📂 서버-클라이언트 모델
서버-클라이언트 모델은 네트워크를 이용하는 애플리케이션을 만들때 사용한다.
서버는 클라이언트의 요청에 따라 파일이나 데이터를 보내주는 프로그램이며, 클라이언트는 서버에 파일이나 데이터를 요청하고 소비하는 프로그램을 의미한다.
웹 서버에게 웹사이트를 표시하는데 필요한 html, css, 자바스크립트 파일 등을 요청하는 웹 브라우저는 클라이언트의 역할을 수행하는 프로그램이다.
📂 웹 브라우저
- 웹 서버에 HTML 파일을 요청해 다운로드하고 화면에 표시하는 프로그램이다.
- HTML을 분석해 화면에 나타내고, 이미지나 스크립트 파일 등 추가적인 리소스가 필요하면 서버에 요청한다.
🔍 웹 서버와 브라우저 간의 작업 확인
- MAC OS 환경에서는
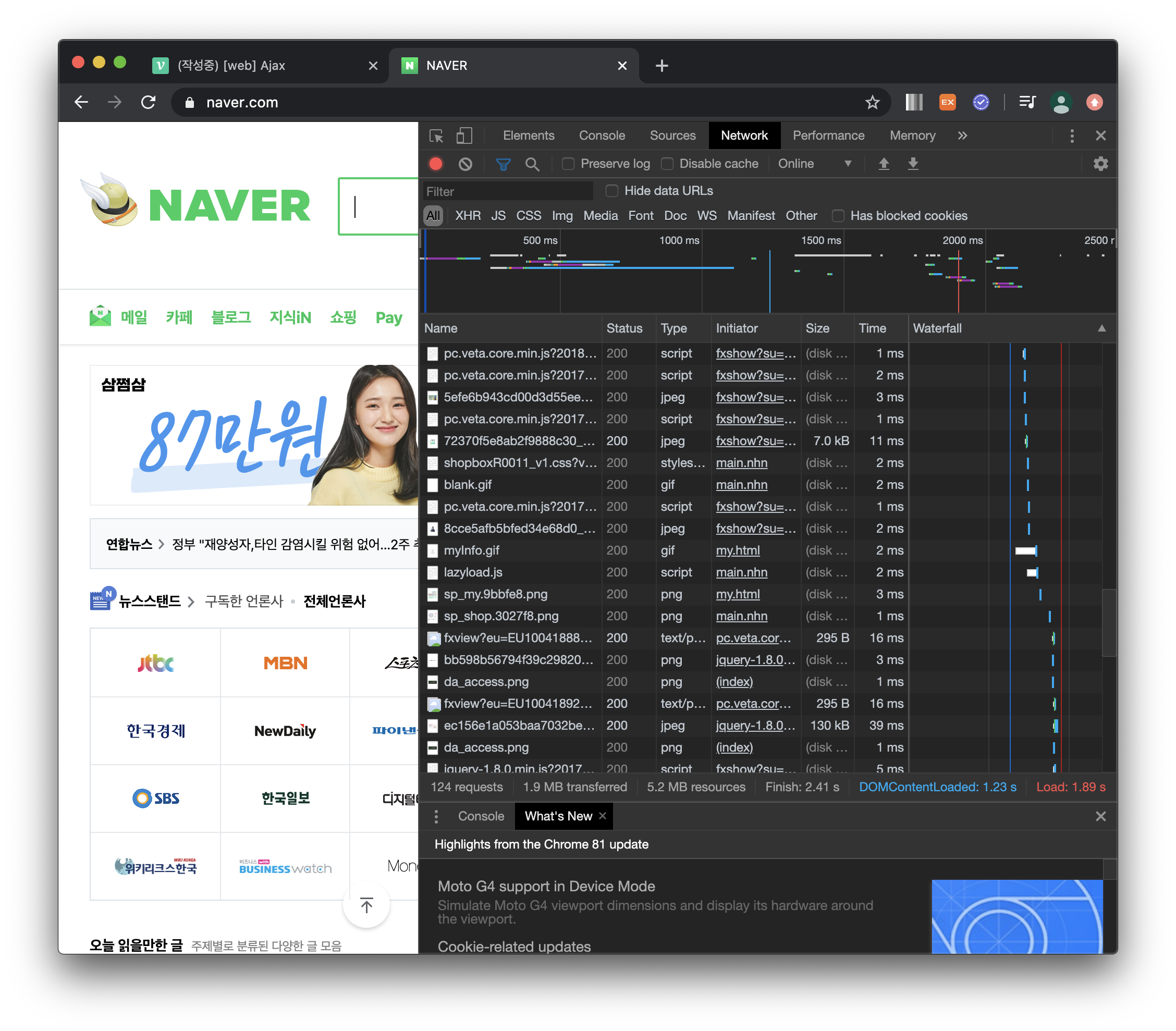
option+command+i, Window에서는 F12를 눌러 크롬 개발자 도구를 연다. - 네트워크 탭을 연 뒤 브라우저에 접속하면, 브라우저가 서버에 리소스를 요청하기 시작하고 그 기록 네트워크 탭에 나타난다. 아래는 네이버 메인 페이지에 접속했을 때의 모습이다.

