이번에는 docker를 이용하여, wordpress 설치하고, 이용하는 것을 알아봅시다.
✔️ 먼저 서버에 접속한다.

✔️ 설치한다.
sudo yum install -y docker

✔️ 실행시켜준다.
sudo service docker start

✔️ docker를 통한 wordpress 설치
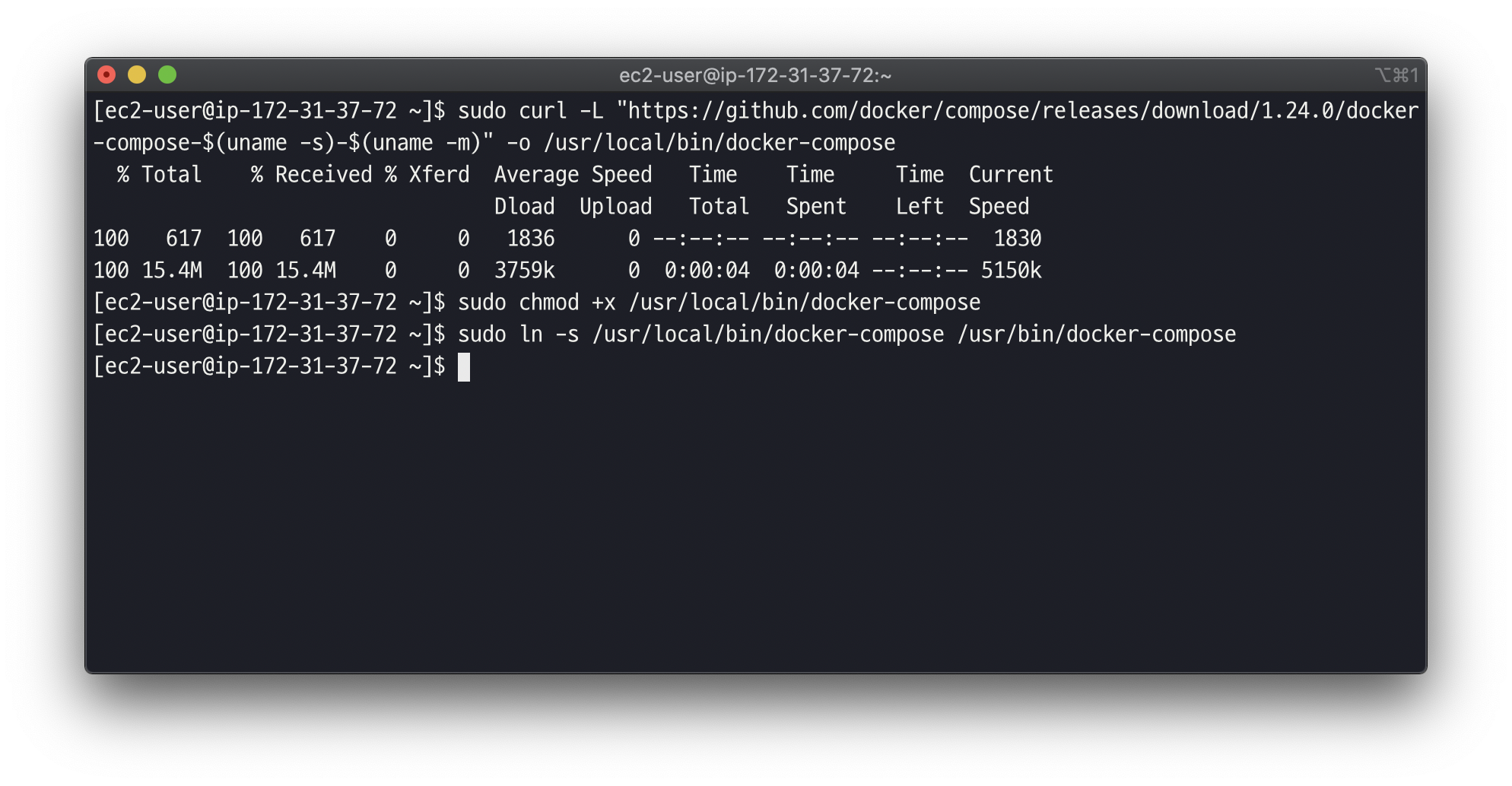
