
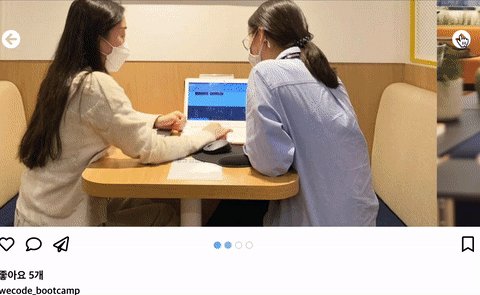
이미지 슬라이드 기능은 구현 했으나 이미지슬라이드 이동할 때 밑에 동그라미 표시된 부분을 구현하지 않아서 그것도 마지막으로 구현
슬라이드 인덱스
위와 같이 이미지 슬라이드시 이미지가 몇 번째 슬라이드인지 알 수 있게 기능을 구현했다.

ContentMain 컴포넌트에서 이미지 리스트를 받아 출력하고
PostContentDescription 컴포넌트에서 좋아요, 이미지 슬라이드 인덱스, 댓글 등을 관리한다.
어떻게 구현하지?
"이미지 슬라이드 했을때 어떻게 슬라이드 한 곳이 이미지 리시트의 몇 번째인지 어떻게 알 수 있을까??"
우선 PostContentMain , PostContentDescription 컴포넌트의 부모 컴포넌트인 PostContent의 state로 imgSlideIndex : 0를 만들어 PostContentMain 컴포넌트에서 이미지를 슬라이드 했을때 index값을 +1 , -1값을 받아와 PostCotentDescription 컴포넌트로 보내주면 되지 않을까? 라는 생각으로 접근을 했다.
