main 화면 구현 중 (21. 02. 25.)

세션이랑 로그인 자잘한 버그들 수정하고 하다보니 진전이 없었는데 오늘부터 제대로 만들어보자.
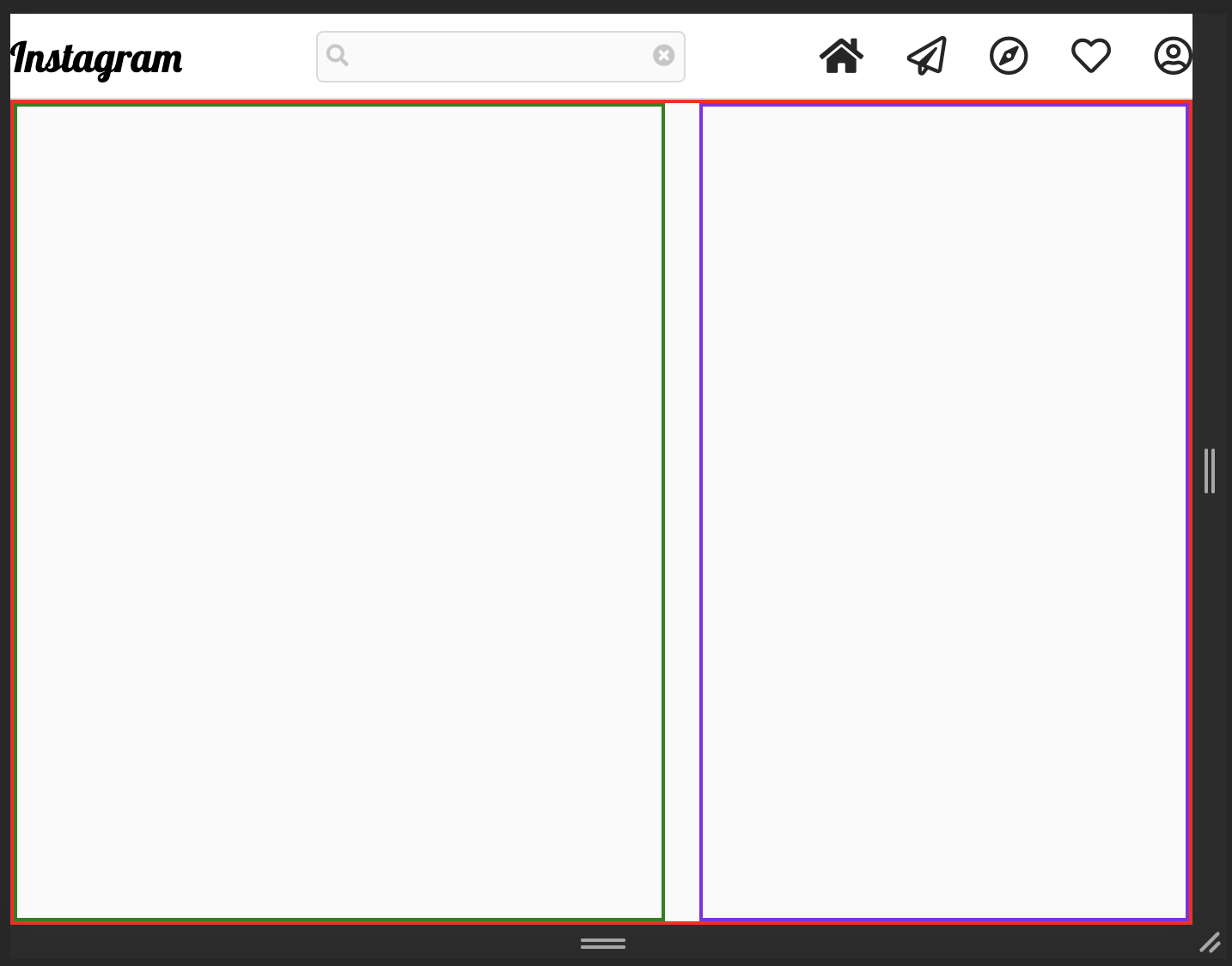
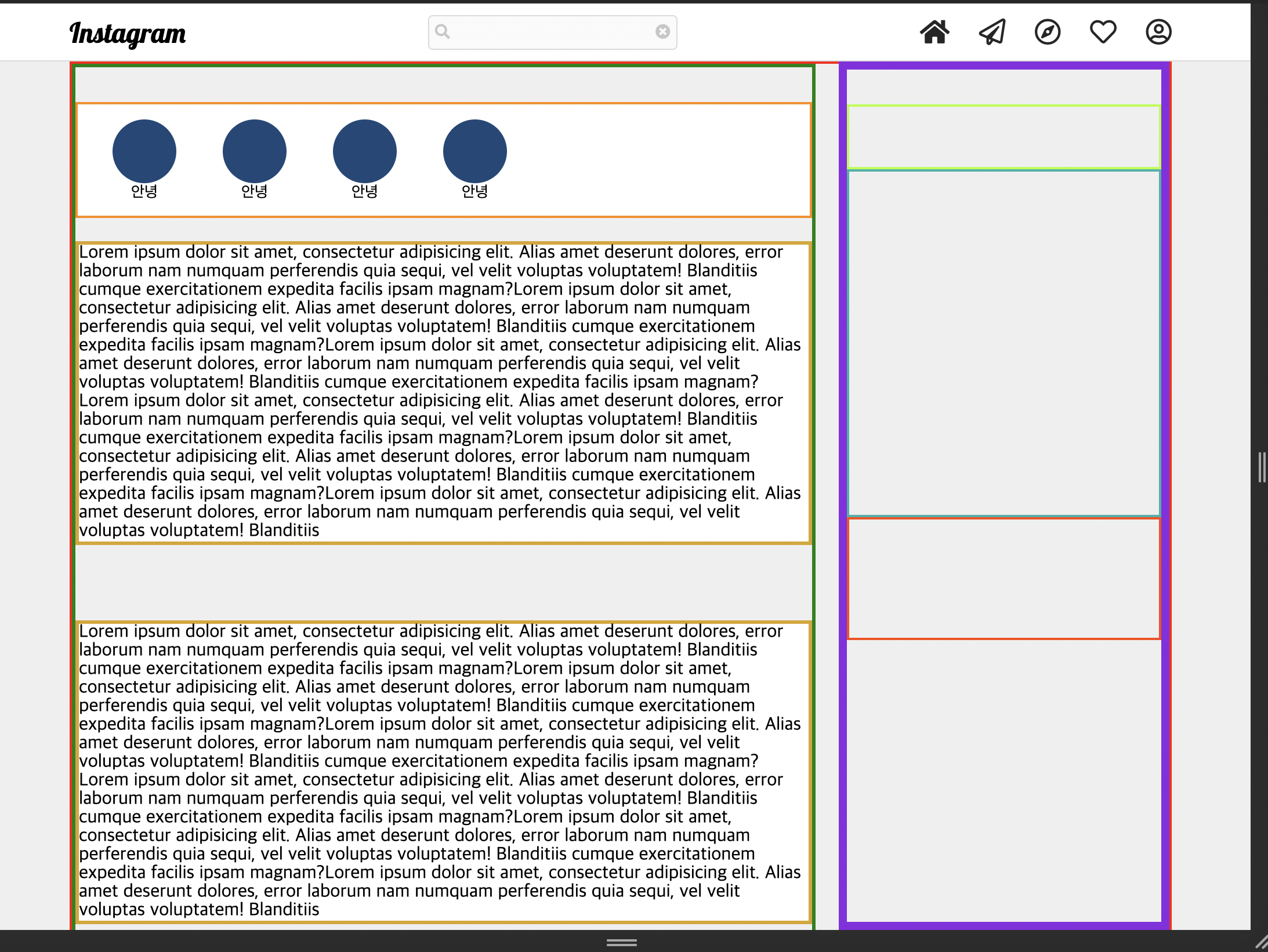
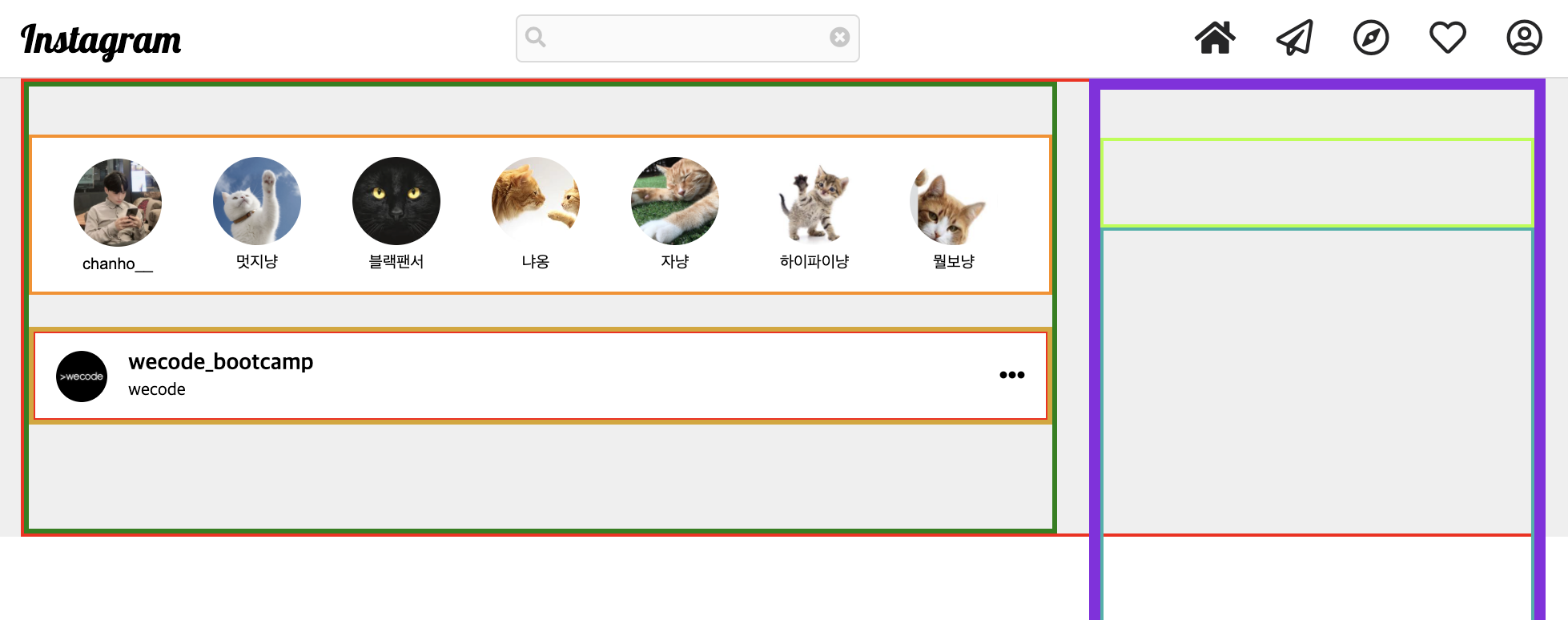
전체적인 큰 레이아웃은 구조잡기 완료!

전체적인 layout 구조를 다 잡았다. 요소들은 마지막에 자바스크립트로 생성해서 넣어주도록하자!!


