
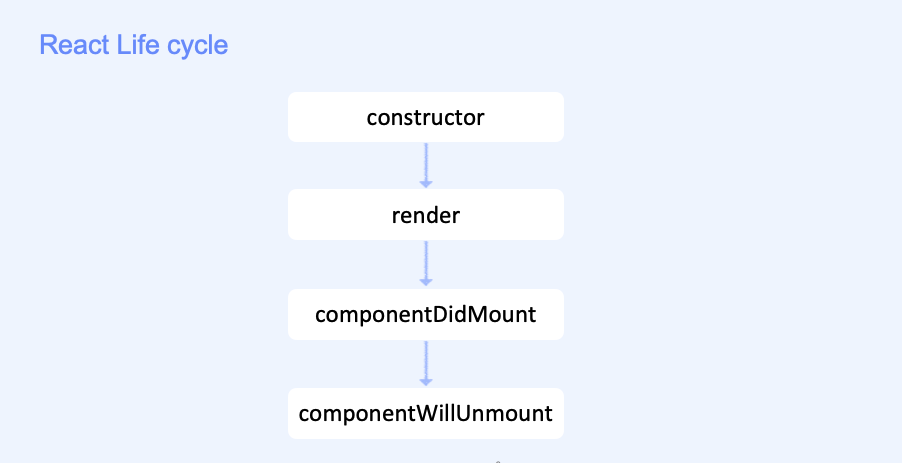
리액트에서 컴포넌트가 생성될 때는 다음과 같이 호출된다.
constructor -> render -> componentDidMount -> componentWillUnmount
생성이 될때는 constructor -> render -> componentDidMount 부분이 호출되고,
사라질때는 componentWillUnmount 부분이 호출된다.
ReactNative의 React-Navigation에서의 Life cycle은 어떻게 될까?
A Screen에서 B Screen으로 StackNavigation을 통해 이동한다고 가정하면,
A Screen(최초의 화면)에 진입하면,
A Screen constructor -> A Screen render -> A Screen componentDidMount
B Screen으로 이동하게 된다면,
B Screen constructor -> B Screen render -> B Screen componentDidMount
가호출이되는데, 여기서 중요한 것이 A Screen은 아직 사라지지 않고 Background에 있기 때문에,
A Screen componentWillUnmount가 아직 호출되지 않은 상태라는 점이다.
이후, B Screen을 닫게 되면 B Screen의 componentWillUnmount이 호출되고 A Screen으로 나오게 된다.
여기서도 중요한부분은, A Screen의 componentDidMount부분은 사라졌다 다시나오는것이 아니기 때문에 constructor, render, componentDidMount는 호출되지 않는다.
Tab Navigator에서 마찬가지로
A Tab에서 -> B Tab으로 갈때 위에 Stack-Navigator와 같이 호출이 된다.
하지만, Tab Navigator의 경우 탭으로의 이동이 손쉬운편이고, Tab간 이동시 새로운 데이터를 불러온다는 요구사항은 언제든지 있을 수 있다.
React-Navigation은 이런 상황에 대해서 네비게이션의 이벤트를 발생시킬 수 있다.
const unsubscribe = navigation.addListener(‘tabPress’, (e)=> {})
const unsubscribe = navigation.addListener(‘focus’, (e)=> {})
navigation.addListener라는 함수를 통해서 탭간 이동시, 이벤트를 호출할 수 있다.
React-Navigation 기타 용어 정리
Navigation Container : 전체 Navigator를 관리해주는 역할
Navigator : 화면을 어떻게 그려줄지 결정해주는 리액트 컴포넌트
Router : Navigation의 상태나 동작을 제어해주는 함수의 집합. 주로 화면간 데이터 전달을 위해 사용
Screen : 화면을 그려주는 컴포넌트
Navigation Prop : 화면 이동에 대한 함수들을 공통으로 제공
Route Prop : 파라미터를 받아오거나 어떤 화면인지 이름을 알 수 있는 값들을 제공 해주는 역할
Navigation State : 현재 React Navigation이 어떤 상태인지를 알 수 있는 값. 주로 Stack Navigator 이전 Stack에 어떤 Screen이 있는지 찾기 위해 사용
Route : Screen의 Name, Key, Param등을 저장하는 개념. 어떤 화면인지 식별 하기 위해 사용. Navigation State 하위에 Routes라는 배열에서 찾을수 있음.