코드
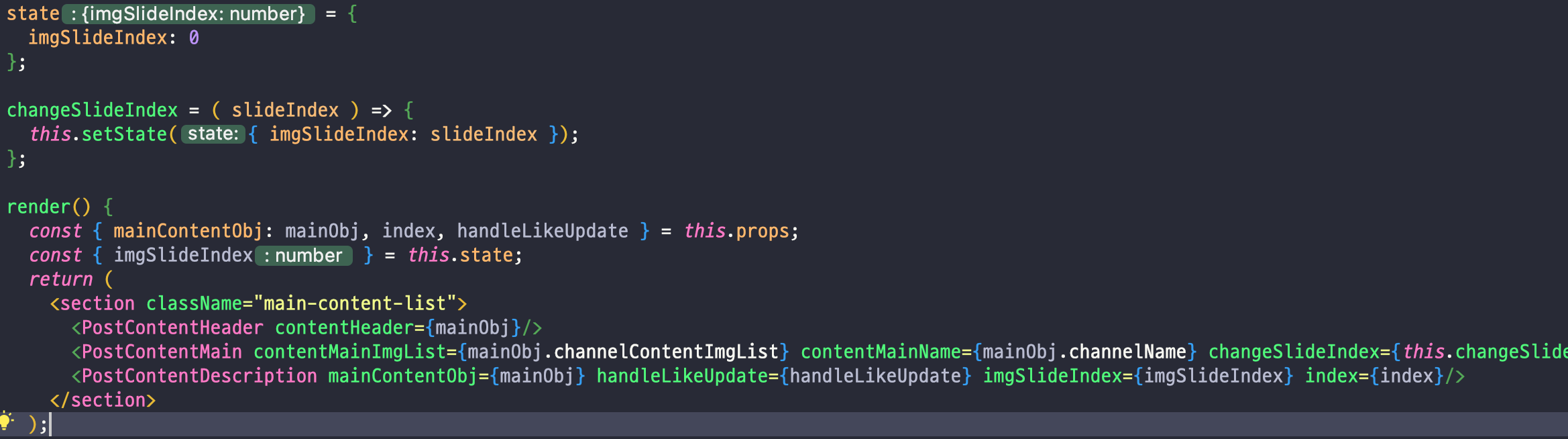
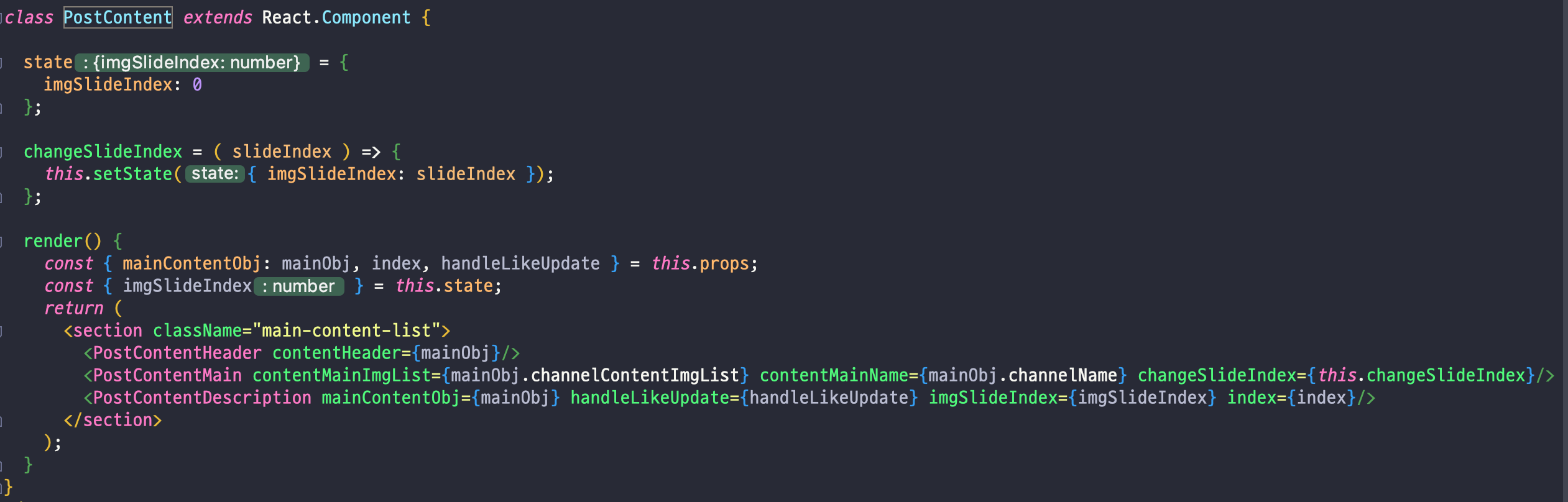
PostContent.js

changeSlideIndex() : imgSlideIndex를 setState() 하는 함수를 PostContentMain 컴포넌트 로 전달해서 반환되는 index 값을 PostContentDescription 컴포넌트로 전달
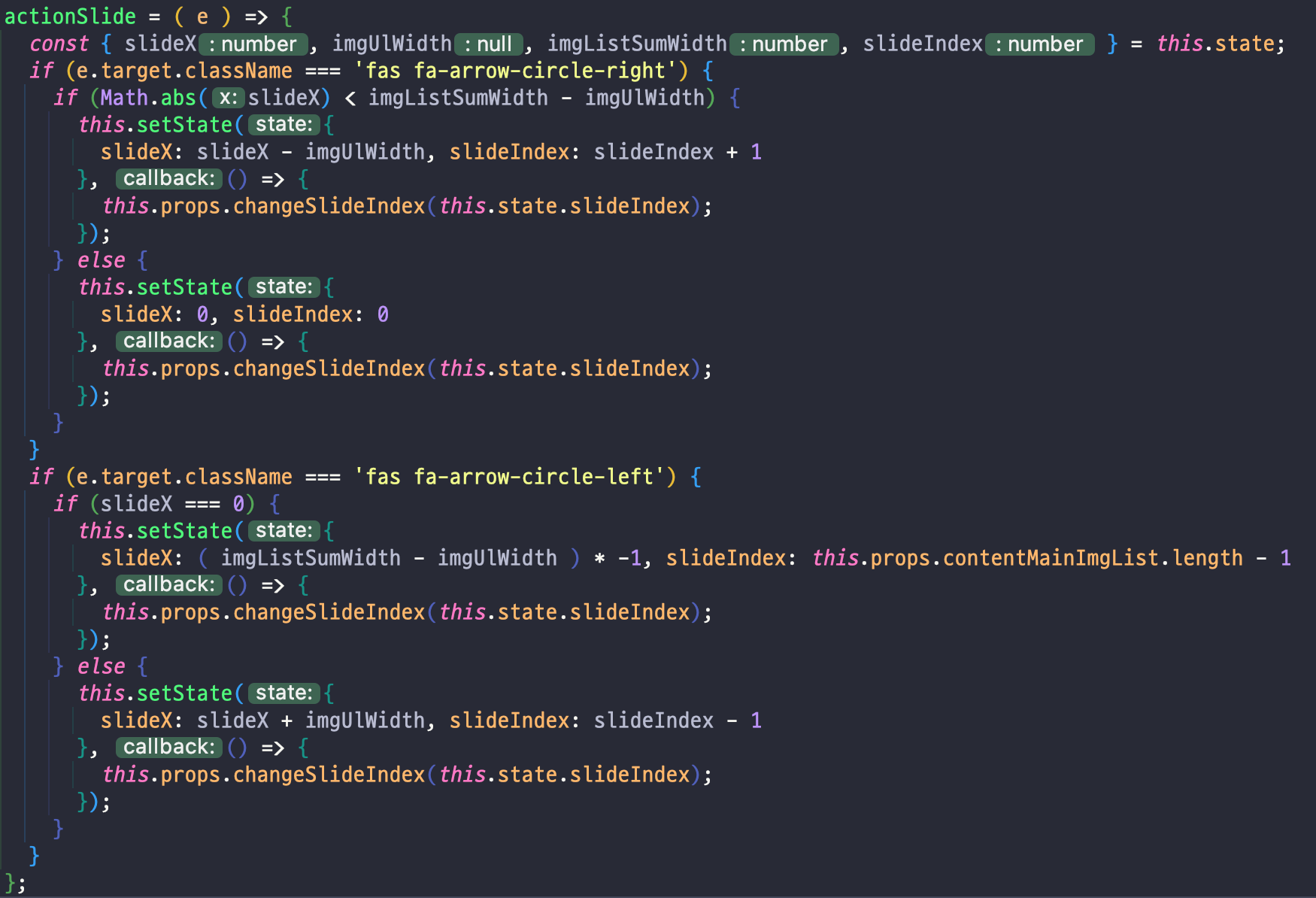
PostContentMain.js
state = {
slideX : 0,
imgUlWidth : null,
imgListSumWidth: 0,
slideIndex : 0 <- 이미지 슬라이드 인덱스를 알기위해 선언한 변수
};
우선 기존에 이미지의 오른쪽, 왼쪽 화살표를 클릭 했을 때 발생하는 슬라이드 효과는 이미 구현해놨다. 여기서 그냥 각자 상황에 맞는 조건문에서 PostContentMain 컴포넌트의 state로 새로 추가한 slideIndex state에 +1, -1 해주면 끝!!
