
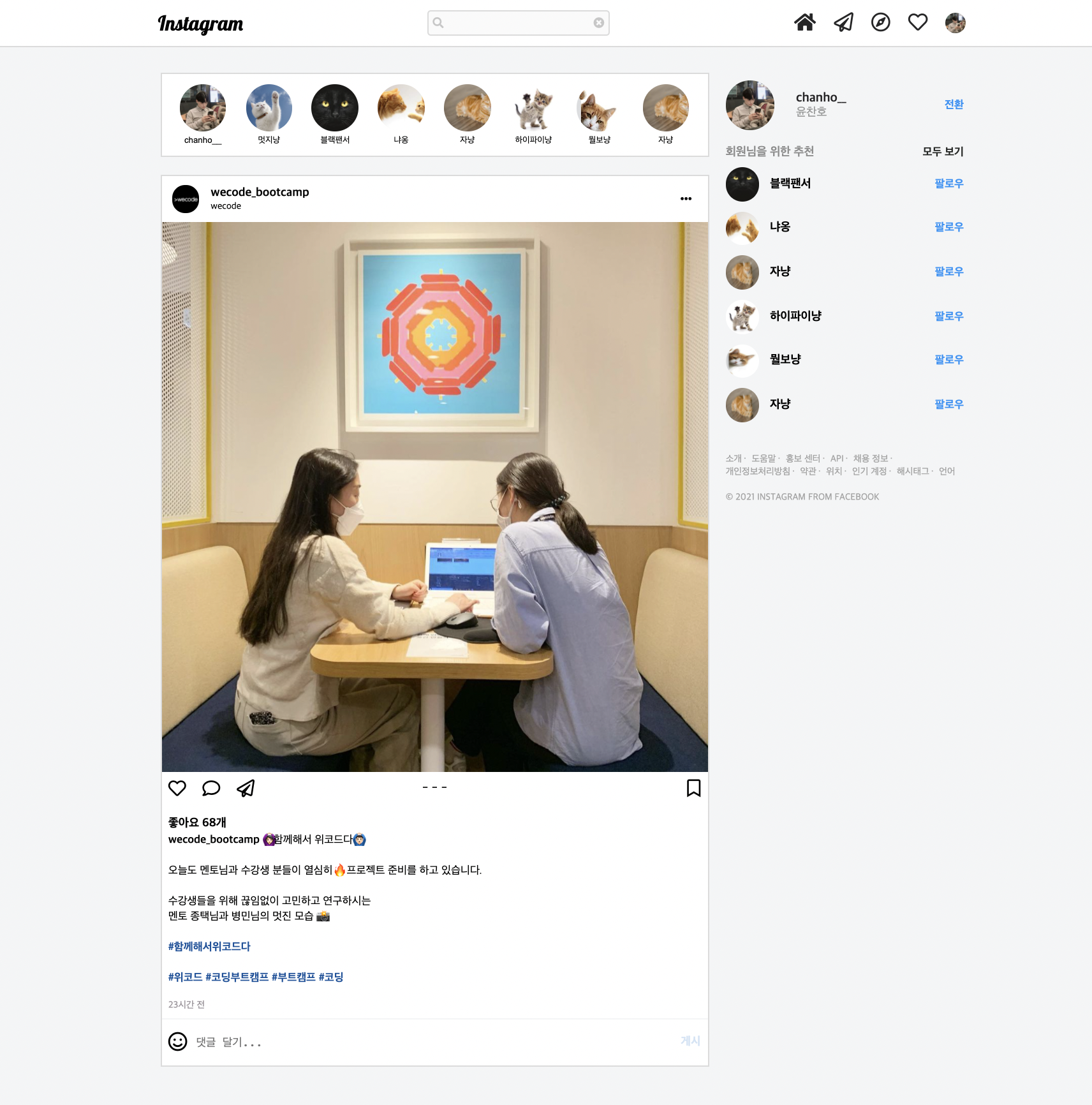
main 화면
코드 리뷰에서 수정해야할 부분은 다 수정했고 오늘은
aside섹션 완료하고 댓글 기능까지 구현하도록 하자

13인치는 넘나 작은 것...

옆의 데이터들은 일단 태그에
imgurl을 직접 넣어줬는데 레이아웃 마무리 되면 js에서 더미 데이터 생성해서 다시 넣어줘야겠다!