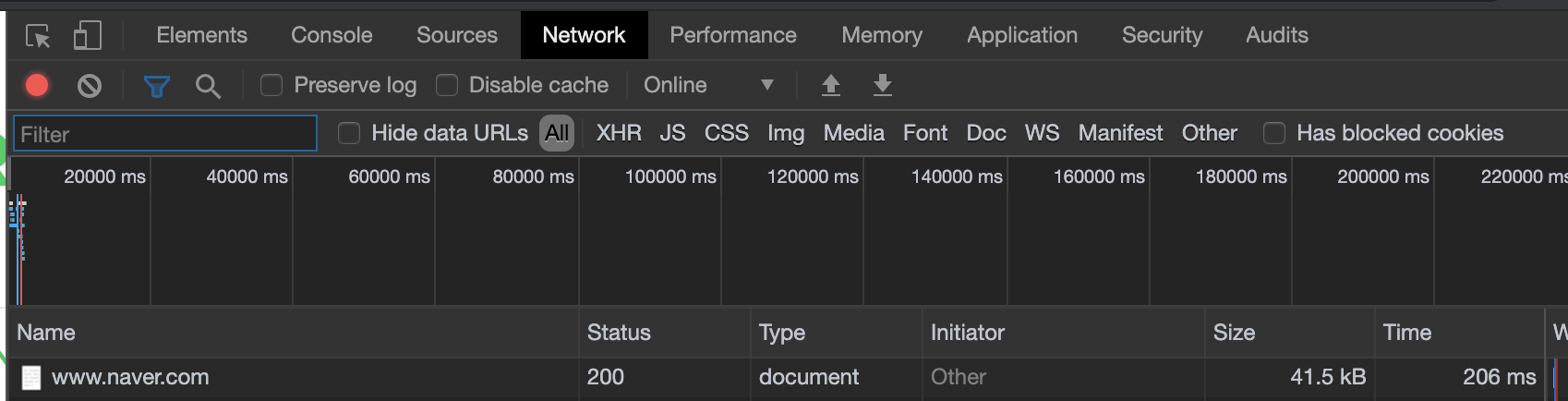
- name 은 네이버 홈페이지의 주소이고 type 는 document이다.

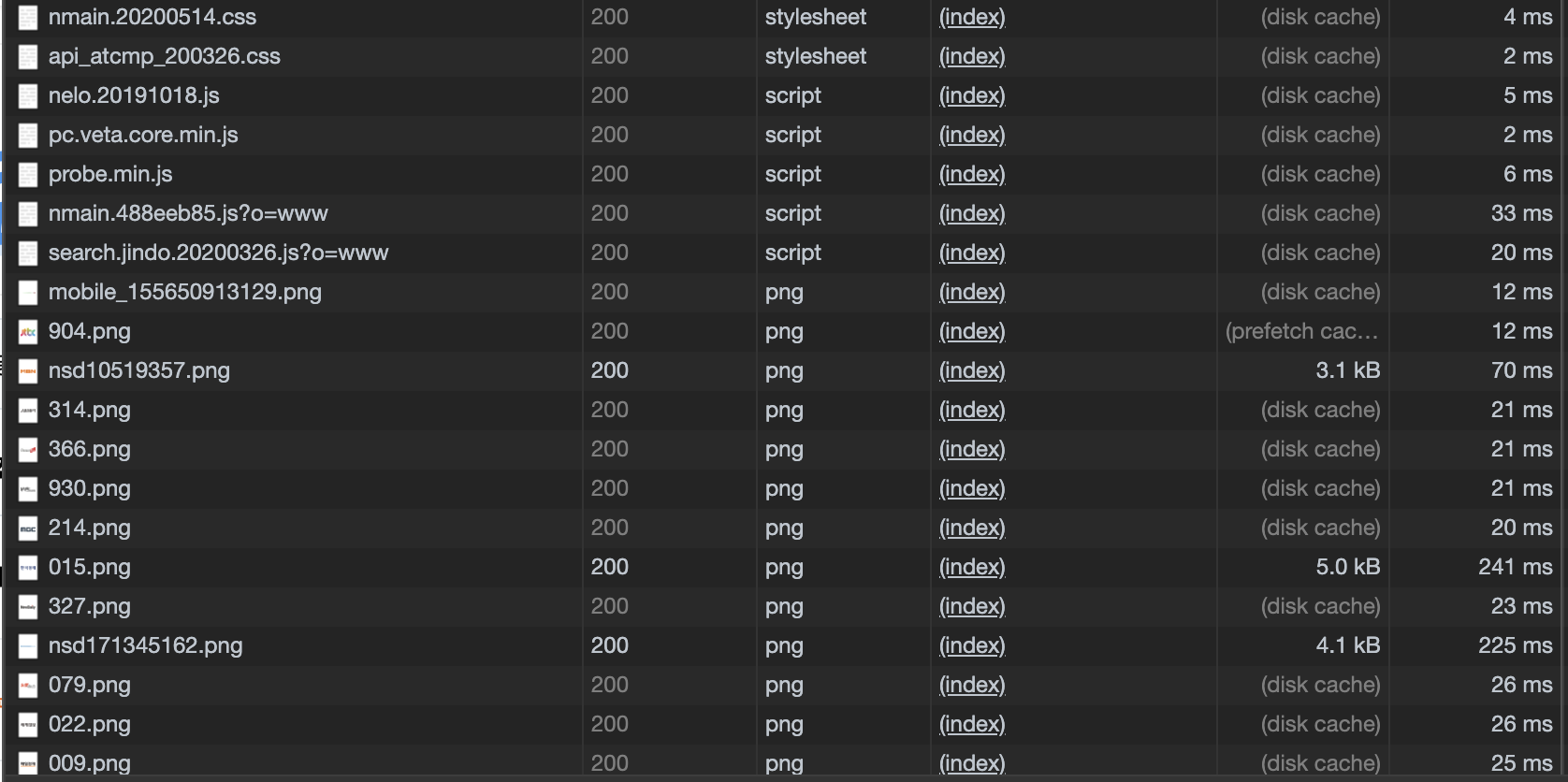
- Document 는 html 파일을 나타낸다. Html 파일이 로드 되고 난 뒤에 html 에 포함되어 있는 리소스들을 개별적으로 서버에 요청하여 가져오고 있다.
script 파일, png 이미지 파일을 요청하고 있는 것을 확인 할 수 있다.

📂 HTTP 프로토콜
- 프로토콜: 복수의 컴퓨터 사이나 중앙 컴퓨터와 단말기 사이에서 데이터 통신을 원활하게 하기 위해 필요한 통신 규약
- HTTP 프로토콜은 웹 서버와 웹 브라우저가 html 파일을 주고받기 위해 만들어졌다.
- 클라이언트(브라우저)가 웹서버에게 보내는 규칙인 HTTP요청, 서버가 클라이언트(브라우저)의 요청에 따라 적절한 데이터를 보내는 HTTP응답으로 나누어진다.
HTTP 요청 메소드
- GET: 서버에게 리소스를 요청하여, 정보를 검색하고 결과를 가져온다.
- POST: 서버에게 리소스를 보내며 생성을 요청한다.
ex)새 글을 업로드 하면 글이 웹 사이트에 등록되고, 신규 유저로 회원 가입을 하면 DB에 새로운 정보가 등록된다.- PUT: 서버에게 리소스 업데이트를 요청할 때 사용한다.
ex)회원 정보 수정- DELETE: 서버에게 리소스 삭제를 요청한다.
- HTTP 요청 중 POST와 PUT에만 body를 첨부할 수 있다.
HTTP 상태코드
- 1xx (정보): 요청을 받았으며 프로세스를 계속한다.
- 2xx (성공): 요청을 성공적으로 받았으며 인식했고 수용하였다.
- 3xx (리다이렉션): 요청 완료를 위해 추가 작업 조치가 필요하다.
- 4xx (클라이언트 오류): 요청의 문법이 잘못되었거나 요청을 처리할 수 없다.
- 5xx (서버 오류): 서버가 명백히 유효한 요청에 대해 충족을 실패했다.