function addHeaderImg() {
for (let i = 0; i < contentHeaderObj.length; i++) {
headerImgList.innerHTML += `
<li class="header-list">
<button class="header-list-btn">
<div class="header-list-img" style="background-image: url(${contentHeaderObj[i]['imgUrl']})"></div>
<div class="header-list-name">${contentHeaderObj[i]['name']}</div>
</button>
</li>
`;
}
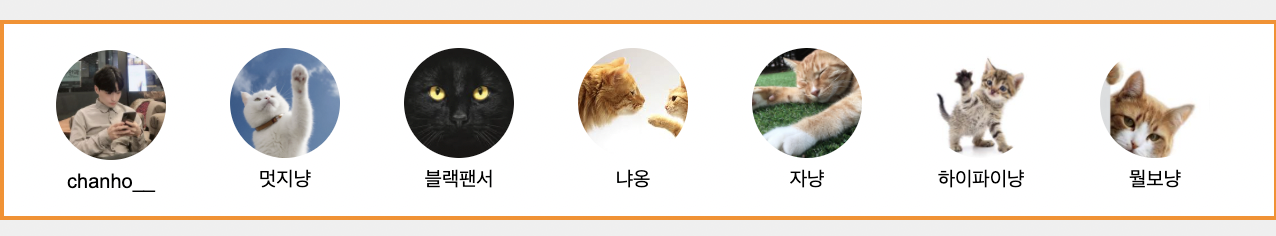
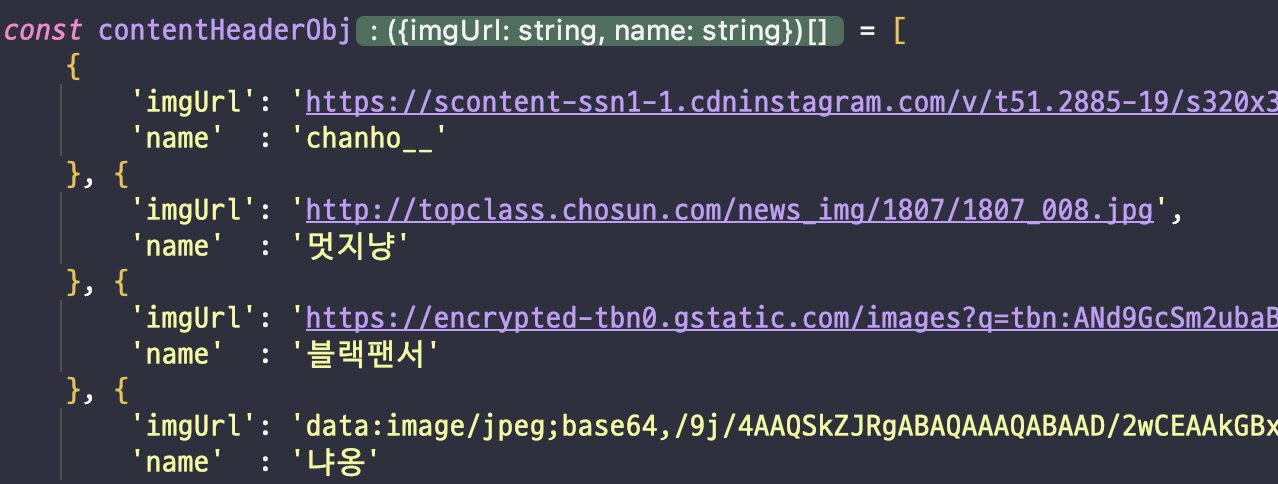
}나중에 DB에서 데이터를 받아왔을 때를 생각해서
contentHeaderObj변수에 더미object를 만들어서 출력하도록 했다.

생각보다 시간이 많이 걸렸다.. 내일은 화이팅하게 전체적인 레이아웃을 완성해야겠다 꼭!😄
content-main 부분에도main.js에서ojbect객체를 생성해서 구현할 예정!

찬호님의 벨로그 열심히 훔쳐보고 있습니다. 멋지다냥🐱