1. 설치
# with npm
$ npm install --save styled-components2-1. 컴포넌트 만들기
const 컴포넌트 이름 = styled.태그종류 `
css속성1: 속성값;
css속성2: 속성값;
`;
예시 ///
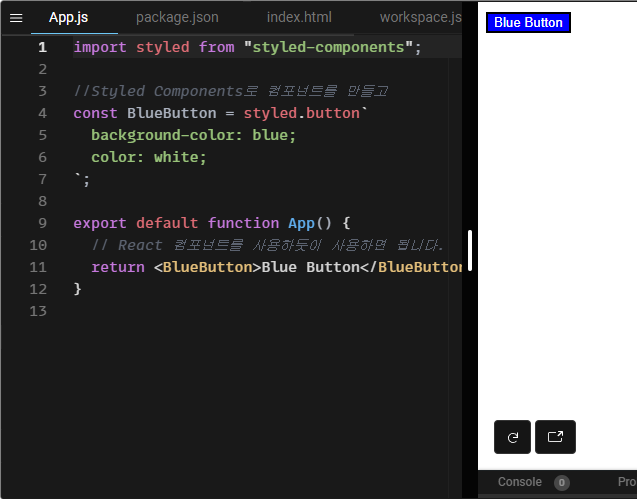
const BlueButton = styled.button`
background-color: blue;
color: white;
`;
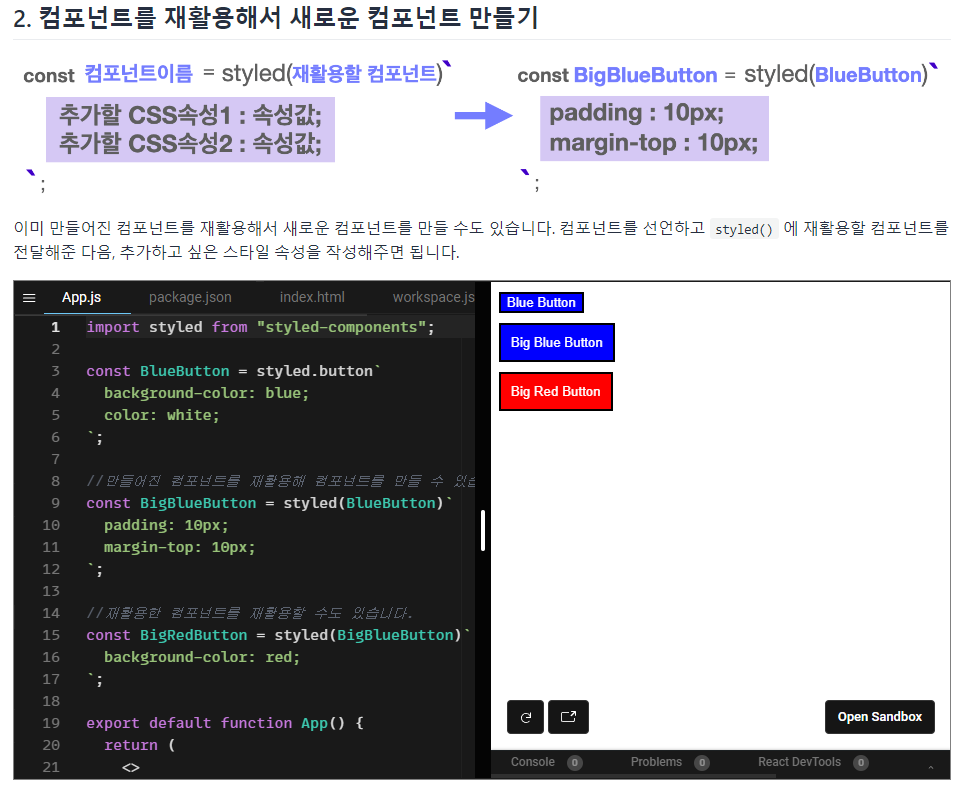
2-2. 컴포넌트를 재활용해서 새로운 컴포넌트 만들기

3. Props 활용하기
const 컴포넌트 이름 = styled.태그종류`
css속성: ${(props) => 함수코드}
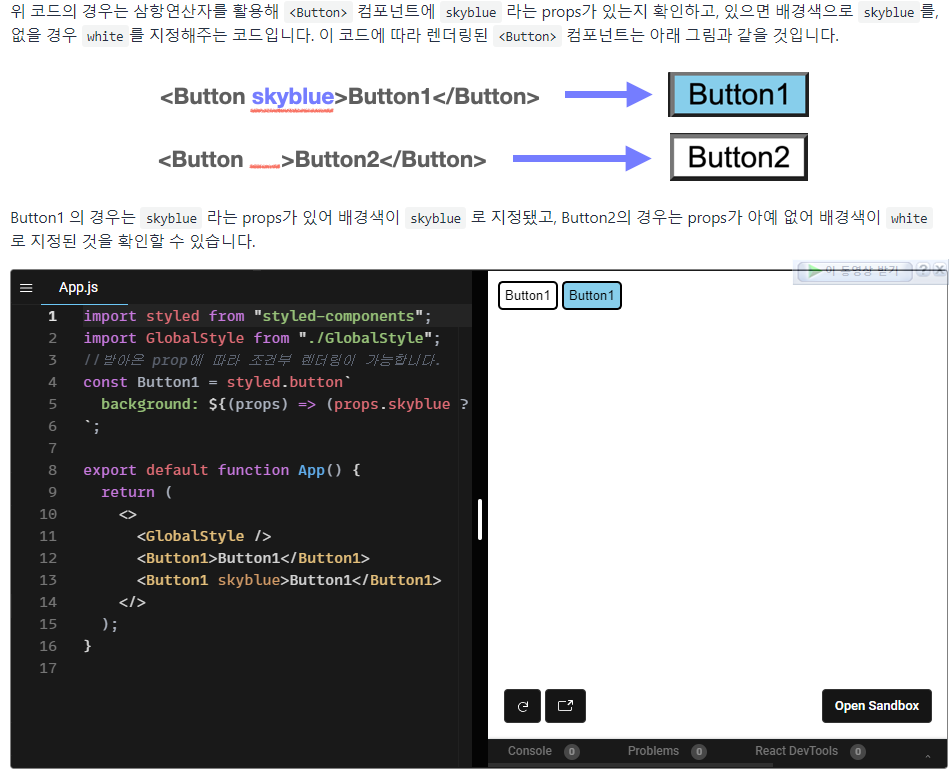
`;1) Props로 조건부 렌더링하기
const Button = styled.button`
background: ${(props)=>props.skyblue ? "skyblue" : "white"}
`;
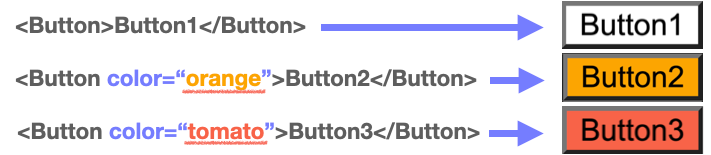
2) Props 값으로 렌더링하기
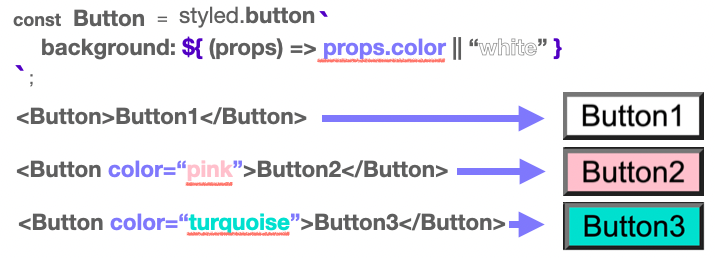
const Button = styled.button`
background:${(props) => props.color ? props.color:'white'}
`;
