Ngrok이란?
로컬 환경(내 컴퓨터에서 localhost 띄우는 것)의 개발환경을 인터넷으로 공해주는 툴
즉, 간단히, 말해 로컬환경에서 작업하던 내용들을 가볍게 배포해서 임시적으로 인터넷으로 접속할 수 있는 툴이다! (강력하다!)
외부 네트워크에서 로컬환경으로 접속할 수 있게 해주는 터널링 프로그램
외부에서 로컬 환경으로 접근이 필요한 상황에서 간단하게 테스트 하는 용도로 적합하게 사용 할 수 있다.
⇒ 필요했던 이유 : 로컬에서 작업한 내용을 태블릿에 접속해 기능이나 ui들을 바로바로 확인을 해야했기 때문에 필요하다!
+) 태블릿 뿐만 아니라 디자이너님들에게 개발 결과물 링크 전달할 때
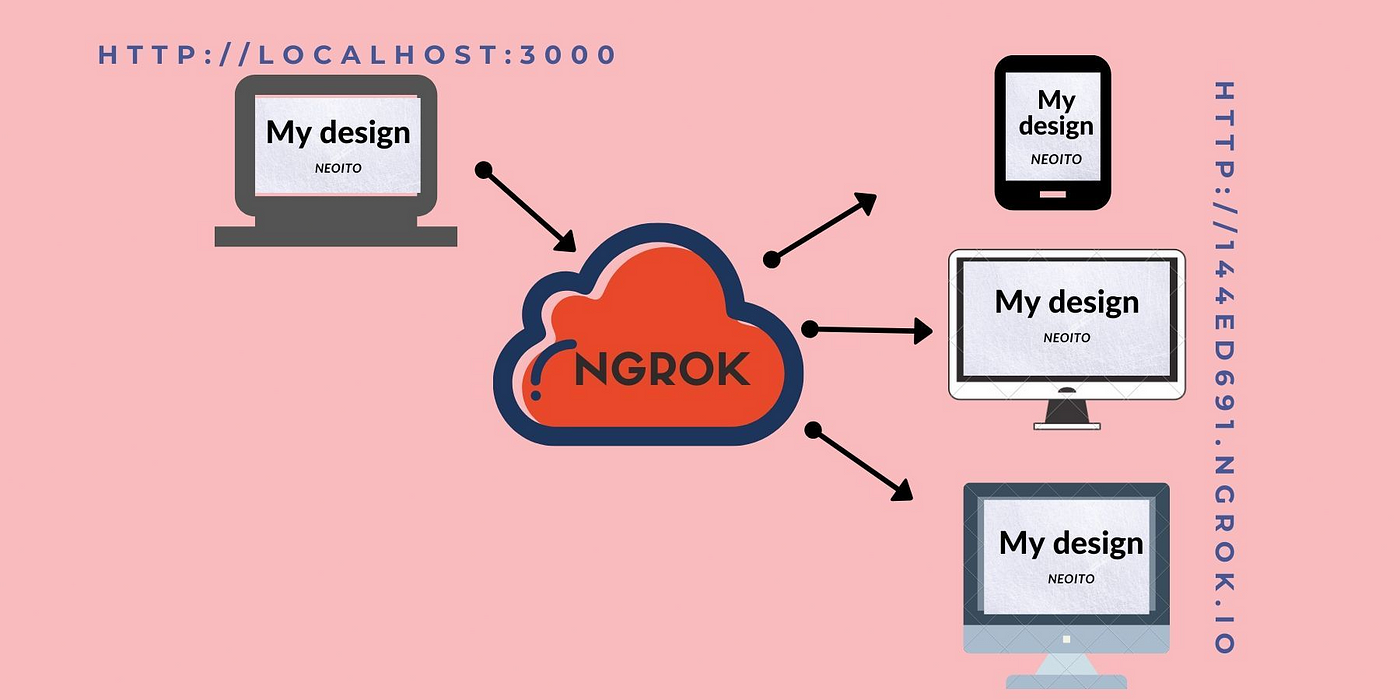
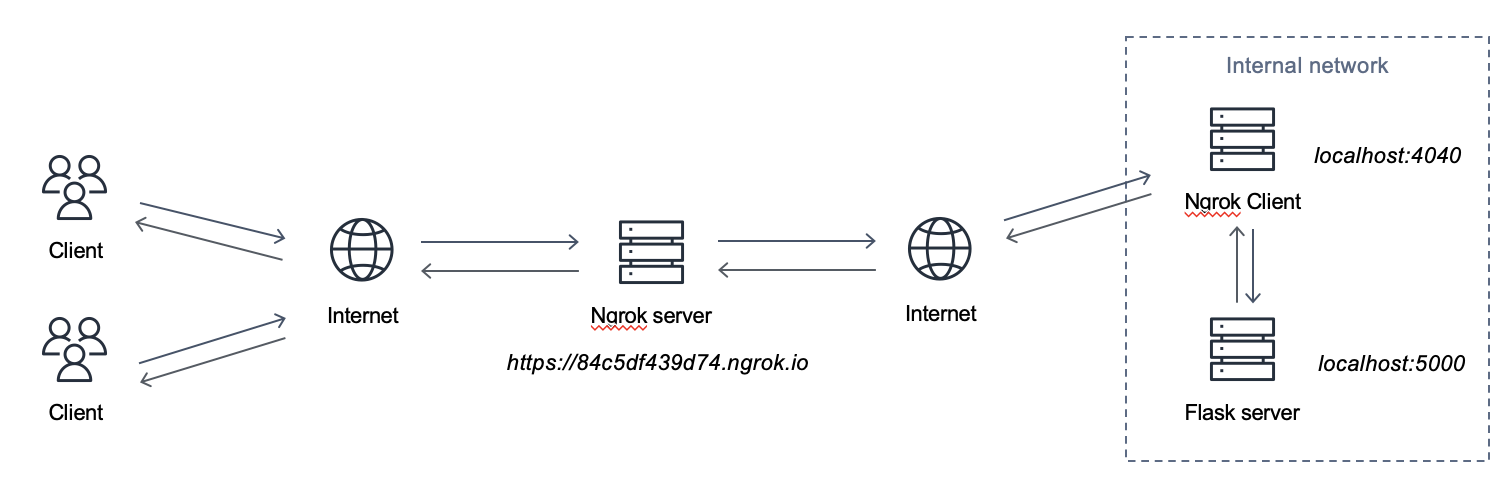