sudo curl -L "https://github.com/docker/compose/releases/download/1.24.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose


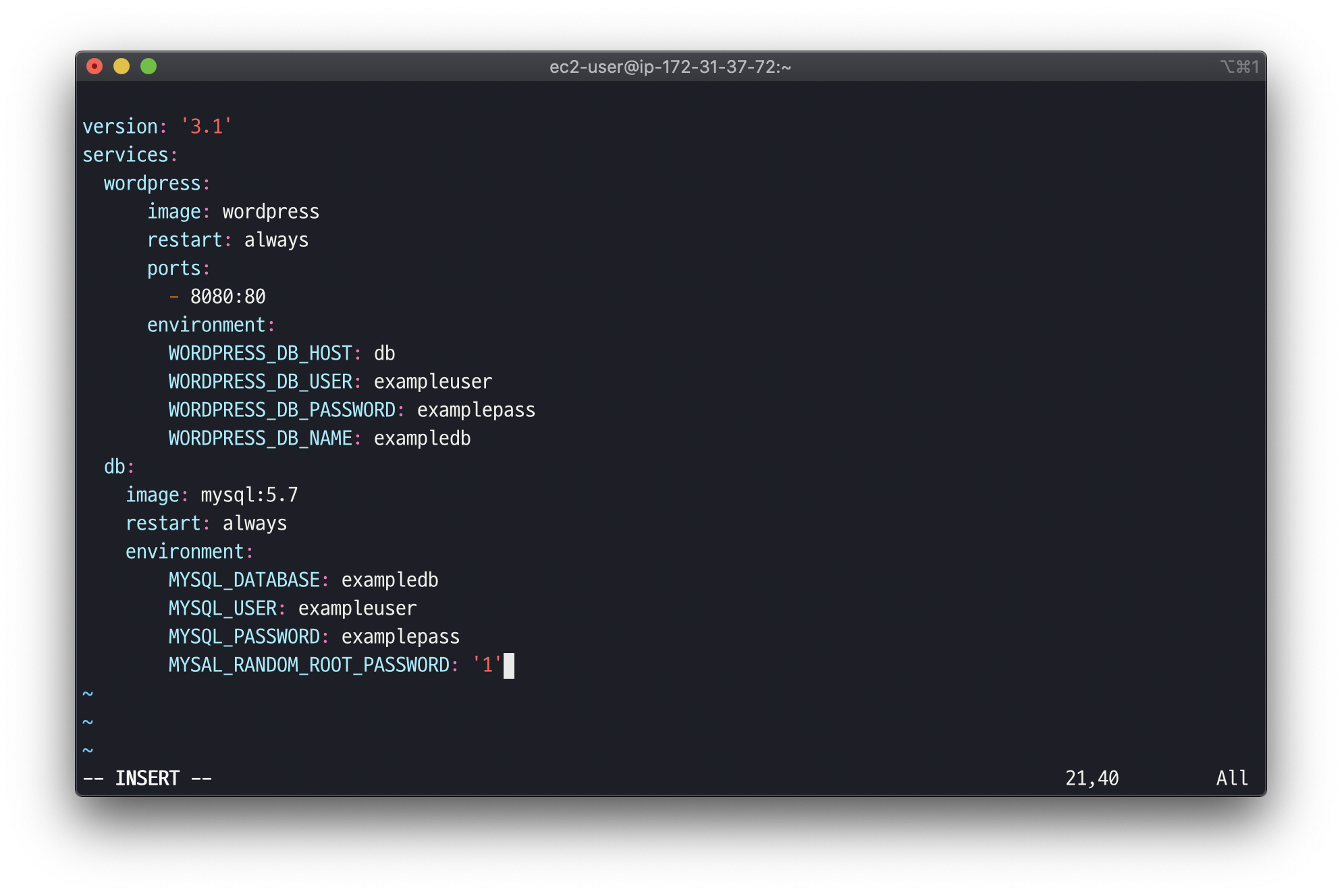
✔️ vi, nano등의 에디터를 열어 docker-compose.yml이라는 이름으로 아래 문서를 작성한다. (대소문자 구분, 오타없이 입력해야 한다.)
