SpringBoot 개발 환경 설정
SpringBoot 기반의 API 서버를 구축하기 위해 로컬 개발 환경을 설정하는 과정입니다.
Sample API 설정 및 Heroku 배포 까지의 과정을 기술합니다.
환경 정보
- Spring boot 2.1.14
- Maven
- OpenJDK 14.0.1
- IntelliJ community version
- Heroku
- Github
프로젝트 생성 및 Sample API 작성
프로젝트 생성
File > New > Project... > Spring Assistant를 선택 후 필요한 정보를 입력합니다.- 필요한 라이브러리 의존성(dependency)를 체크하고 완료합니다.
- 상단에서
Spring Boot Version을 변경할 수 있습니다.
- 상단에서
샘플 API 프로젝트는 Spring Web만 체크해도 되지만, 저는 나중에 확장을 위해서 Lombok, Spring Data JPA, Spring Data JDBC, MySQL Connector 까지 추가하였습니다.
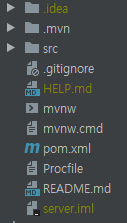
프로젝트를 생성하고 나면 아래 그림과 같은 구조를 보실 수 있습니다.
몇 개의 파일은 github, heroku 연동을 위한 파일이어서 없을 수도 있습니다.

Sample API 작성
-
Controller 작성
- TestController 라는 이름으로 작성하였습니다.
- @RestController는 @Controller와 @ResponseBody가 합쳐진 어노테이션입니다. 따라서, 결과 값을 페이지가 아닌 데이터 그대로 반환합니다.
@RestController public class TestController { @GetMapping({"", "/", "/hello"}) public String hello() { return "hello"; } } -
테스트
- 애플리케이션을 실행하면 IntelliJ에 내장된 Tomcat 서버로 실행이되어 쉬운 테스트를 할 수 있습니다.
- 실행은 프로젝트 생성 후 자동으로 생성된 main() 메소드가 있는 클래스를 실행하셔야 합니다.
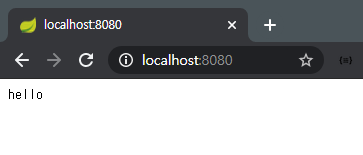
@SpringBootApplication public class WisestudyApplication { public static void main(String[] args) { SpringApplication.run(WisestudyApplication.class, args); } }- 별도의 설정이 없다면, 아래 그림과 같이 접속 후 결과를 볼 수 있습니다.

Heroku 연동하기
여기서는 Maven 플러그인을 통한 Heroku 연동 및 배포를 하였습니다.
Heroku CLI, Github 등 다양한 연동 방법도 있습니다 :D
Heroku에서 회원가입(or 로그인)이 완료되었다는 가정으로 작성합니다.
Heroku 앱 생성
- 우측 상단의
New > Create New App