동작 방식

1. ngrok 클라이언트 실행
먼저, 로컬에서 ngrok 클라이언트를 실행.
ex) ngrok http 3000 명령을 사용하면, ngrok은 로컬에서 실행 중인 웹 서버(포트 3000)로의 트래픽을 터널링
2. ngrok 서버와의 연결
ngrok 클라이언트는 ngrok 서버와 안전한 TLS 연결을 설정합니다. ngrok 서버는 외부에 노출된 공용 IP와 도메인을 가지고 있으며, 클라이언트는 이 서버를 통해 트래픽을 전달합니다.
3. 공용 URL 생성
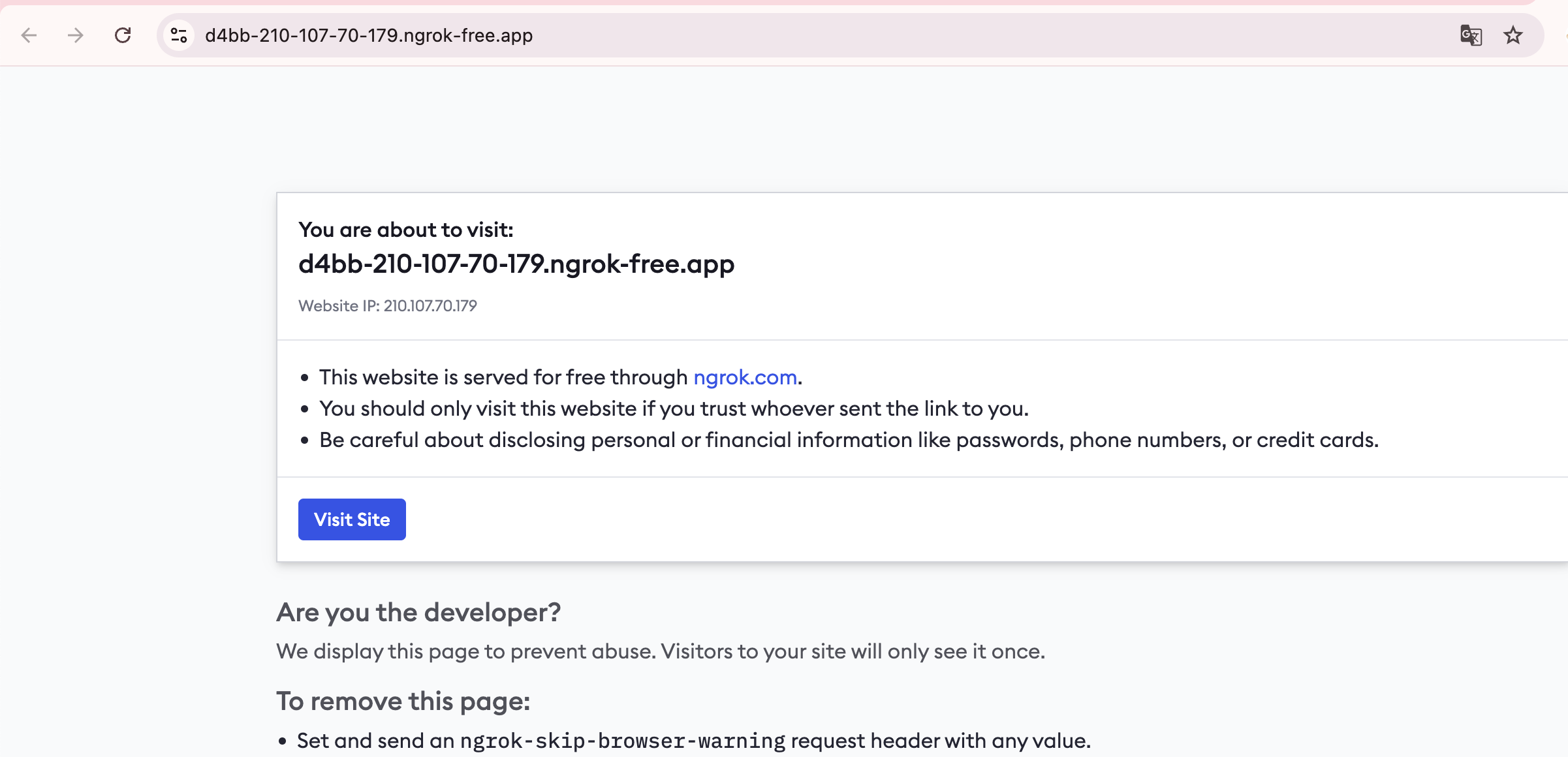
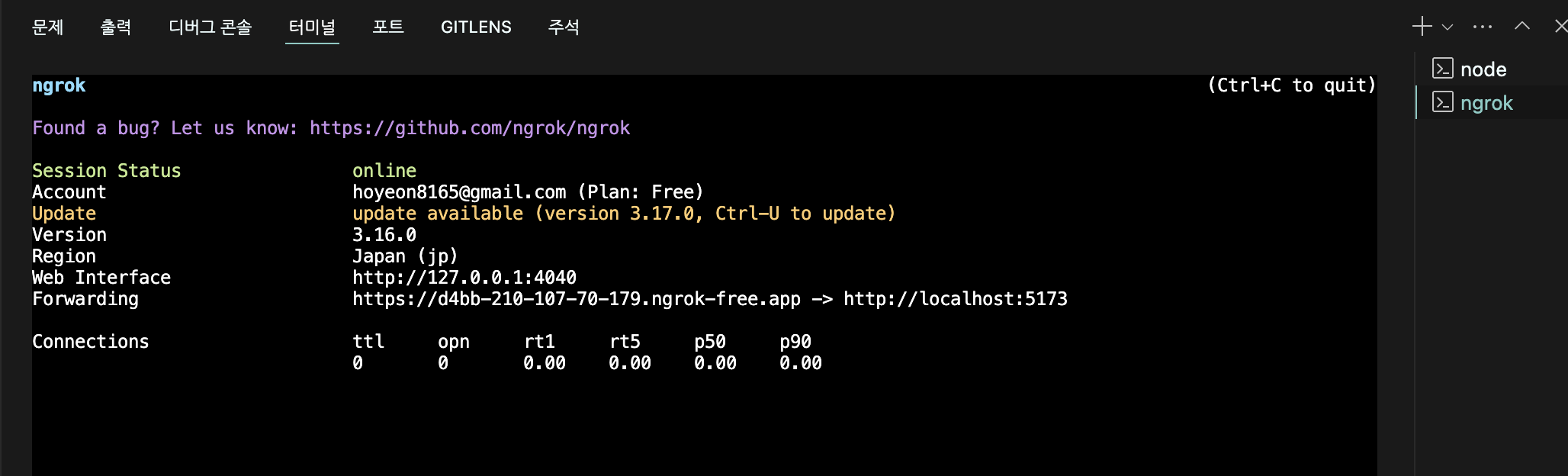
ngrok 서버는 클라이언트에게 외부에서 접근할 수 있는 고유한 공용 URL(ex. https://d4bb-210-107-70-179.ngrok-free.app)을 생성
이 URL은 로컬 서버로의 트래픽을 ngrok 서버를 통해 중계하는 데 사용
4. 트래픽 전달
ngrok 서버는 클라이언트에게 생성한 URL로 들어오는 모든 HTTP(S) 요청을 수신하고, 이를 안전한 터널을 통해 로컬 서버로 전달
클라이언트는 로컬 애플리케이션에서 그 요청을 처리
5. 응답 전송
로컬 서버가 요청을 처리하고 응답을 반환하면, 이 응답은 다시 ngrok 클라이언트를 통해 ngrok 서버로 전달되고, ngrok 서버는 외부 요청을 보낸 클라이언트에게 응답을 반환
ngrok은 외부 인터넷에서 로컬 서버에 접근할 수 있도록 안전한 터널을 생성하고, 이를 통해 외부 요청을 로컬 서버로 전달하며, 응답을 다시 외부로 보내는 방식으로 동작한다.
