오늘의 기록들
✅ 사용자 편의성
편의성을 생각해서 prefers-reduces-motion이 있다. 이것은 접근성을 위한 미디어 쿼리로 시력에 불편이 있으신 분들은 불쾌하게 작용할 수 있으니 prefers-reduces-motion 미디어 쿼리를 사용해 너무 화려한 애니메이션이나 깜빡임, 반짝이는 애니메이션을 보여주지 않는게 사용자를 위한 개발이라고 생각한다.
✅ polyfill
특정 기능을 지원하지 않는 브라우저를 위해 사용할 수 있는 코드 조각이나 플러그인 주로 core.js를 사용하고 CRA는 기본으로 내장되어 있다.
✅ React
- 비지니스 로직과 UI 코드가 분리되어 있다.
- 추상화가 높을수록 비지니스 로직에 좀 더 집중이 가능하다.
React.memo는 속성 값이 변경될 때에만 렌더링이 된다.- 속성값(props) : 불변 변수 / 상태값(state) : 불변 변수가 아니다.
- 리액트의 요소가 DOM으로 만들어지기 위해서는 모든 리액트의 요소 타입이 문자열이어야 한다.
- 브라우저에서 실제 DOM을 변경하는 작업은 다른 작업에 비해 시간이 오래걸리기 때문에 필요한 부분만 변경하도록 하는 것이 중요하다.
✅ React 상태값 변경 함수
- 리액트는 효율적인 렌더링을 하기 위해서 여러개의 상태값 변경 요청을 비동기로 처리한다.
즉 상태값 변경을 배치로 처리한다.
Why ? 만약에 리액트가 상태값 변경 함수를 동기로 처리한다면 하나의 상태값 변경 함수가 호출될 때마다 화면을 다시 그리기 때문에 성능 이슈가 생길 수 있다.
만약 상태값 변경을 동기로 처리하고 매번 화면을 다시 그리지 않는다면 UI 데이터와 화면간의 데이터 불일치가 발생해서 혼란스러울 수 있음
리액트 내부에서 관리하지 않는 외부에서 호출을 하는 경우에는 배치로 동작하지 않습니다. 즉 상태값 변경 함수를 호출할 때마다 렌더링이 발생하게 된다.
만약 외부에서도 배치로 처리되도록 바꾸려면
onClick()함수 내에
ReactDOM.unstable_patchedUpdates(() => { setCount()})
와 같이 사용하면 된다.
✅ React 의존성 배열에 입력해야 할 값
useEffect(()=> {
...
}, ["의존성 배열"])- 컴포넌트의 외부 함수는 의존성 배열에 입력할 필요가 없다
- 컴포넌트의 상태값이나 속성값
- 컴포넌트 내부에서 정의된 지역변수나 지역함수
- 컴포넌트 안에 지역변수가 있고 지역 변수를 부수효과함수(useEffect)에서 호출하려면 그 변수도 마찬가지로 의존성 배열에 추가해줘야 한다.
- 지역 함수를 부수 효과 함수 내부에서 사용했다면 의존성 배열에 관리가 되어야 합니다.
✅ 부수효과 함수가 반환하는 값
useEffect(()=> {
...
return () => {
...
}
}, [])이와 같이 부수효과 함수에서 반환하는 값은 다음 부수 효과 함수가 실행되기 직전 or 컴포넌트가 unmount 되기 직전에 호출이 된다.
useEffect(() => {
...
window.addEven tListener('scroll', onScroll);
return () => {
window.removeEventListener('scroll', onScroll);
}
})부수 효과 함수에서 반환하는 함수를 이용해 위와 같이 이벤트를 등록하고 해제할 수 있다.
✅ 훅 사용시 지켜야 할 규칙
- 하나의 컴포넌트에서 훅을 호출하는 순서는 항상 같아야 한다.
