1-1. 원시 자료형의 역사
자바스크립트의 데이터는 두 가지 타입이 존재하는데 원시 자료형(primitive type)과 참조 자료형(reference type)이 있다.
원시 자료형이 할당될 때에는 변수에 값(value) 자체가 담긴다.
원시 자료형은 모두 "하나"의 정보, 즉, 데이터를 담고 있다. 데이터 저장소(메모리)의 용량이 제한되어 변수 하나에 데이터 용량이 제한된 하나의 원시 자료형 밖에 담을 수밖에 없었기 때문이다.
그렇기 때문에 어느 정도 일정한 크기의 데이터가 온다고 예상할 수 있었고, 원시 자료형이 담기는 보관함의 크기는 고정되는 것이 합당했다. 그래서 변수에는 하나의 데이터만 담게 되었다.
1-2. 원시 자료형의 특징
let a= 1;
let b =2 ; ///
b= 2;
a = 1 /// b만 바꿨을 뿐, a는 바뀌지 않음원시 자료형은 값 자체에 대한 변경이 불가능(immutable)하지만, 변수에 다른 데이터를 할당할 수는 있다.
"hello world!"
"hello codestates!"
// "hello world!" 와 "hello codestates!"는 모두 변경할 수 없는 고정된 값입니다.
let word = "hello world!"
word = "hello codestates!"
// 하지만, word라는 변수에 재할당을 하여 변수에 담긴 내용을 변경하는 것은 가능합니다.
const num1 = 123;
num1 = 123456789; // 에러 발생
// const 키워드로 선언하면, 재할당은 불가합니다.원시타입의 데이터는 각 변수간에 원시타입 데이터를 복사할 경우에 데이터 값이 복사되기 때문에 기존 데이터에 영향이 가지 않는다
1-3. 원시 타입 데이터
자바스크립트에서 원시타입의 데이터는 객체가 아니면서 method를 가지지 않는 6가지의 타입이다. 원시 타입은 다음 여섯가지의 타입이 있다.
number : 3.141592
string : ‘Hanamon’
boolean : true & false
undefined : 변수가 정의되지 않았거나 값이 없다.
null : 의도적으로 비어있음을 표현하기 위해 null 이라는 것이 들어있다.
symbol