version: '3.1'
services:
wordpress:
image: wordpress
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: exampleuser
WORDPRESS_DB_PASSWORD: examplepass
WORDPRESS_DB_NAME: exampledb
db:
image: mysql:5.7
restart: always
environment:
MYSQL_DATABASE: exampledb
MYSQL_USER: exampleuser
MYSQL_PASSWORD: examplepass
MYSQL_RANDOM_ROOT_PASSWORD: '1'


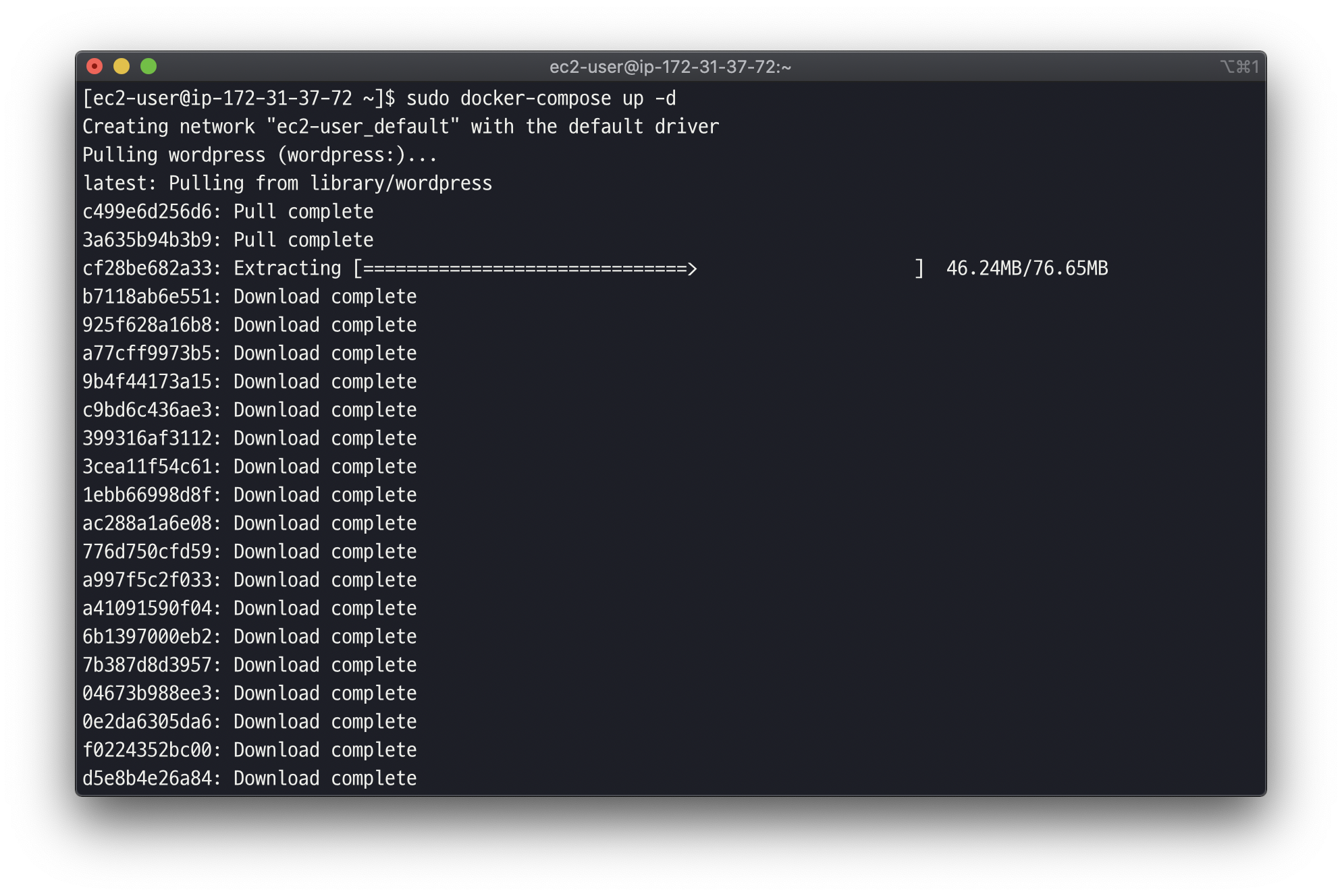
✔️ docker-compse로 컨테이너를 실행한다.
