.gif)
오늘 구현한 기능은 숙소 리스트에서 해당 숙소에 마우스
hover를 하면 해당 숙소가 지도 마커 부분에 표시되도록 했다.
어떻게 했나?
최상단 컴포넌트에서 Hover한 숙소 id값을 알 수 있도록
const [hoverIndex, setHoverIndex] = useState(null);state값을 선언했다.
로직 설명
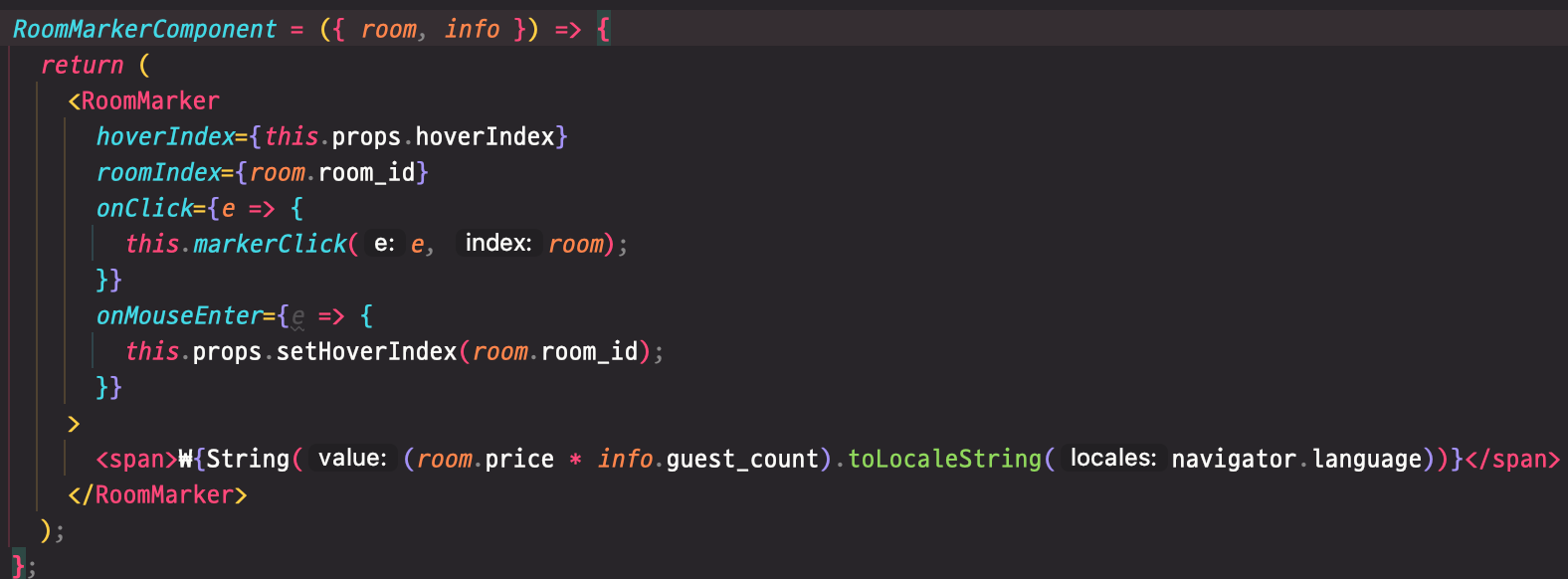
<Rooms hoverIndex={hoverIndex} setHoverIndex={setHoverIndex} />
<RoomsMap lists={lists} headerInfo={headerInfo} hoverIndex={hoverIndex} setHoverIndex={setHoverIndex} />setHoverIndex 는 Room과 RoomsMap 컴포넌트에서 서로 마우스 hover를 어디 숙소에 했는지 알기 위해서 hover한 숙소 id를 받아올 수 있도록 만들었다.
"contextAPI는 조금 더 공부해서 프로젝트 끝나고 리펙토링 할 때 시도해봐야 할 것 같다..🥲"
일단 hover한 숙소의 id값과 숙소 리스트에 있는 id 값과 같다면 표시될 수 있도록 로직을 짰다.