똑같이 삼항연산자를 사용하고 있지만, 이번에는 props.color 가 없다면 white를, props.color 가 있다면 props.color의 값을 그대로 가져와서 스타일 속성 값으로 리턴해주고 있는 것을 볼 수 있다. 그 결과 color 라는 이름으로 받은 props의 값으로 배경색이 지정된 것을 확인할 수 있다.

※ 주의
꼭 삼항연산자만 사용해야하는 것은 아니다. JavaScript 코드라면 무엇이든 사용할 수 있으므로 원하는 값을 사용할 수 있도록 함수 코드를 만들어서 사용하면 된다.
4. 전역 스타일 설정하기
스타일을 컴포넌트로 만들 수 있다는 것은 좋지만, 전역에 스타일을 설정하고 싶을 때도 있을 것이다. Styled Components는 이런 경우를 대비한 컴포넌트도 준비해놓았다.
우선 전역 스타일을 설정하기 위해 Styled Components에서 createGlobalStyle 함수를 불러온다.
import { createGlobalStyle } from "styled-components";
그 다음 이 함수를 사용해 CSS 파일에서 작성하듯 설정해주고 싶은 스타일을 작성한다
const GlobalStyle = createGlobalStyle`
button {
padding : 5px;
margin : 2px;
border-radius : 5px;
}
`이렇게 만들어진 컴포넌트를 최상위 컴포넌트에서 사용해주면 전역에 컴포넌트의 스타일이 적용된다.
function App() {
return (
<>
<GlobalStyle />
<Button>전역 스타일 적용하기</Button>
</>
);
}