sudo docker-compose up -d


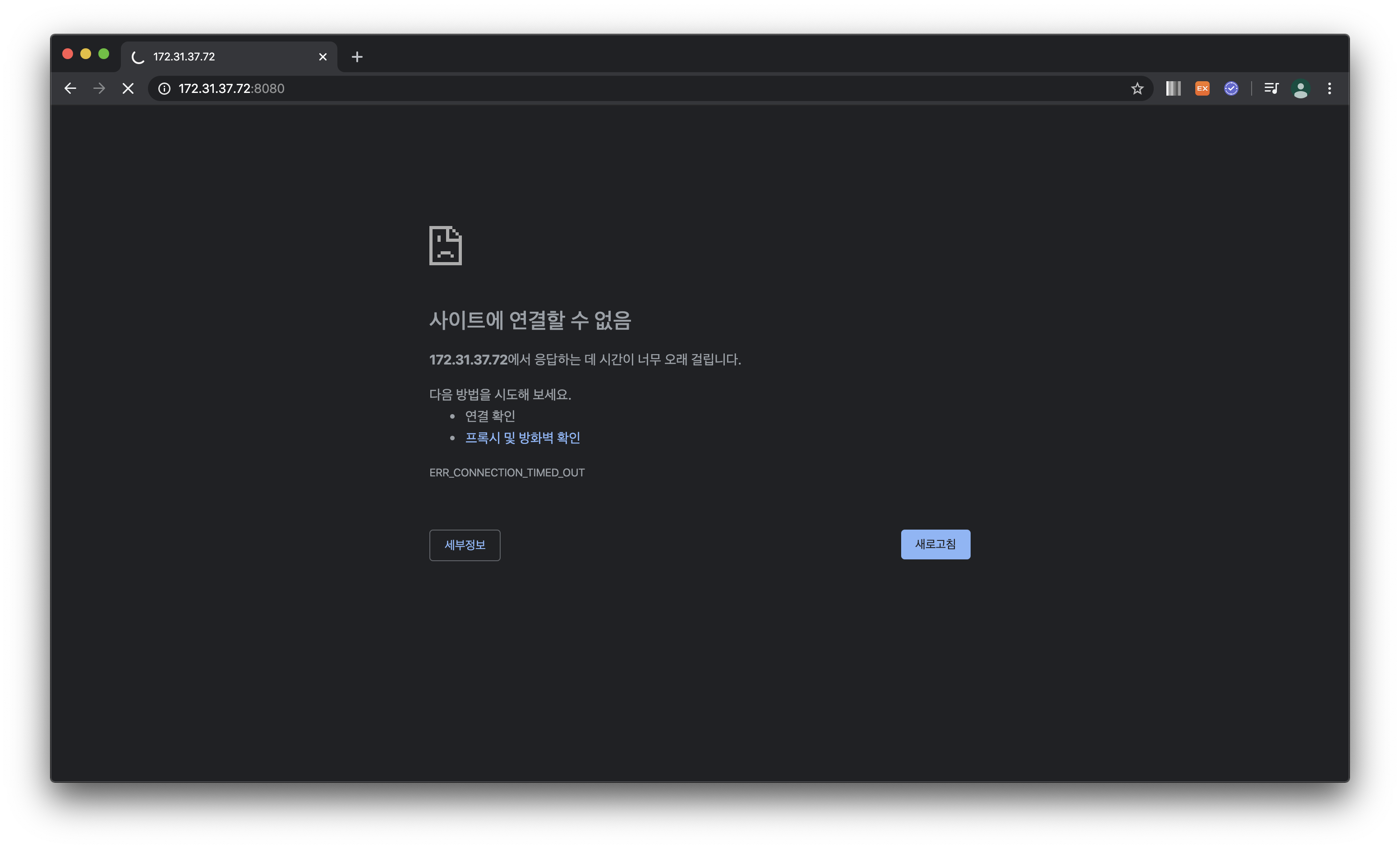
✔️ 이제, ip주소를 입력하여 사이트에 접속하여 본다.