점 수직정렬 문제
만들기는 했는데
aside-footer부분에.aside-section-footer .aside-section-nav-list:not(:last-child)::after { margin: 0px 2px; content: '\00B7'; }와 같이 넣어줬는데 점이 가운데 정렬이 안된다 어떻게 해야하지..??
해결
.aside-section-footer .aside-section-nav-list:not(:last-child)::after {
margin: 0px 2px;
content: '\00B7';
font-size: 11px; <-----
}
font-size를 줬더니 해결!! 기본 default값으로 되어있어서 그랬나보다.
main 화면 레이아웃 완성!!!

중복되는 부분이 로그인한 사용자
이미지namenickname인데 그 부분은accountObj로 저장해서 아래와 같이 사용했다.
const accountObj = {
'imgUrl' : 'https://scontent-ssn1-1.cdninstagram.com/v/t51.2885-19/s320x320/97068965_1104613089889899_6711635906152890368_n.jpg?_nc_ht=scontent-ssn1-1.cdninstagram.com&_nc_ohc=a4AyxE5aC5EAX-qWt8N&tp=1&oh=f8a633045f9500d179fc52eff7740e1b&oe=6062F5BE',
'name' : '윤찬호',
'nickname' : 'chanho__'
}
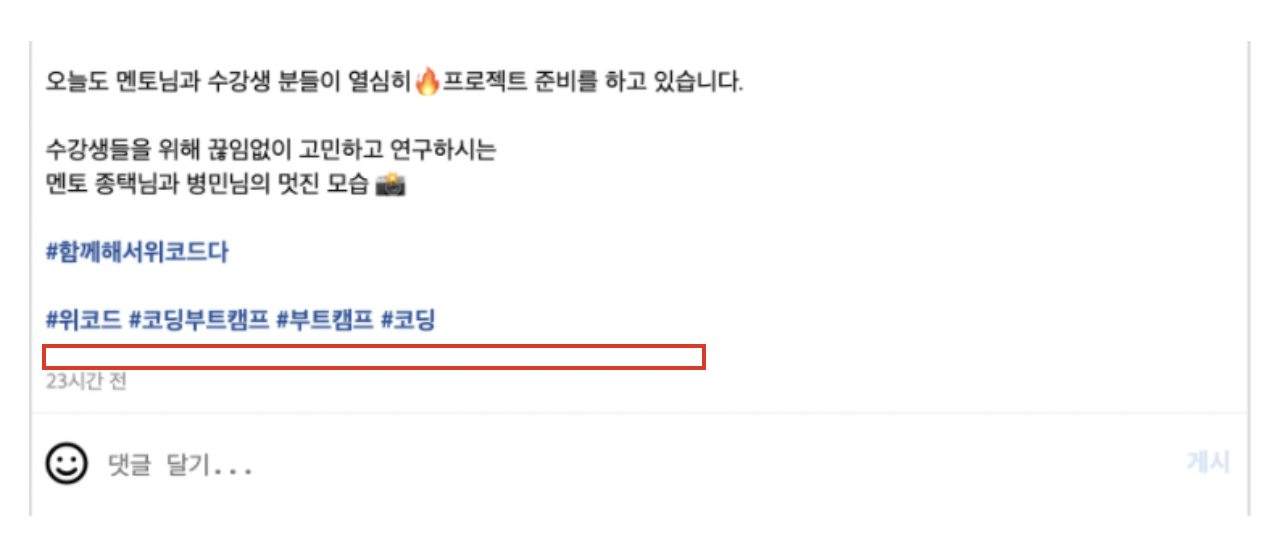
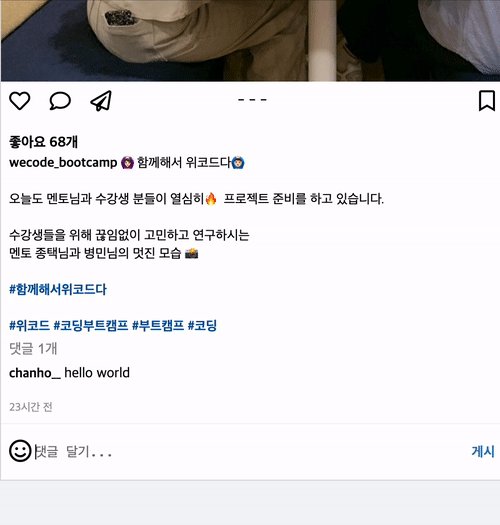
댓글 기능 구현

댓글을 입력하면 위의 영역에서 입력한 댓글이 보이도록 해야한다.