📂 AJAX(Asynchronous Javascript And Xml)
브라우저에서 HTTP요청을 보내려면 주소창에 URL을 입력해야 한다. URL이 입력되면 브라우저는 html을 서버에 요청하고, html에 포함되어 있는 스크립트, 이미지와 같은 리소스들을 요청한다. 만약 화면의 일부분을 서버에서 데이터를 가져와 업데이트 하고 싶어도, 모든 리소스를 다시 요청해야 한다. 이런 작업은 퍼포먼스를 떨어뜨려, 유저가 웹 사이트를 이용할 때 탐색의 연속성을 저해하는 문제가 발생한다. 이런 문제점을 해결하기 위해 사용된 것이 AJAX이다.
- AJAX는 자바스크립트를 이용해 서버에 HTTP요청을 보내는 기술이다.
- page를 로드하지 않고 http요청을 하고 html, text, json등의 데이터를 받아올 수 있기 때문에 원하는 데이터를 가져와 원하는 부분만 업데이트 하는 것이 가능하다.
- Asynchronous는 비동기라는 뜻으로 파일 로드, 네트워크 작업 수행 등의 시간이 오래 소요되는 작업을 수행 할 때 코드를 중단하지 않고 다음 라인을 실행하는 방식을 의미한다.
- 즉, AJAX 는 비동기 실행이므로 http 요청을 하는 동안 자바스크립트 코드가 멈추지 않고 다음 코드가 바로 실행 된다.
✔️Jquery AJAX
- Jquery 라이브러리에서는 간편하게 AJAX를 이용할 수 있게 하는 함수를 제공한다.
$.ajax함수를 이용한다.$.ajax(url, options)
- url: 요청하려는 웹 리소스의 url
- options: 요청에 대한 옵션
✔️Ajax 함수 사용 예제

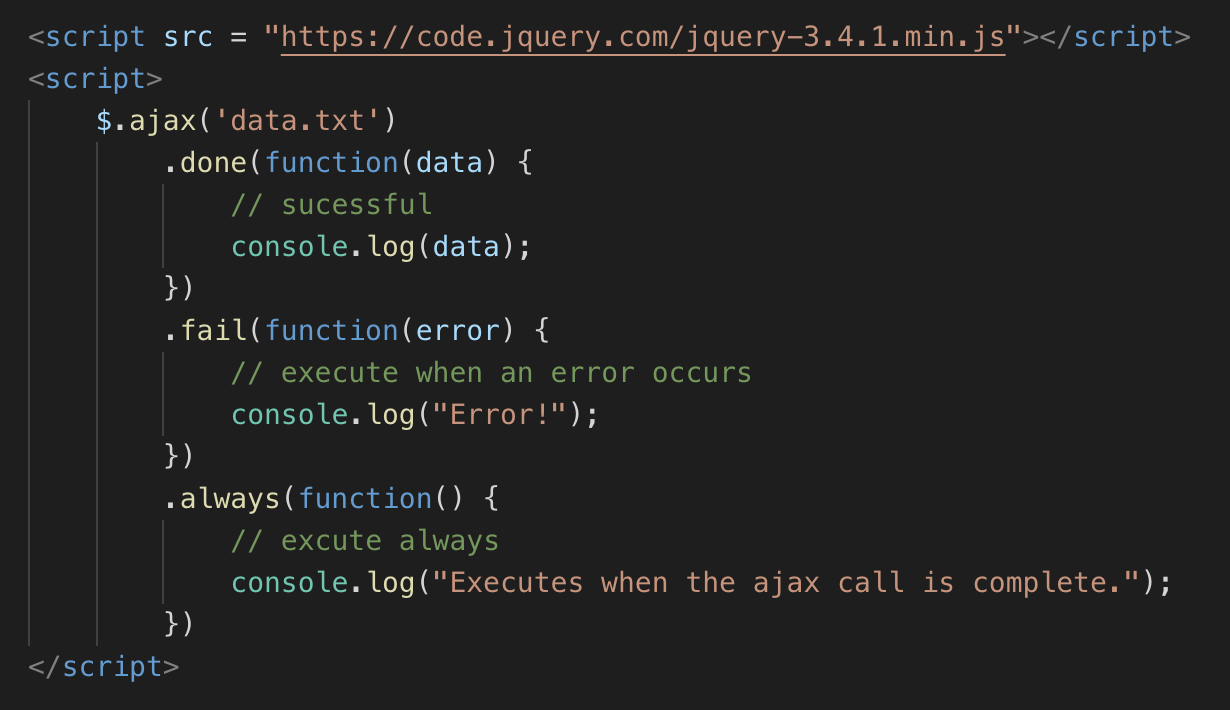
- jquery를 문서에 포함시킨다.