❓ 이때 연결할 수 없다는 에러가 발생한다!! 띄용

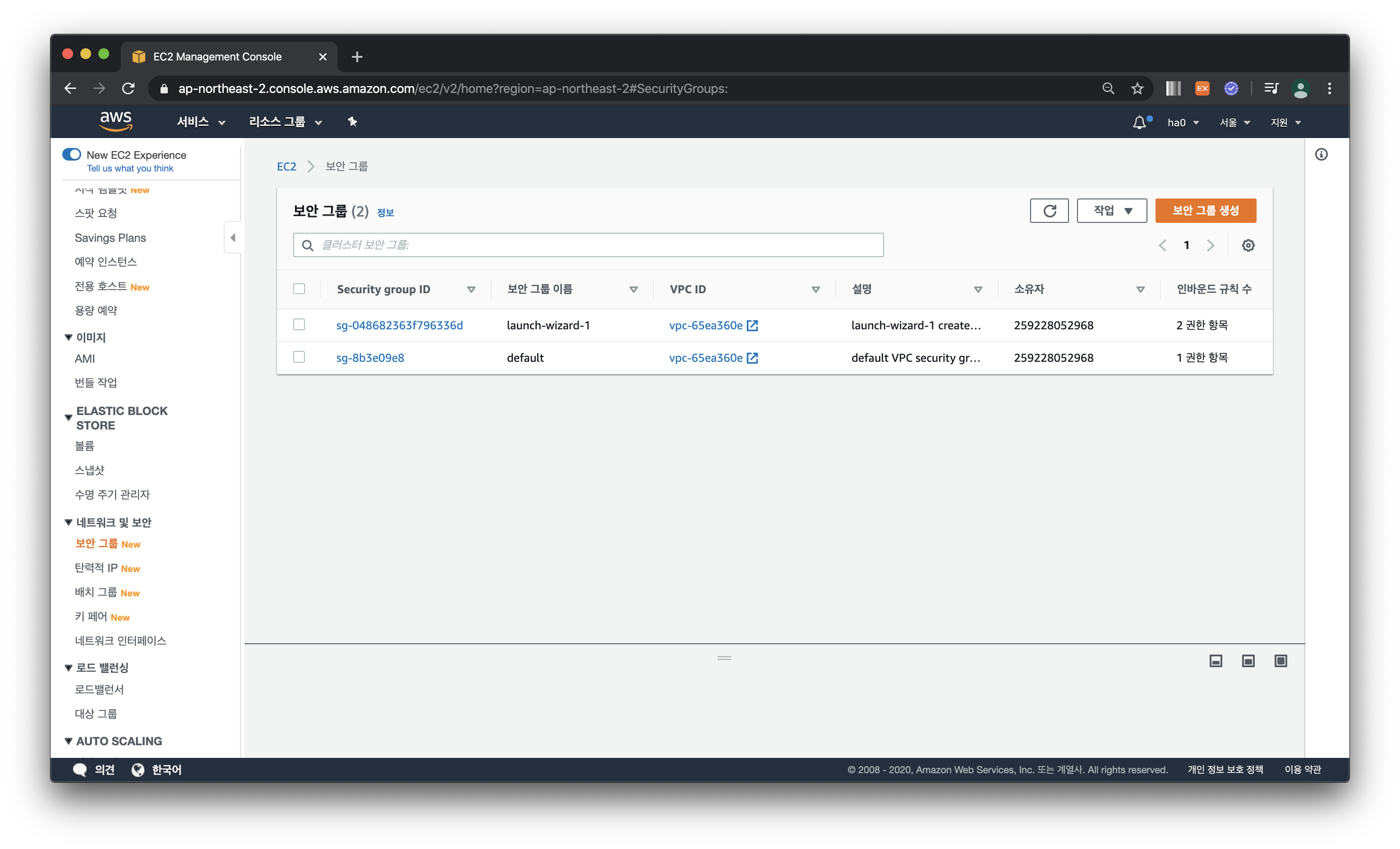
✔️ ec2 서버에 접속하여 네트워크 및 보안 > 보안 그룹 탭에 들어간다.