( 콜백 함수를 사용한 이유는 즉시 반영되어야 하기 때문, 0으로 초기화 한 이유는 처음으로 보여주는 이미지의 인덱스는 0이기 때문! )
이것을 이제 PostContent 컴포넌트의 state인 imgSlideIndex의 값을 반환해서 PostContentDescription 컴포넌트에 props로 전달하면 된다.
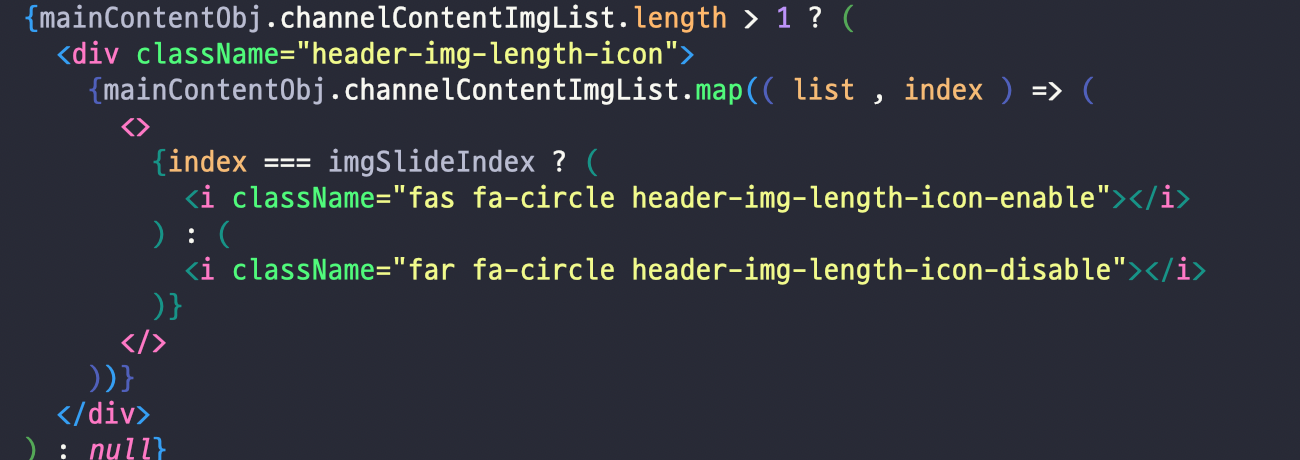
PostContentDescription.js

핵심은 이미지의 리스트는 0번째 부터 시작하는 것을 활용해서 map() 함수를 이용할 때 두번째 파라미터의 index를 활용해 현재 슬라이드한 imgSlideIndex와 이미지 리스트의 index와 같을 때만 활성화 시키도록 만들었다.
효율적인 로직은 아닌 것 같지만 다음부턴 조금 더 효율적으로 짤 수 있도록 해보자
같은 컴포넌트 안에서 이미지 슬라이드 인덱스 표시하는 것을 했으면 뭔가 조금 더 편했을 것 같다.