- ajax함수로 data.txt파일을 요청한다.
- .done 함수에 전달한 함수는 ajax 호출이 성공했을시 호출되며 인자로 요청에 대한 응답을 전달해준다.
- .fail은 ajax 호출 실패시 실행할 함수를 전달한다. 전달한 함수는 에러 발생시 에러 내용을 인자로 받아 호출된다.
- .always 함수는 ajax 요청의 성공 여부와 관계 없이 항상 호출되는 기능을 정의한다.
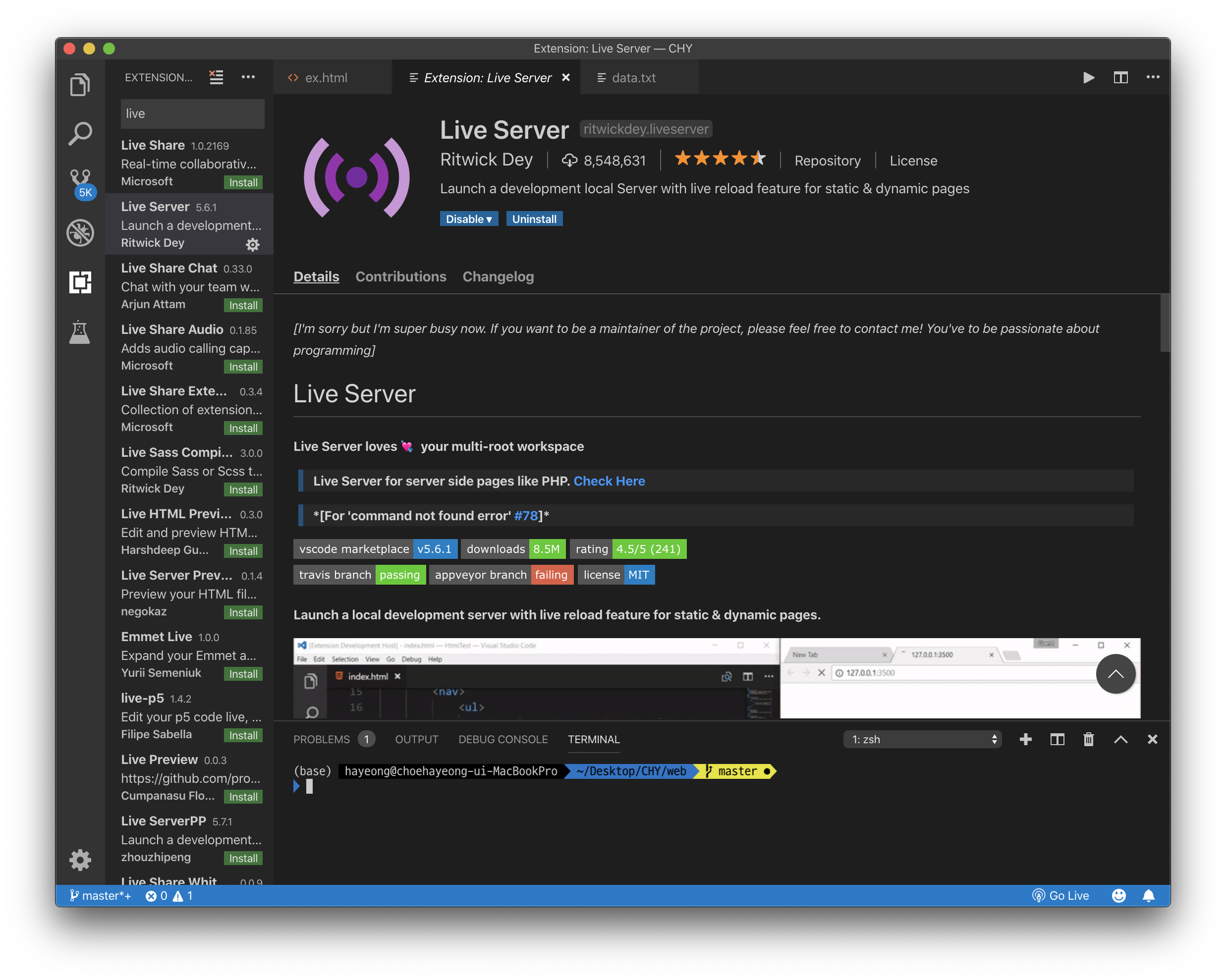
✔️Ajax 호출 결과 확인

vs code에서는 위와 같은 extension program을 이용할 수 있다.
