위코드 2일차 layout에 대해 공부하면서
display:inline,display:inline-block, `display:block속성에 대해서 공부한 것들을 정리합니다.
1. display
1-1) display 속성?
먼저 display는 화면이 렌더링 되었을 때 어떠한 특정 영역이 표시 되는데 성질을 부여하는 속성입니다.
inline 요소를 block으로
block 요소를 inline 으로 만들 수 있습니다.
자주 사용하는 종류로는
display : inline;
display : inline-block;
display : block;이 있습니다.
1-1-1) inline
index.html<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>display</title> <link href="style.css" rel="stylesheet" type="text/css"/> </head> <body> <div class="main-box"> <div class="box1 box">나는 inline!!</div> <div class="box2 box">나는 inline!!</div> <div class="box3 box">나는 inline!!</div> </div> </body> </html>
style.css* { box-sizing : border-box; margin : 0; padding : 3px; } .main-box { border : 3px solid black; width : 500px; } .box { border : 1px solid black; } .box1 { display : inline; background-color : red; width : 200px; } .box2 { display : inline; background-color : greenyellow; width : 200px; } .box3 { display : inline; background-color : cadetblue; width : 200px; }

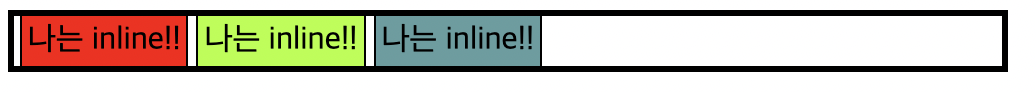
display 속성으로 inline으로 지정된 엘리먼트는 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치됩니다.
위의 그림에서 보듯이 div는 block 태그이지만 display:inline을 사용하여 inline요소로 만들어줬더니 한 줄에 나란히 배치된 것을 확인할 수 있습니다.
자세히 보시면 box에 모두 width: 200px 속성이 적용되어 있는데 적용이 안되는거 아셨나요?? inline속성은 width, height속성 설정을 무시합니다.
만약
inline을 유지하면서block속성을 가지고 싶을땐 어떻게 해야 할까요??inline-block을 사용하면 됩니다!!
1-1-2) inline-block
styls.css.box1 { display : inline-block; background-color : red; width : 150px; } .box2 { display : inline-block; background-color : greenyellow; width : 150px; } .box3 { display : inline-block; background-color : cadetblue; width : 150px; }

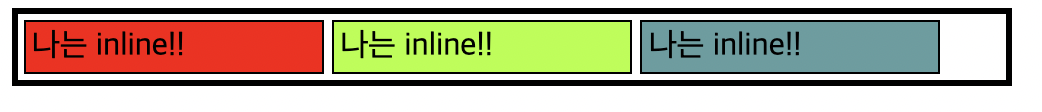
보시다싶이 inline 속성을 가지면서 block 속성에서 지정할 수 있는 width 속성이 적용되는 것을 확인할 수 있습니다!
1-1-3) block
index.html<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>display</title> <link href="style.css" rel="stylesheet" type="text/css"/> </head> <body> <div class="main-box"> <span class="box1 box">나는 block!!</span> <span class="box2 box">나는 block!!</span> <span class="box3 box">나는 block!!</span </div> </body> </html>
style.css* { box-sizing : border-box; margin : 0; padding : 3px; } .main-box { border : 3px solid black; width : 500px; } .box { border : 1px solid black; } .box1 { display : block; background-color : red; width : 200px; } .box2 { display : block; background-color : greenyellow; width : 200px; } .box3 { display : block; background-color : cadetblue; width : 200px; }

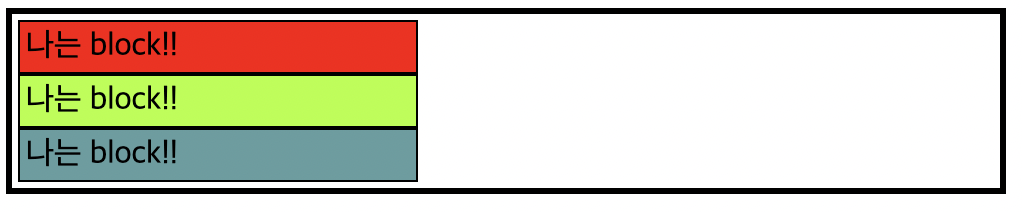
display 속성으로 block으로 지정된 태그들은 전후 줄바꿈이 들어가 다른 엘리먼트들을 다른 줄로 밀어냅니다. 간단히 생각하면 block은 한 줄을 다 차지한다고 보면 됩니다.
위의 그림에서 보듯이 span은 inline태그 이지만 display:block 사용하여 한 줄씩 공간을 차지하게되는 block 속성이 적용된 것을 확인할 수 있습니다.
block은 width,height속성을 지정할 수 있습니다.