- 훅은 함수형 컴포넌트 또는 커스텀 훅 안에서만 호출해야 한다. ( 훅은 함수형 컴포넌트를 위한 기능이라서 )
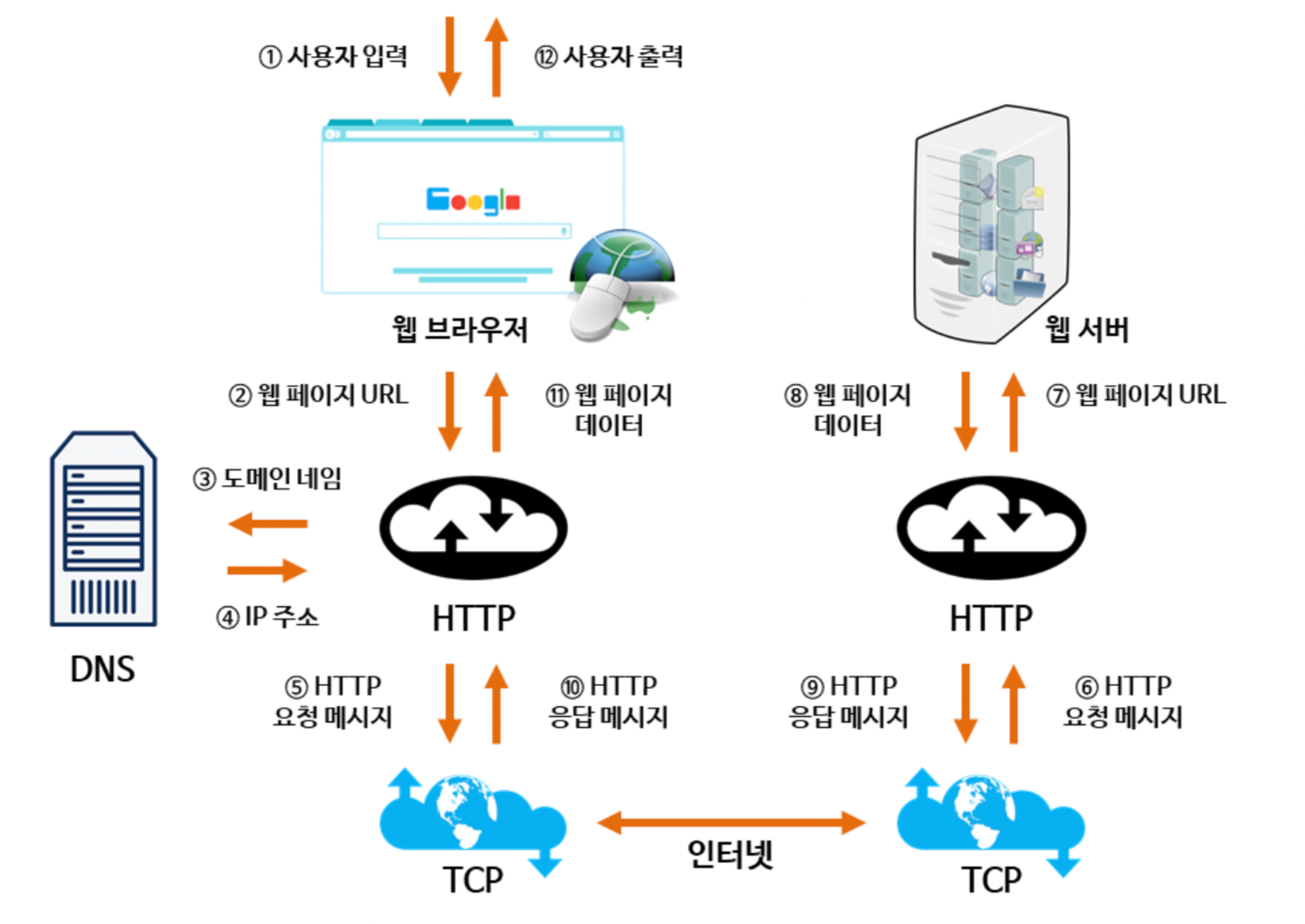
✅ 브라우저에 URL을 입력했을 때 일어나는 일

- 사용자가 URL을 입력한다.
- DNS 서버에서 입력한 URL의 도메인 네임의 IP를 찾아 URL 정보와 IP를 함께 전달한다.
- URL 정보와 IP는 HTTP 프로토콜에 의해 HTTP 요청 메시지를 생성한 후
- TCP 프로토콜을 이용해 인터넷을 거쳐 해당하는 IP의 컴퓨터로 전송한다.
- 도착한 HTTP 요청 메시지는 HTTP 프로토콜에 의해 웹 페이지 데이터로 변환이 된다.
- 웹 서버는 웹 페이지 데이터의 정보를 검색한다.
- 또 다시 HTTP 프로토콜을 사용해 HTTP 응답 메시지를 생성한 후
- TCP 프로토콜을 이용해 인터넷을 거쳐 원래의 컴퓨터로 다시 전송이 된다.
- 도착한 HTTP 응답 메시지는 HTTP 프로토콜에 의해 웹 페이지 데이터로 변환이 되고
- 변환 된 웹 페이지 데이터가 브라우저에 의해 출력이 되어 사용자에게 보여지게 된다.
참고
TCP school