이러한 방식으로 ngrok은 로컬에서 개발 중인 애플리케이션을 쉽게 외부에서 테스트가 가능하다!
사용 방법
0. ngrok 사이트 회원가입하기
https://ngrok.com/
해당 링크에 들어가 회원가입을 진행한다.
1. ngrok을 다운 (macOS 기준)
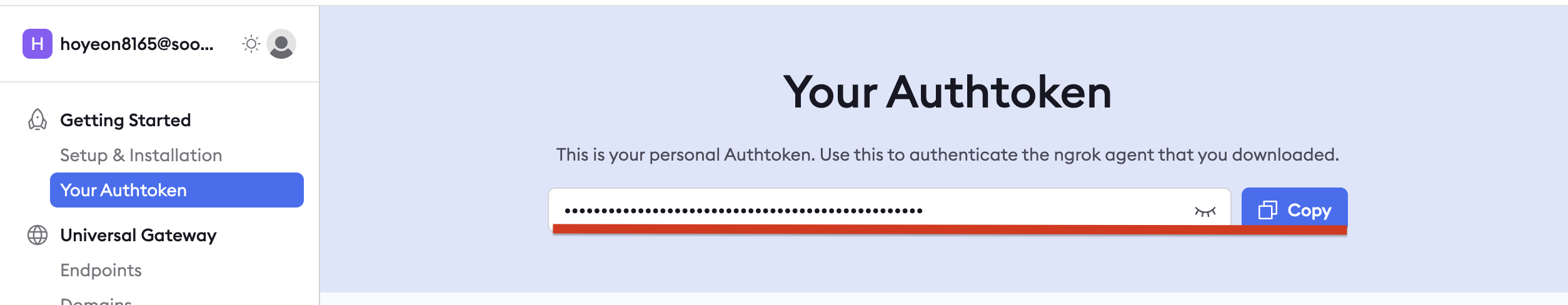
$ brew install --cask ngrok2. ngrok 사이트에서 할당 받은 token값 설정
$ ngrok config add-authtoken $YOUR_AUTHTOKEN
아래에 copy를 누르고 위에 $YOUR_AUTHTOKEN 부분에 넣는다.!
3. 로컬 개발환경에서 개방할 포트를 기준으로 서버 실행
$ npm start
$ yarn dev 4. ngrok을 정상적으로 설치 후 포트를 외부 접근을 허용하도록 아래 명령어를 입력 (새로운 터미널 창을 열어서 입력한다. (로컬서버가 돌아가고 있어야함.!))
$ ngrok http "port number" //5173
오류
- invalid host header가 나는경우
→ 로컬 개발 서버에 대해 ngrok 같은 터널링 서비스를 사용할 때, 외부 URL에서 접근할 경우 Webpack Dev Server가 요청의 Host 헤더를 로컬의 예상되는 호스트(localhost 등)와 비교하며 이 차이로 인해 "Invalid Host header" 오류가 발생
Invalid Host Header (오류 관련 문서)
- 해결법
ngrok http 5173 --host-header="localhost:5173"마무리
이렇게 하면 로컬서버를 임시적으로 인터넷에 제공할 수 있다!
특히, 이렇게 해서 난 모바일이나 태블릿모드를 주로 확인한다! (pwa 테스트할때!!)