Babel
최신 자바스크립트 문법을 지원하지 않는 브라우저들을 위해 최신 자바스크립트 문법을 구형 브라우저에서도 돌 수 있게 변환 시켜줌
Webpack
웹사이트를 만들때 단순 x, 라이브러리와 프레임워크 많이 쓰게 되어 복잡하게 되었다
따라서 번들을 시켜주는 역할
많은 모듈들을 합하여 간단하게 만들어주는 역할
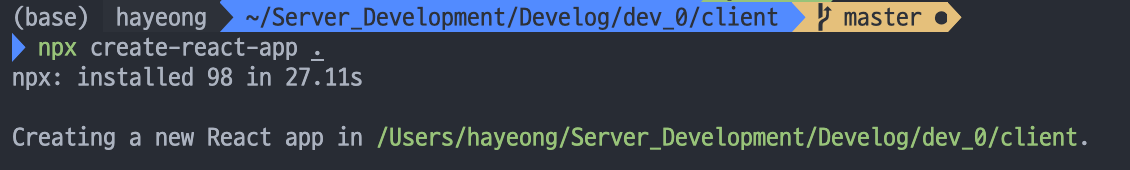
npx create-react-app

npm
레지스터 역할 (라이브러리들을 담고 있다.)
npm install : -g가 없으면 local로 다운로드, 있으면 globall
npx
npxrk npm registry에서 create-react app을 찾아서 다운로드 없이 실행시켜준다
디스크 공간 낭비 줄임, 최신 버전 사용 가능
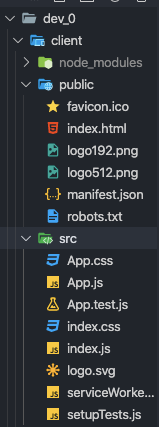
create react app 구조
webpack이 관리하는 부분은 src부분이다.

hoc
function, 다른 component를 갖는 function
auth
여기서 해당 유저가 해당 페이지에 들어갈 자격이 되는지를 알아낸 후에
자격이 된다면 admin component에 가게 해주고 아니라면 다른 페이지로 보낸다
utils
여러 군데에서 쓰일 수 있는 것들을 넣어 어디서든 쓸 수 있게끔 한다
app.js
라우팅 관련 일 처리

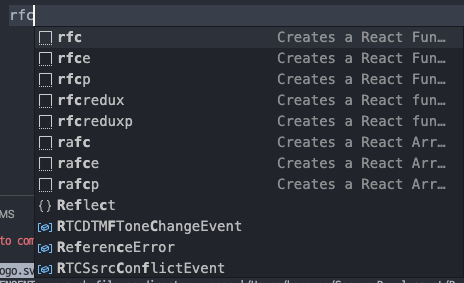
이렇게 하려면

익스텡션 깔아줘야 한다
rfce치면 저거 가능
react router dom
npm install react-router-dom --save
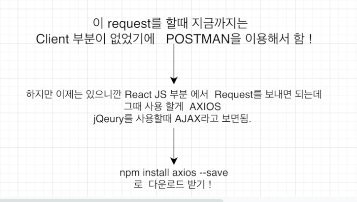
npm install axios --save
두개의 다른 포트를 가지고 있는 서버는 아무 설정없이 리퀘스트를 보낼 수 없다
cors 정책 때문에
보안을 위해
how to solve? proxy 서버 사용
var cors = require('cors')

server 부분에
npm install cors --save
var cors = require('cors');
app.use(cors()) 추가
client에서 proxy
Concurrently
npm install concurrently --save
"dev" : "concurrently \"npm run dev\" \ "npm run start --prefix client\""