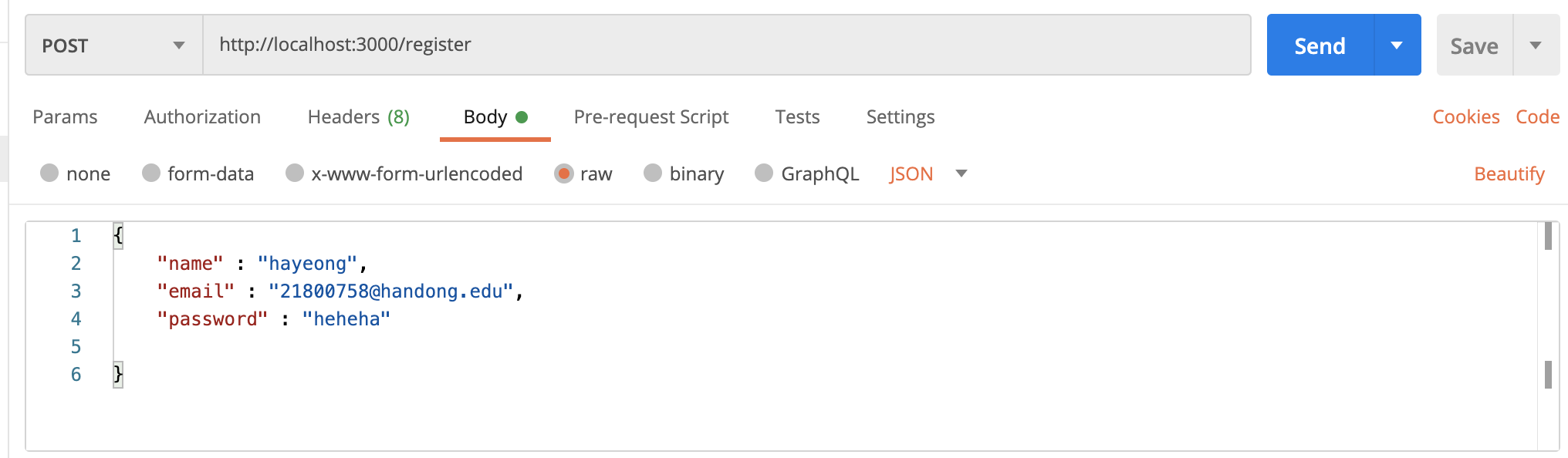
지난 postman 포스팅에서 POSTMAN을 통해 데이터베이스에 등록한 내역은 아래와 같다. 아래 사진에서와 같이 비밀번호가 보이도록 저장해두면, 보안성이 떨어진다. 따라서 우리는 비밀번호 암호화를 통해 보안을 강화해야 한다.

이번 포스팅에서는 npm에 등록되어 있는 암호화 모듈인 Bcrypt라는 암호 해싱 기능을 이용하여 데이터베이스에 암호화된 비밀번호 저장 방법에 대해 알아보겠다.
bcrypt 사용법: https://www.npmjs.com/package/bcrypt
Bcrypt 설치하기
아래 명령어를 프로젝트 폴더 경로에서 실행한다.
npm install bcrypt --save
Bcrypt 사용방법
async
const bcrypt = require('bcrypt');
const saltRounds = 10;hasing
먼저 아래는 npmjs 튜토리얼에서 제공하는 코드이다.
bcrypt.genSalt(saltRounds, function(err, salt) {
bcrypt.hash(myPlaintextPassword, salt, function(err, hash) {
// Store hash in your password DB.
});
});예제 코드를 살펴보자.
먼저, user의 password가 수정되었을 때, pw만 암호화해주기 위해 첫번째 if문을 추가하였다.
2번째 줄에서는 bcrypt.genSalt(saltRounds, callback) 메소드를 이용하여 salt 값을 생성한다. 생성된 salt 값은 콜백 함수의 인자로 넘어가게 되고, salt 값과 password를 bcrypt.hash(myPlaintextPassword, salt, callback) 메소드의 인자로 넘겨준다. 마지막으로 콜백 함수의 인자로 넘어오는 hash값을 user의 password에 넣어주면 된다.
if(user.isModified('password')) {
bcrypt.genSalt(saltRounds, function(err, salt) {
if(err) return next(err)
bcrypt.hash(user.password, salt, function(err, hash) {
if(err) return next(err);
user.password = hash
next()
})
})
} else {
next()
}🧂 salt
공격자가 암호를 유추할 수 없도록, 평문 데이터에 의미 없는 데이터를 뿌려 넣는데, 이것을 salt라고 한다.
소스코드는 깃허브 저장소에서 확인 가능합니다.


감사합니다