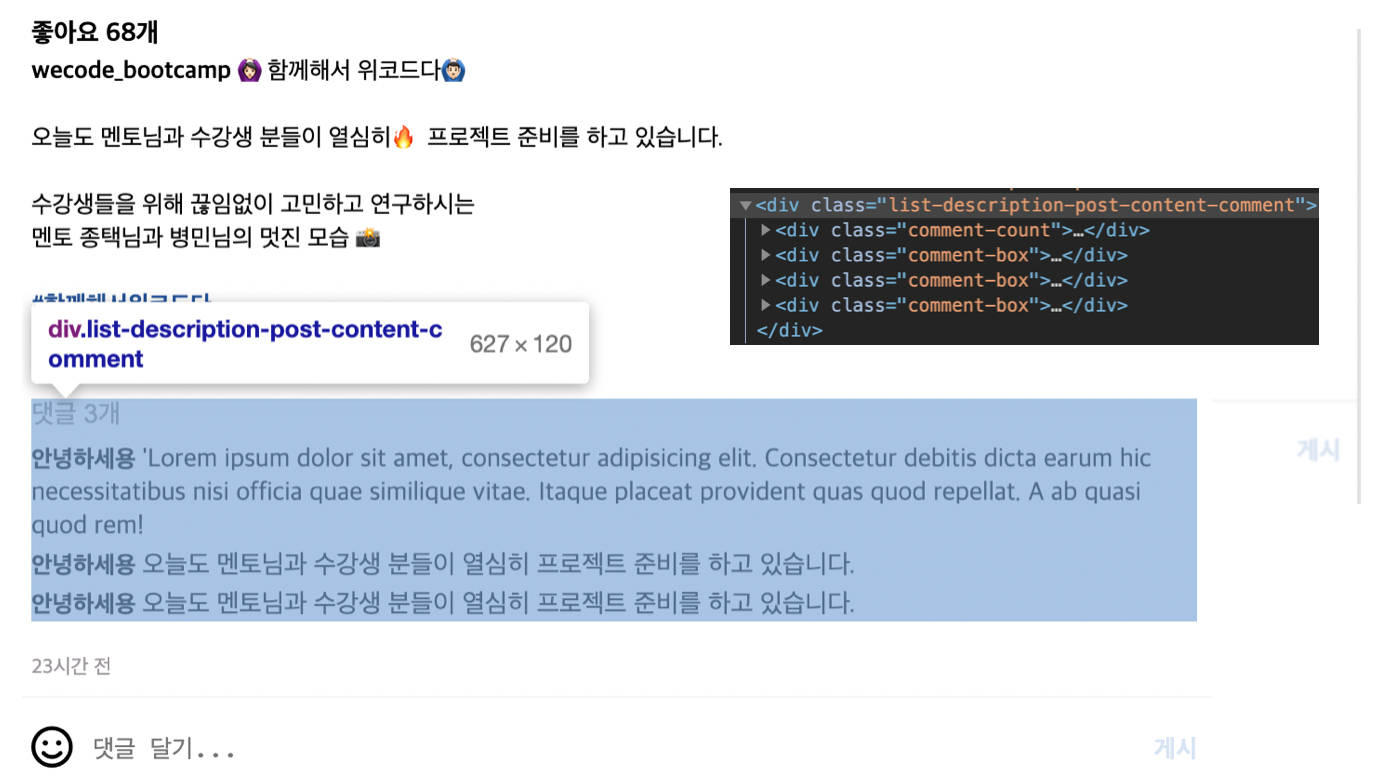
구조는 위와같이 큰
div박스 안에 몇 개의 댓글을 표시할 상단 div와 nickname과 댓글을 보여줄div.comment.box를 만들었다
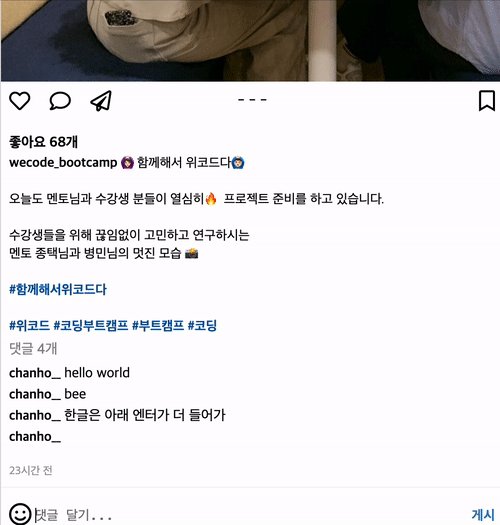
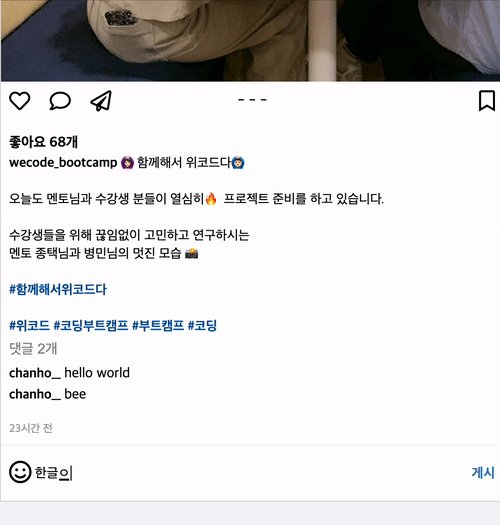
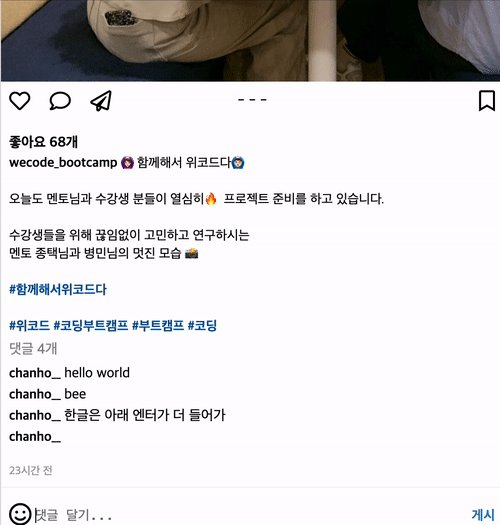
한글 입력시 엔터 값 문제..