해당 인스턴스를 선택하고, 인바운드 규칙 편집에 들어가 유형은 사용자 지정 TCP로, 포트범위를 8080으로 지정한 규칙을 추가하고 저장한다.


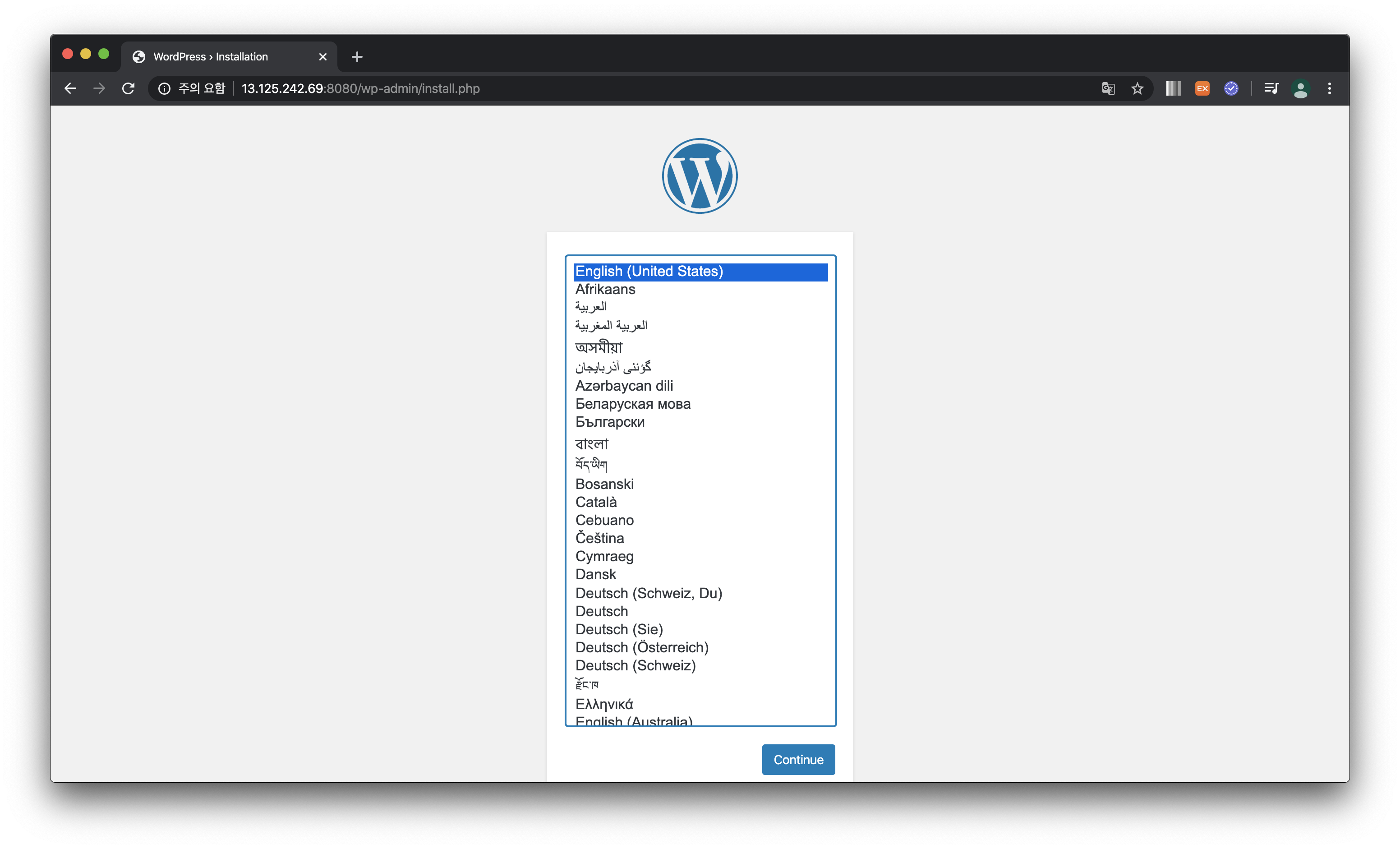
✔️ [ip주소] : 8080으로 들어가면, 다음과 같이 wordpress가 실행되는 화면을 확인할 수 있다.