위의 live server를 설치한 후, vs code 우측 하단에 보이는 Go live 버튼을 클릭한다.

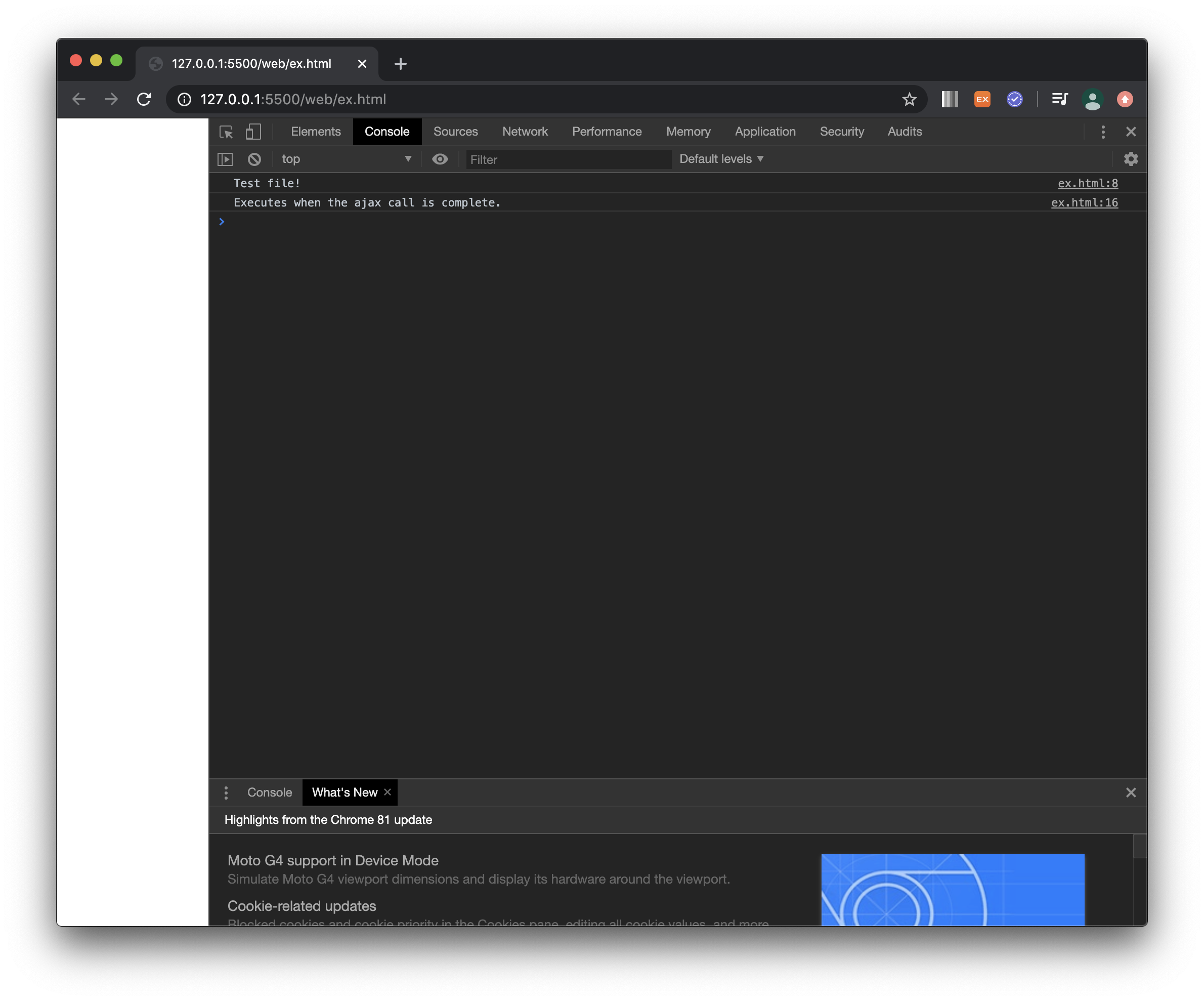
실행시키면 위와 같이 data.txt에 들어있는 내용과 .always 콜백함수가 실행된 것이 console에 나타난 것을 볼 수 있다. Ajax 함수를 실행하면 자바스크립트에서는 http 프로토콜에 맞는 http 요청을 만들고 data.txt 파일을 서버에서 다운로드 한다.
배고픈 새벽입니둉 .. 🍒🍑🍒

