1-1. 조건문이란?
조건문은 주어진 조건에 따라서 애플리케이션을 다르게 동작하도록 하는 것으로 프로그래밍의 핵심 중의 하나라고 할 수 있다. 조건문을 만들 때에는 반드시 비교연산자(comparison operator)가 필요하다.
비교의 결과는 늘 Boolean, 즉 True 혹은 False이다.
2-2. 조건문의 작성방법
if (조건식 A){
실행문 a; //조건식 A가 참일 때 실행
}
else if (조건식 B){
실행문 b; //조건식 A가 거짓, 조건식 B가 참일 때 실행
}
else{
실행문 c; //조건식 A와 B가 모두 거짓일 때 실행
}
-
조건에는 Boolean으로 결과가 나오는 비교구문이 들어간다.
-
하나의 조건문 안에서 if 문과 else 문은 단 한 번만 사용될 수 있습니다.
-
else if (조건식)은 여러개의 조건식이 계속 중첩될 수 있습니다.
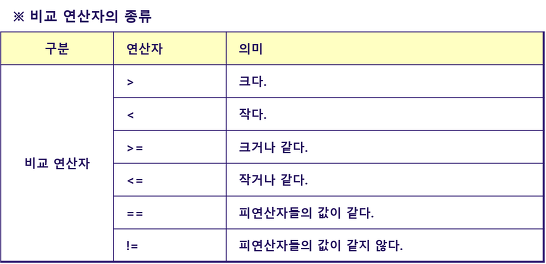
2-1. 연산자의 종류 (비교 연산자)

비교 연산자는 피연산자 사이의 상대적인 크기를 판단하여, 참(true)과 거짓(false)을 반환합니다. 비교 연산자는 모두 두 개의 피연산자를 가지는 이항 연산자이며, 피연산자들의 결합 방향은 왼쪽에서 오른쪽입니다.
※ 아래 연산자의 경우 타입을 엄격하게 비교하지 않기에 사용하면 안된다
== 같다
!= 다르다
2-2. 논리 연산자
두가지 조건이 한번에 적용되는 경우는 논리연산자를 사용한다.
1) && (AND 연산자)
AND 연산자는 두개의 &&기호로 표시되며 두 피연산자가 모두 참일 경우 true이며, 그렇지 않을 경우 false를 반환한다.
2) || (OR 연산자)
인수 중 하나라도 true가 있으면 true를 반환하고 그렇지 않으면 false를 반환한다.
3) ! (NOT 연산자)
피연산자를 boolean 유형으로 변환하여 true/false로 값을 나눈 후 그 결과값의 반대값을 반환한다.
!!를 이용하여 이중 혹은 그 이상으로도 중첩이 가능하다.

2-3. truthy / falsy
JavaScript에서는 boolean 타입이 와야 하는 자리에 다른 타입의 값이 와도 에러가 나지않고 실행된다.
if (1) {
console.log('이 코드는 실행됩니다.');
}
if (0) {
console.log('이 코드는 실행되지 않습니다.');
}어떤 값들은 true로, 어떤 값들은 false로 취급되는데, 전자를 truthy, 후자를 falsy라고 부른다. JavaScript에서는 아래의 값들은 모두 falsy이고, 이를 제외한 모든 값들은 truthy다.
아래 여섯가지 구문은 if문에서 false로 변환되기에 if 구문이 실행되지 않는다.
false
null
undefined
0
NaN
''