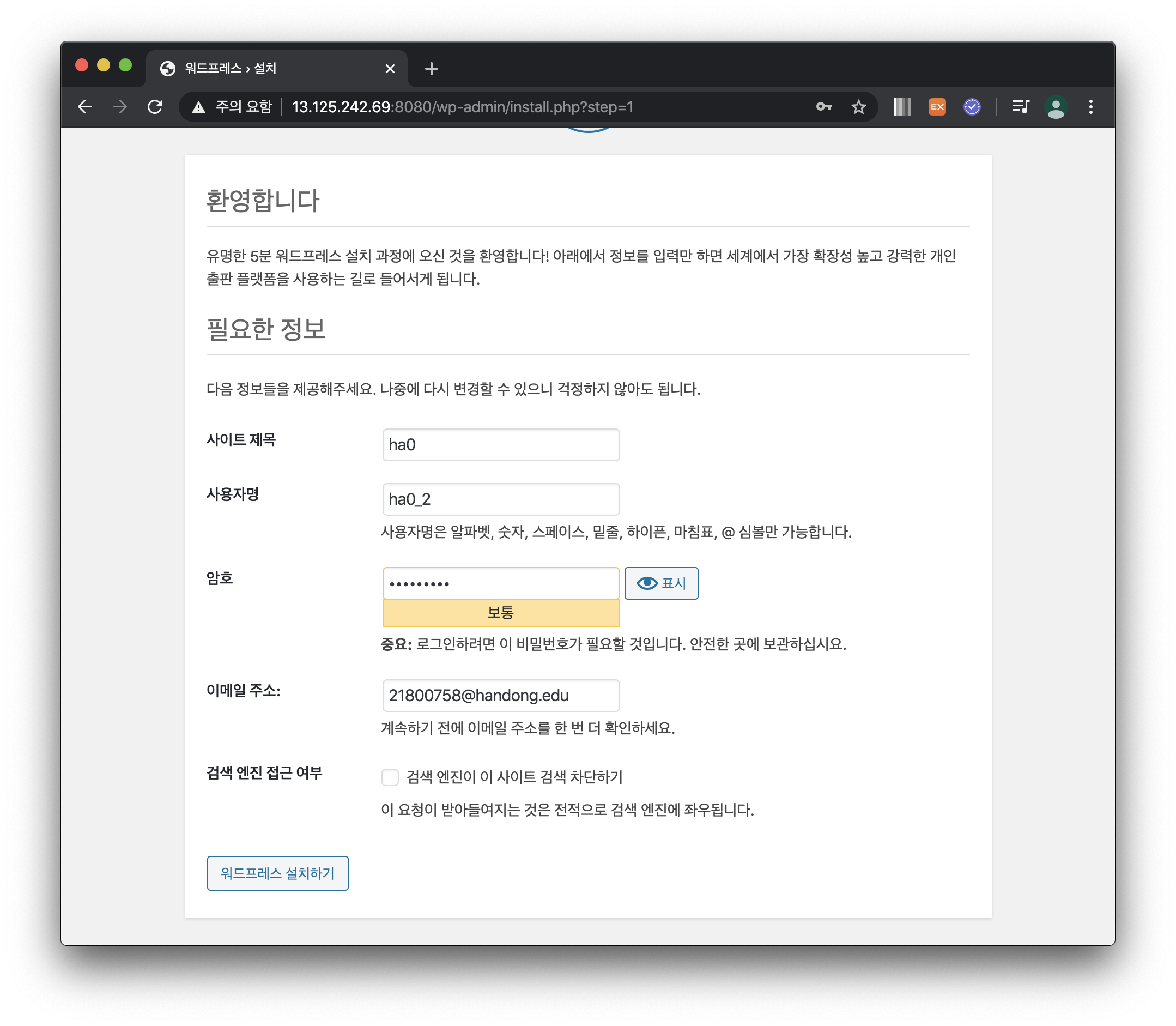
✔️ 사용자 정보 입력를 입력한다.