2. 참조 자료형의 역사
컴퓨터가 처음 사용되던 시절에는 배열, 즉 리스트라는 개념을 구현하기가 어려웠기에. 띄어쓰기, 탭, 쉼표 등으로 데이터를 구분하여 배열과 비슷한 형태로 자료 구조를 구현하기 시작했다.
변수에 넣을 수 있는 데이터 크기가 제한되었기 때문에 따로 자료 구조를 구현해야만 했었는데, 데이터의 크기가 부족하여 새로운 배열을 만든다는 것은 배열의 수가 많아질수록 아주 번거로운 작업이 될 수밖에 없었다.
이런 이유로 "데이터의 크기가 동적으로 변하는" 특별한 데이터 보관함이 필요해졌다.
2-2. 참조 자료형의 특징

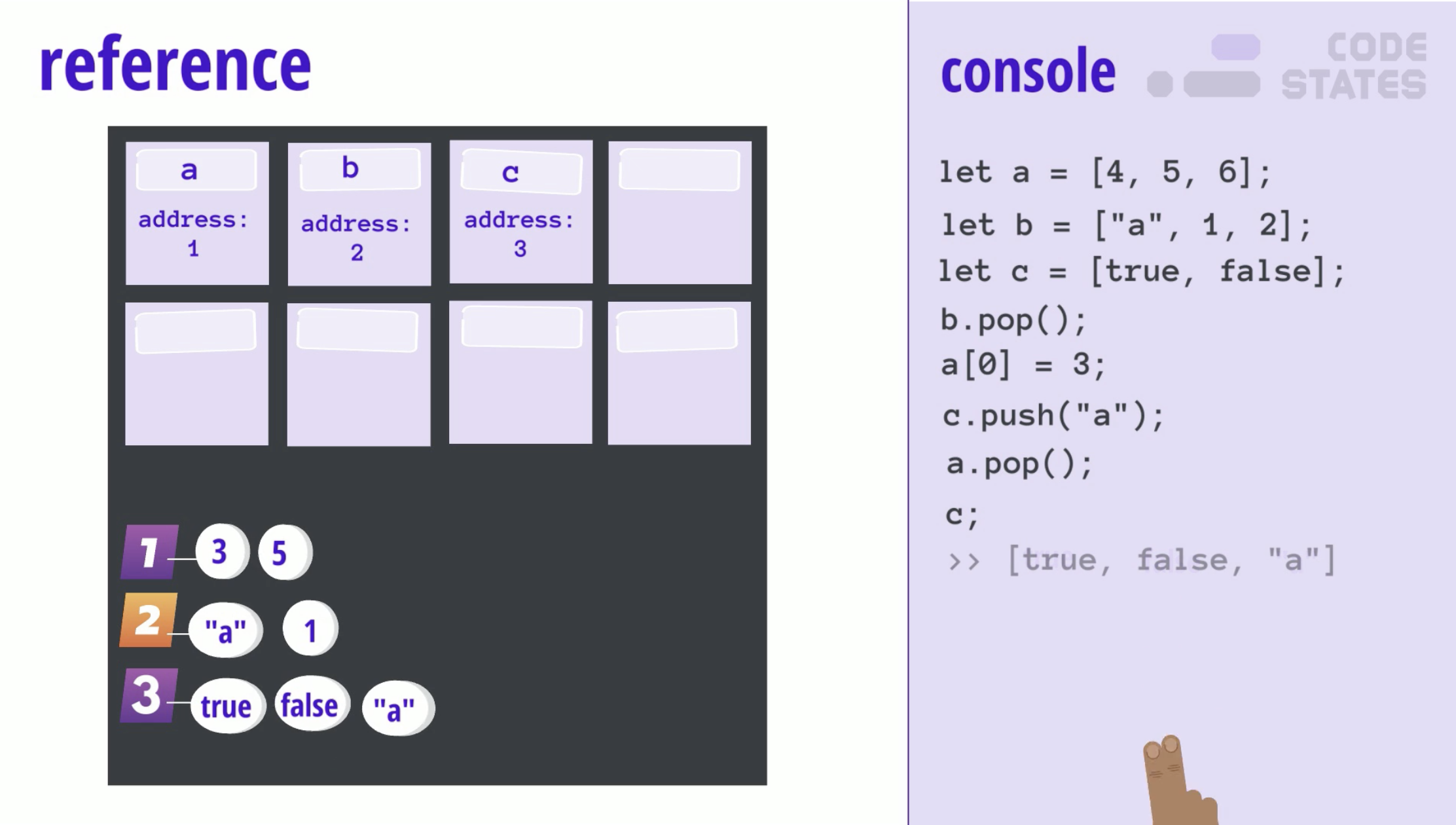
참조 자료형의 데이터 자체는 지금까지 배웠던 원시 자료형이 보관되는 데이터 보관함이 아닌 특별한 데이터 보관함에 저장된다. 이 데이터가 위치한 곳(메모리 상 주소)을 가리키는 주소가 변수에 저장된다. 즉, 변수에는 특별한 데이터 보관함을 찾아갈 수 있는 주소가 담겨있고, 이 주소를 따라가 보면 특별한 데이터 보관함을 찾을 수 있는데, 이 특별한 데이터 보관함에서는 자기 마음대로 사이즈를 늘렸다가 줄였다가 한다. ("동적(dynamic)으로 변한다"라고 하기도 함) 이처럼 데이터는 별도로 관리되고, 우리가 직접 다루는 변수에는 주소가 저장되기 때문에 reference data type이라고 불리고. 이런 특별한 데이터 보관함을 heap이라고도 부른다.
참조 타입의 데이터는 주소를 복사하기 때문에 복사한 데이터에서 원소를 변경하면 주소 안에 들어있는 데이터가 변경이 되기 때문에 기존 데이터에도 영향이 간다
2-3. 참조 타입 데이터
JavaScript에서 원시 자료형이 아닌 모든 것은 참조 자료형이다.
배열([])과 객체({}), 함수(function(){})가 대표적이다.
배열 – Array : [0,1,2,3,4]
객체 – Object {name : “Hanamon”, age : 16}참조 자료형은 기존에 고정된 크기의 보관함이 아니다.
참조 자료형을 변수에 할당할 때는 변수에 값이 아닌 주소를 저장한다.
동적으로 크기가 변하는 데이터를 보관하기위해 변수가 아닌 다른곳에 데이터를 저장하고 변수에는 그 주소만 할당한다.