영어 입력시에는 이상없는데 한글 입력시 마지막에 엔터가 2번 들어가는 문제가 생겼다...
저 링크를 보고 파이어폭스로 하니 이상없이 한글 입력시 엔터 2번 들어가는 버그가 사라졌다.. 흠 뭐지??
빈공백일때 입력 안되게 해야한다 ( ▲ )
- 우선
submit이벤트는 입력 값이 공백이 있을 시에 입력이 안되게끔 했지만 스페이스바로 공백 입력시에는 입력이 된다.. keyup이벤트는 공백시에도 엔터를 누르면 공백이 들어가는데enter자체를 값으로 인식해서 넣는 것 같다..
function addSubmitComment( e ) {
e.preventDefault();
let blank_pattern = /\s/g;
( commentInputValue.value.replace(blank_pattern) !== '' ) ? commentSubmitBtn.style.color = '#267eb8' : commentSubmitBtn.style.color = '#d3e5f6';
if (commentInputValue.value.length !== 0 || commentInputValue.value.replace(/(\s*)/g, '')) {
commentMainBox.innerHTML += `
<div class="comment-box">
<span class="comment-nickname-link"><a href="#" class="nickname-link">${accountObj['nickname']}</a></span>
<span class="comment-text">${commentInputValue.value}</span>
</div>
`;
commentInputValue.value = null;
commentSubmitBtn.style.color = '#d3e5f6';
}
commentCountBtn.innerText = `댓글 ${commentMainBox.children.length}개`;
}한글입력시 엔터 두 번 들어가는거 해결 ( ▲ )
크롬 버그인듯 하다. 파이어폭스 테스트 결과 파폭은 정상적으로 한 번의 이벤트만 발생
keyup 이벤트가 문제다.
submit이벤트로 입력시에는 한글 입력시에도 엔터 값 두 개가 안되도록 했다.
하지만!! 한글 엔터 입력시 이벤트가 두 번 발생하게 되는 현상은 크롬 자체 버그인 것 같다. 구글링해서 찾아본 결과 이런 경우가 좀 있는 것 같다.
해결법으로는 아래의 블로그 글에... 해결법..
addEventlistner를 keypress 로 바꾸면 되긴하지만 새로운 자잘한 버그(한글입력 인식문제)가 생겨서 일단 keyup으로 놔두기로했다.
