1-1. 변수
프로그래밍: 데이터를 처리하는 것이며 우리는 프로그래밍을 통해서 우리가 원하는 데이터 처리방식을 컴퓨터에게 명령할 수 있다.
동일한 데이터로 반복되는 작업을 피하고 효율적인 처리를 위해 특정 값을 저장하는 데이터(메모리) 보관함이 존재한다. 보관함의 크기는 동일한데 이 때 각 보관함의 이름을 '변수'라고 지칭한다.
보관함을 먼저 확보하는 작업을 '선언'(declaration)이라고 칭하며 let, age 등을 사용한다.
그리고 보관함에 데이터를 저장하는 것을 할당(assignment)라고 부른다
할당에서 = 기호는 '같다'라는 수학적 의미가 아니라 할당했다는 의미이다
ex) num = 6;
1-2. 변수 선언 방식과 규칙
변수를 선언할 때는 반드시 마지막에 세미콜론 (;)이 들어가야한다
또한 선언과 할당은 동시에 사용이 가능하다 (단 선언은 단 한번만 사용 가능)
ex) let name = 'Bae';
주의: 할당된 값이 문자열(string)일 때는 따옴표(" ")를 붙혀야 한다.
변수는 상황에 따라 값이 변할 수 있다.
ex) let usd = 1300; // 1달러 = 1300원 값을 할당
usd * 10; // 10달러일 때 한화의 가격
변수끼리 연산을 할 수 있게 만드는 변수도 선언할 수 있다.
let num1 = 5
let num2 = 3
let totalnum = num1 + num2; // 8또한 변수를 선언할 때에는 첫 문자에 숫자가 들어가면 안된다. 또한 공백도 들어갈 수가 없다
let man0 = 2; // 2
let 1man = 5; // error!
let 1man 2man = 10; // error! 통상적으로 2개 단어 이상의 변수명을 사용할 때는 Camel case로 표기한다. 마치 낙타의 등 같다고 하여 중간에 대문자를 넣는 방식이다. 혹은 스네이크 케이스로 밑줄 _을 넣기도 한다
let uPPerCase = 5;
let snake_case = 10;2-1. 타입의 종류
변수에는 다양한 타입이 있는데 대표적으로 숫자와, 문자열, 불리언(Boolean)이 있다
숫자: 말 그대로 숫자
문자열: 숫자가 아닌 텍스트, 따옴표('')를 사용한다
불리언: 참/거짓 명제를 판단하는 타입
예시
console.log(typeof 5) <- 숫자가 들어가기에 number
console.log(typeof '7') <- ''이 들어가기에 문자인 string
console.log(typeof (5<7)) <- 참/거짓을 판명하기에 boolean
위 타입이 서로 섞이는 compound 타입도 있다. (자료형)
ex) let colors = [
'red'
'blue'
'pink'
];
※ 값이 할당되지 않는 undefined도 타입이며, 함수도 타입이다.
2-2. Typeof 연산자(특정한 값의 타입 확인하기)
특정 값의 타입을 잘 모를 때는 typeof 연산자로 타입을 확인해볼 수 있다.
typeof 값;
ex)
1. console.log(typeof 7) // number
2. let number = 7;
console.log(typeof number) // number
3-1. 함수의 개념
프로그래밍에서의 함수는 프로그램 소스 코드에서 일정한 동작을 수행하는 코드를 말한다. 함수를 이용하면 반복적으로 사용되는 코드 또는 논리적으로 하나의 단위로 표현될 수 있는 작업의 집합을 함수로 분리하여 호출하는 식으로 간단하게 정리할 수 있다. 또한 프로그램을 사람이 쉽게 이해할 수 있는 작은 단위로 분할하는것이 개발과 유지보수에 도움이 되기 때문에 현재 대다수의 프로그래밍 언어는 함수를 지원한다.
3-2. 함수의 순서
함수의 순서
1. 버튼 제작을 시작하는데 이를 선언(declaration)이라고 한다
2. 버튼을 사용하며 호출(call, invocation)이라고 부른다.