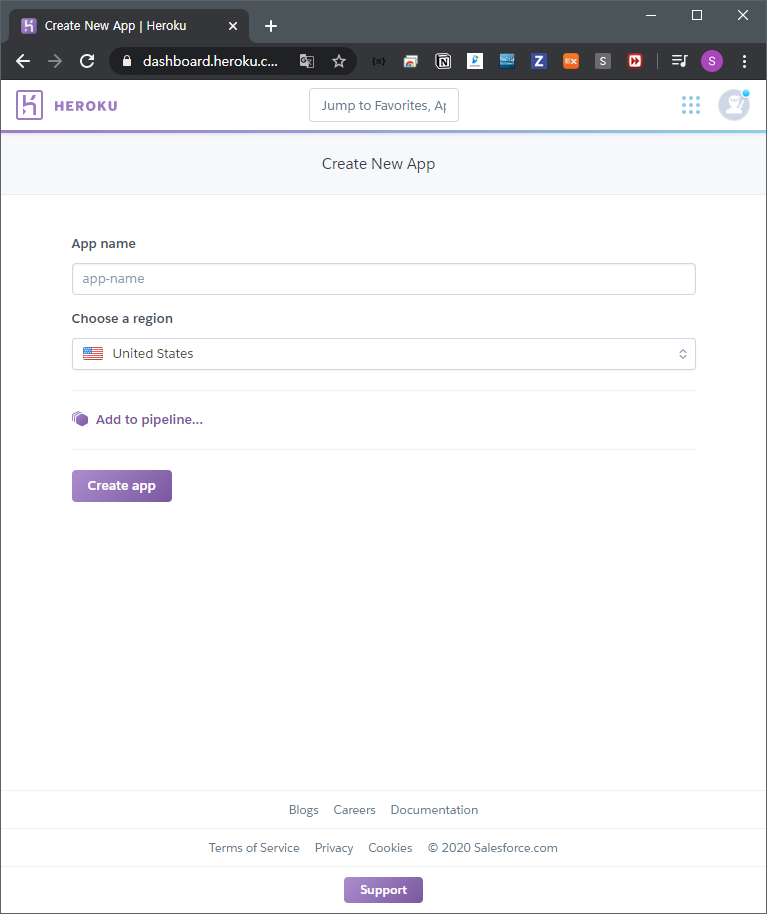
- App name 작성 후
Create app- 앱 생성 후 Deploy 화면에서 별도 설정은 없습니다.
Heroku 플러그인 설정
pom.xml 설정
- properties 설정
<properties>
...
<full-artifact-name>target/${project.artifactId}-${project.version}.jar</full-artifact-name>
</properties>- build plugin 설정
<build>
<plugins>
<plugin>
<groupId>com.heroku.sdk</groupId>
<artifactId>heroku-maven-plugin</artifactId>
<version>3.0.2</version>
<configuration>
<appName>{HEROKU_APP_NAME}</appName>
<includeTarget>false</includeTarget>
<includes>
<include>${basedir}/${full-artifact-name}</include>
</includes>
<jdkVersion>${java.version}</jdkVersion>
<processTypes>
<web>java $JAVA_OPTS -jar ${full-artifact-name}</web>
</processTypes>
</configuration>
</plugin>
</plugins>
</build>- {HEROKU_APP_NAME}: Heroku에 생성한 App 이름을 작성합니다.
- ${}: Maven 프로퍼티 변수들은 기존의 작성되어 있는 값 들입니다.
Heroku 실행 환경 설정
- 서버 포트 설정
- application.properties에서 아래 값 설정
server.port=${PORT:8080} - Heroku에서 포트 바인딩에 사용할 수 있도록 설정, 해당 실행 변수가 없을 경우 8080 사용
- application.properties에서 아래 값 설정
Heroku 배포 실행
- Maven으로 배포하기
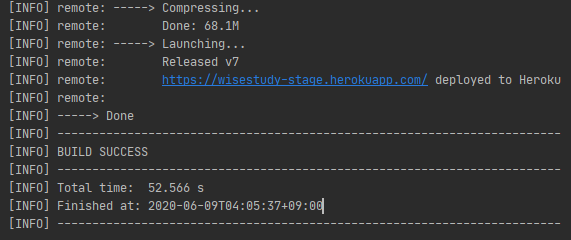
mvn clean heroku:deploy실행- 패키징을
war으로 설정하였을 경우,mvn clean heroku:deploy-war로 실행

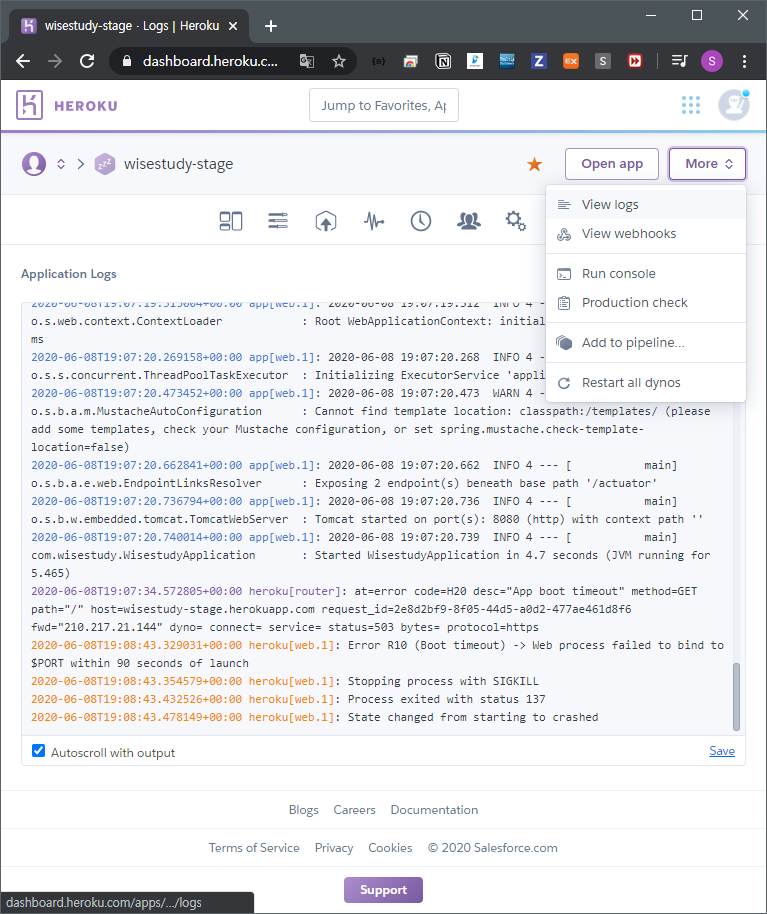
- Heroku 실행 로그 확인
More > View logs로 확인 가능

Open app으로 서버 접속하여 실행 확인- 노출된 주소로 외부에서도 접속이 가능

- 노출된 주소로 외부에서도 접속이 가능
첫 기술 블로그 작성이어서 보기 어렵거나, 많이 미숙한 부분이 있으니, 수정사항은 적극 반영하겠습니다. 감사합니다. :D
