySelector의 첫번째 인자로 셀렉터를 전달하여 확인할 수 있다. 셀렉터로는 ("div"), id("#tweetList"), class(.tweet) 세 가지가 가장 많이 사용된다.
querySelector 에 '.tweet' 을 첫 번째 인자로 넣으면, 클래스 이름이 tweet인 HTML 엘리먼트 중 첫 번째 엘리먼트를 조회할 수 있다.
const oneTweet = document.querySelector('.tweet');
// querySelector로 클래스 이름이 tweet인 HTML 요소를 조회한다
const tweets = document.querySelectorAll('.tweet')
/// 클래스 이름이 tweet인 모든 html 요소를 유사배열로 받아온다 HTML 문서에는 클래스 이름이 tweet 인 요소가 여러개 있는데, 변수 oneTwee 에 할당된 요소는 단 하나이다. 여러 개의 요소를 한 번에 가져오기 위해서는, querySelectorAll 을 사용해야 한다.
-
이렇게 조회한 HTML 요소들은 배열처럼 for문을 사용할 수 있다.
-
주의해야 할 점: 앞서 조회한 HTML 요소들은 배열이 아니다! 이런 '배열 아닌 배열'을 유사 배열, 배열형 객체 등 다양한 이름으로 부른다.

클래스를 추가하는 방법
classList.add()를 사용한다const oneDiv = document.createElement('div'); console.log(oneDiv) // <div></div> oneDiv.classList('number') console.log(oneDiv) // <div class="number"></div>textContent를 사용하면 비어있는 div 엘리먼트에 문자열 입력이 가능하다
const oneDiv = document.createElement('div'); oneDiv.textContent = '1111' console.log(oneDiv) = <div>1111</div>생성한 엘리먼트에 텍스트를 채웠고, 클래스를 추가하여 스타일링을 적용한 상태이다. 여기서
append를 이용해 특정 개체에 자식으로 넣을 수 있다.만약 부모 요소가 'parent'라면 const son = document.querySelector('#parent') son.append(oneDiv) // parent의 자식요소에 oneDiv를 추가한다정리
DOM을 이용해 html element를 변경하는 방법
-
엘리먼츠를 저장하기 위한 변수를 만든다
-
엘리먼츠에 문자열을 넣고 싶은 경우 textContent를 사용한다
-
엘리먼츠의 클래스를 추가하기 위해 (css 스타일링 적용) classList를 사용한다
-
엘리먼츠가 완성되었다면 넣기 위해 append를 이용한다.
HTML Element 삭제
앞서 만든 엘리멘트를 remove 메서드를 통해 삭제가 가능하다tweetDiv.remove() // append 했던 요소를 삭제할 수 있다.여러개의 자식 요소를 지우려면
innerHTML을 이용하면 모든 자식 요소를 지울 수 있다.document.querySelector('#container').innerHTML = ''; /// 컨테이너 안에 공백을 넣음으로써 모든 자식 요소를 지운다.그러나 이는 보안에 몇가지 문제를 가지고 있다. 그래서 다른 메서드를 사용하는 것이 일반적이다.
removeChild는 자식 요소를 지정해서 삭제하는 메서드이다. 모든 자식 요소를 삭제하기 위해 반복문(while, for, etc.)을 활용할 수 있다.여담
getElementByid = 이 메서드에 문자열을 전달하면 일치하는 id를 가진 요소를 찾아 나타낸다ex) document.getElementById('container'); /// 문서 안에 'container'라는 id를 가진 요소document.getElementsByTagName() /// 마찬가지로 문서 안에 ()의 태그를 가진 요소를 호출한다.
document.getElementsByClassName() /// 문서 안에 ()의 클래스명을 가진 요소를 호출한다
하지만 최근에 추가된 메서드로
querySelector라는 것이 생겼다.document.querySelector('h1'); // <h1> 엘레멘트의 첫번째로 일치하는 값을 찾는다 document.querySelector('#red'); // red라는 아이디의 첫번째로 일치하는 값를 찾는다. document.querySelector('.big'); // big이라는 클래스에 첫번째로 일치하는 값을 찾는다. 전부 표현하고 싶다면 'querySelectorAll'을 사용한다