3. 함수가 호출되면 특별 보관함에 저장된 함수가 불러오게 되며, 함수코드에 바디에 등장하는 파라미터의 값으로 대입이 된다
대입이 되면 함수코드가 순차적으로 실행되며, 그 후 리턴하면 함수는 호출된 장소로 돌아간다
이때 함수 호출코드는 리턴 값으로 변경된다.
3-3. 함수 만들기
function 함수이름(매개변수1, 매개변수2){
return 실행코드 ;
}
// 함수호출하기 (콘솔로그 호출의 예)
console.log(함수이름(인자1, 인자2));// 예시
function gop(first, second){
return first * second;
}
// 함수호출하기 (콘솔로그 호출의 예)
console.log(gop(3, 5)); // result : 15
혹은 gop(1, 4); // result: 43-4. 함수의 구성 (위 코드와 연결)
- 선언
function getarea(base, height) {
let area = (base * height) / 2;- 패러미터
base, height- 호출
getarea(5, 10)- 전달인자
(5, 10)
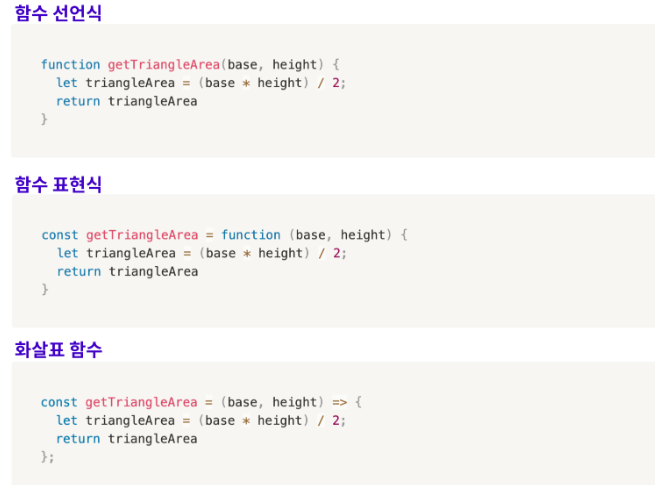
3-5. 함수 선언 방법
함수 선언 방법은 함수 선언식, 함수 표현식, 화살표 함수로 구성된다.

3-6. 함수 선언식과 함수 표현식
함수 선언식 (function declartion)
함수명이 정의되어 있고, 별도의 할당 명령이 없는 것
일반적인 프로그래밍 언어에서의 함수 선언과 비슷한 형식이다.
변수 선언이 let이나 const로 시작해야하는 것처럼 함수 선언을 function으로 시작한다.
선언된 함수는 나중 사용을 위해 저장되며, 함수를 실행하려면 함수 이름을 호출(call)하면 된다.
function sum(a,b) {
return a + b;
}
함수 표현식 (function Expression)
정의한 function을 별도의 변수에 할당하는 것이다.
함수 선언문의 경우 반드시 함수명이 정의돼 있어야 하는 반면, 함수 표현식은 없어도 되기에 일반적으로 함수 표현식은 함수명을 정의하지 않는다.
그러나 함수 표현식은 유연한 자바스크립트 언어의 특징을 활용한 선언 방식으로 다른 언어에서는 함수를 '특별한 동작을 하는 구조'로 취급하지만, 자바스크립트에서는 함수를 특별한 종류의 값(value)으로 취급한다. 즉, 함수를 다른 변수에 값으로써 '할당'한 것이 곧 함수 표현식이다.
const sum = function(a,b) {
return a + b;
}
3-7. 함수 선언식과 표현식의 차이점
함수 선언식은 호이스팅에 영향을 받지만, 함수 표현식은 호이스팅에 영향을 받지 않는다.
함수 선언식은 코드를 구현한 위치와 관계없이 호이스팅되어 브라우저가 자바스크립트를 해석할 때 맨 위로 끌어 올려진다.
이러한 이유로 함수 선언식은 코드가 실행되기 전에 로드되지만, 함수 표현식은 인터프리터가 해당 코드 줄에 도달할 때만 로드된다.
※ 호이스팅: 자바스크립트 및 액션스크립트 코드를 인터프리터가 로드할 때, 변수의 정의가 그 범위에 따라 선언과 할당으로 분리되어 변수의 선언을 항상 컨텍스트 내의 최상위로 끌어올리는 것을 의미한다.
