간단한 요약
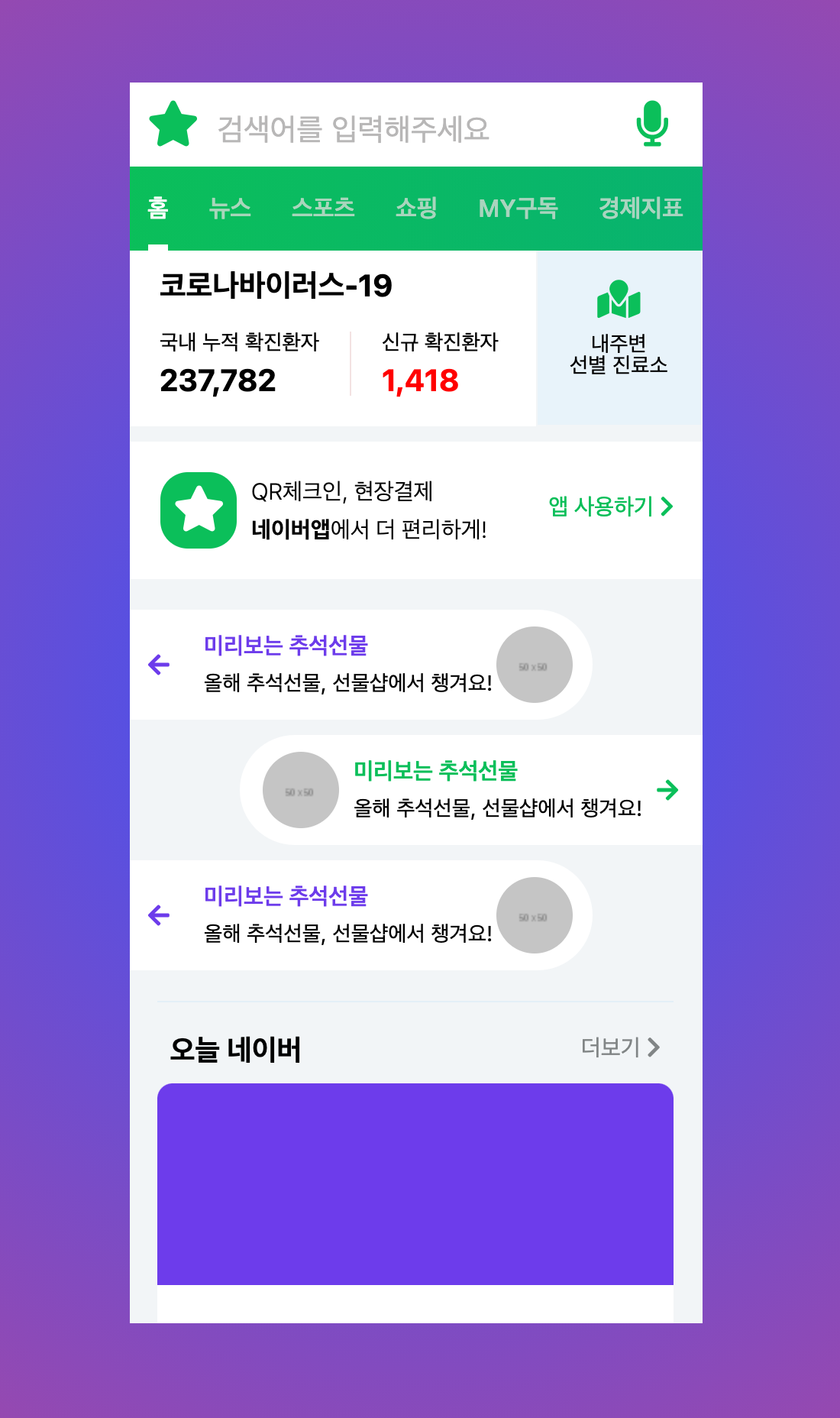
오늘은 나머지 모바일 네이버 페이지의 하단 부분을 클로닝했다.
진행한 내용
- 스크롤바를 숨기기 위해서 아래 내용을 참조했다. 실제 배포를 해야 하는 경우엔 아래의 코드를 전부 신경써야 할 것이다.
/* hide scrollbar but allow scrolling */
element {
-ms-overflow-style: none; /* for Internet Explorer, Edge */
scrollbar-width: none; /* for Firefox */
overflow-y: scroll;
}
element::-webkit-scrollbar {
display: none; /* for Chrome, Safari, and Opera */
}
- PC버전 클릭하면 이전에 클로닝한 pc버전과 연결되도록 했다.
- 또한 상단의 별 로고와 가장 하단의 naver를 클릭하면 현재 페이지로 다시 연결되게끔 하였다.
어려웠던 것
추석선물을 넣는 곳을 혼자 해보니 조금 어려운 점이 있었다. 완성은 어떻게 했지만, 깔끔한 코드가 나오지 않아서 그 점이 마음에 걸린다.
해결 방법
class를 잘 이용해서 코드 수를 줄일 수 있는 방법이 있었다. 아직 완전하진 않아 조금 더 코드를 정리할 수 있을 것 같다.
나의 코드
github에 저장되었다.