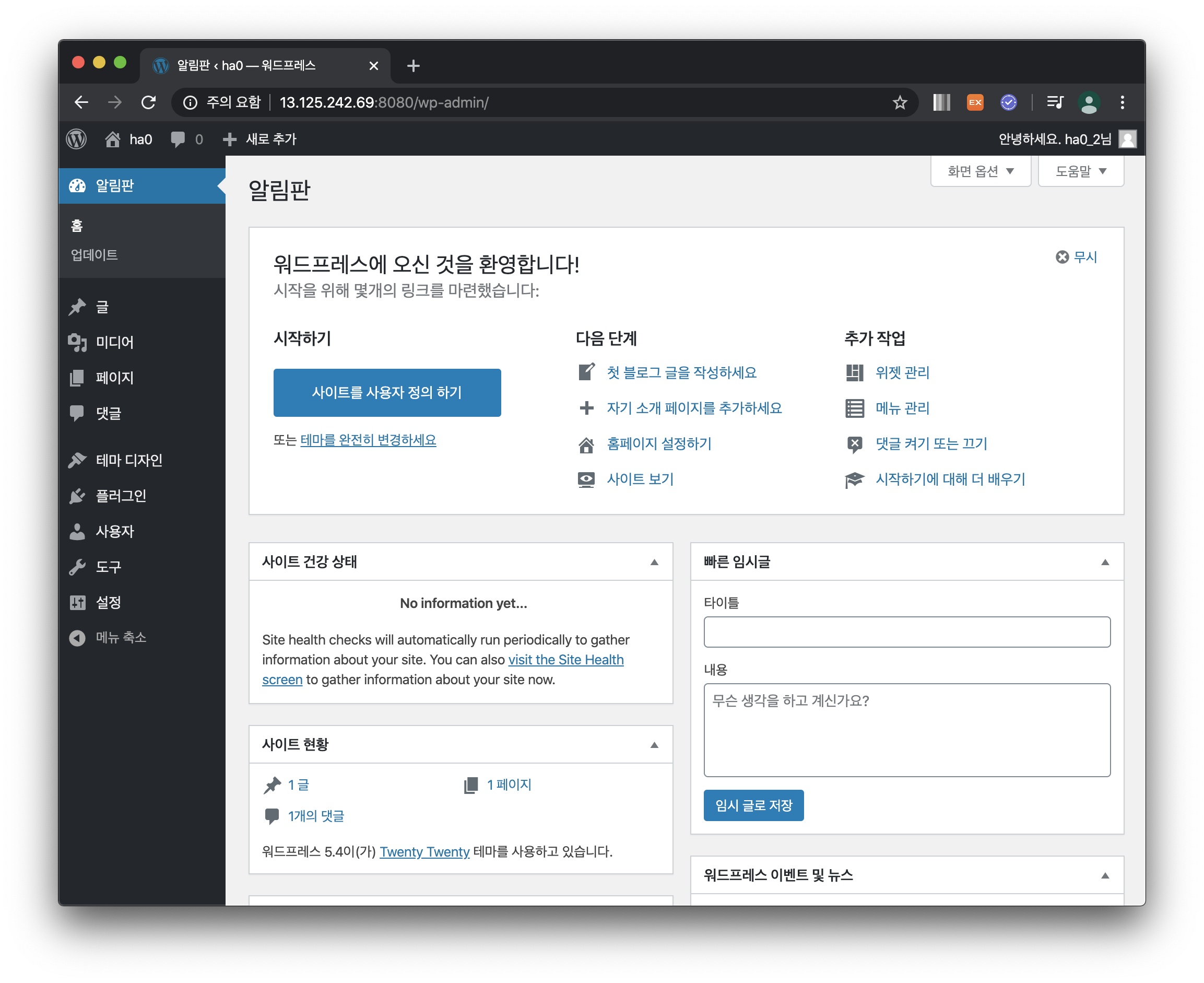
✔️ 로그인하면 아래와 같은 화면을 만날 수 있다.

docker를 이용하여, 워드프레스 간단 설치 완료!
다음시간에는 워드프레스를 이용한 웹사이트 구축에 대해 알아보겠습니당 👩🏻💻🍒