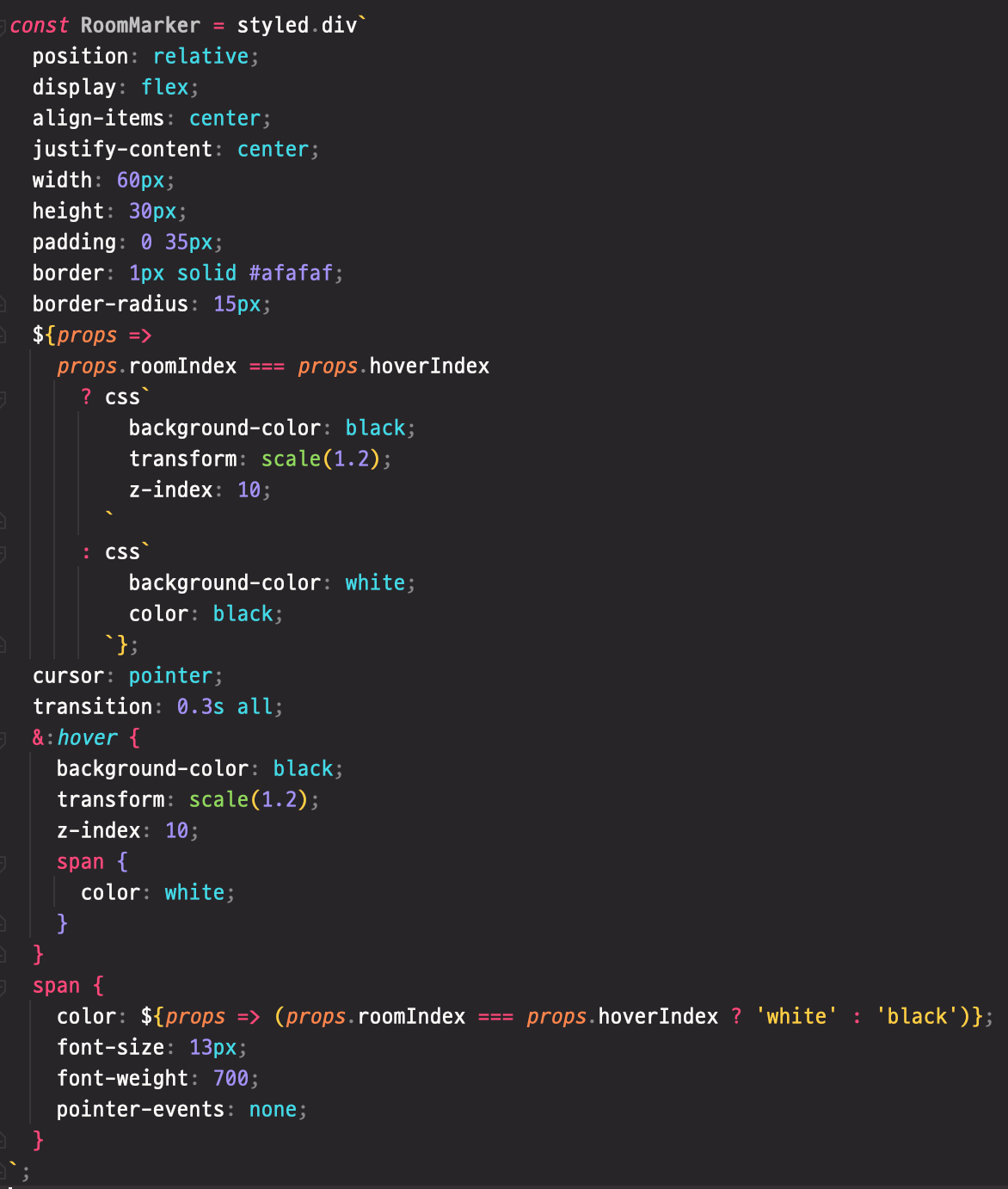
styled-component를 사용해서 props를 전달해서 조건부 렌더링으로 다르게 css 효과를 줄 수 있었다.
styled-compoent어렵지만 잘하고 싶은 욕심이 생긴다. 열심히 공부하자
다음으로 해야 할 기능
- 지도 마커에서 숙소 클릭 시 해당 숙소 마커 밑에 작은 모달창이 나와서 간략하게 해당 숙소 이미지, 정보를 볼 수 있도록
