Form의 이해
Form은 알게 모르게 웹에서 정말 많이 사용한다.
사용자의 의견이나 정보를 알기 위해 입력할 큰 틀을 만드는 데 사용하기 때문. Form은 입력된 데이터를 한 번에 서버로 전송하고 전송한 데이터는 웹 서버가 처리하고, 결과에 따른 또 다른 웹 페이지를 보여준다.
- 폼 태그 동작방법
- 사용자가 form이 있는 웹 페이지를 방문
- form에 사용자가 데이터를 입력
- 사용자가 적은 모든 데이터를 웹 서버로 전송
- 웹 서버는 사용자에게 받은 데이터를 처리하기 위해 웹 프로그램으로 전송
- 웹 프로그램은 사용자의 데이터를 처리
- 처리결과에 따른 새로운 html 페이지를 웹 서버에 전송
- 웹 서버는 받은 html 페이지를 브라우저에 보낸다.
- 브라우저는 받은 html 페이지를 보여준다.
- 폼 태그 속성
폼 태그 속성에는 name,action,method,target 등이 있다. 이것들은 폼 속성을 이용하여 전송할 때 어디로 보내야 하는지 그리고 어떤 방법으로 보낼지 정해준다.
(보통 백엔드 개발자가 많이 처리한다.)
- action : 폼을 전송할 서버 쪽 스크립트 파일을 지정
- name : 폼을 식별하기 위한 이름 ( 접근성을 생각한다면 <legend>가 더 효율적 )
- accept-charset : 폼 전송에 사용할 문자 인코딩을 지정
- target : action에서 지정한 파일 ( 폼 데이터를 제출한 후 응답 파일 )을 표시할 위치를 지정한다.
( a요소의 target과 같은 역할 _blank, _self 등 기본값은 _self ) - method : 폼 데이터를 서버로 전송할 때 HTTP 메소드를 정한다. ( GET, POST, PUT, DElETE )
전송할 HTTP 메소드 종류인 GET과 POST는 브라우저에서 폼 데이터를 가져와 서버로 보내는 똑같은 기능을 수행하지만, 방식은 다르다 GET은 폼 데이터를 URL 끝에 붙여서 눈에 보이게 보내지만 POST 방식은 내부적으로 보이지 않게 보낸다.
URL 끝에 데이터를 붙여 보내는 GET 방식은 데이터가 외부에 노출되어 보안에 취약하다 그래서 보내려는 데이터가 개인정보나 보안을 해야하는 경우는 POST 방식을 사용해야 한다. 또한 HTTP 메소드 정의에서 GET 방식은 지정된 리소스에서 데이터를 요청하는 경우인 읽을 때 사용하는 메소드이다. 반면 POST 방식은 지정된 리소스에서 데이터를 처리할 경우인 쓰고,수정,삭제할 때 사용한다.
보안이 필요하지 않으면서 지정된 리소스에서 자원을 읽을 경우에는 GET방식을 사용하고 그렇지 않다면 POST방식을 사용.
GET 방식과 POST 방식 대한 정보.
http://www.w3schools.com/tags/ref_httpmethods.asp
- 폼을 구성하는 다양한 엘리먼트
1. 폼 엘리먼트 그룹 <fieldset>,<legend>
- <fieldset> : 폼 태그안에 관련있는 폼 엘리먼트들을 그룹화 할 때 사용
( Default CSS로 선이 생기기 때문에 border를 none으로 초기화 한뒤에 사용 )
( fieldset 요소에 disabled 속성을 사용하게되면 fieldset 내의 모든 폼 요소를 비활성화
(입력 불가) 상태로 만든다. )
( fieldset 요소에 form속성을 사용하고 form요소의 id를 넣으면 fieldset이 form외부에
있어도 form이랑 연결이 가능하다. )
<form id="myForm"></form>
<fieldset form="myForm">
<legend>사용자 정보 입력 폼</legend>
</fieldset>- <legend> : <fieldset>를 사용하여 그룹화한 폼 엘리먼트들을 목적에 맞게 제목을 정할 때 사용
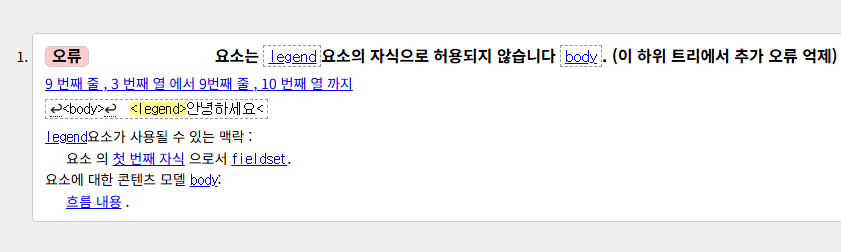
( <fieldset> 하위에서만 사용해야 웹 표준으로 적합 )
( <legend>는 스크린 리더기에서만 읽혀야 되므로 blind CSS 속성으로 가려주고 사용
※ display: none; 시 스크린 리더가 읽어주지 않음 )
<form action="">
<fieldset>
<legend>사용자 정보 입력 폼</legend>
</fieldset>
</form>2. 다양한 모양을 가진 <input> 태그
<input>태그는 사용자가 다양하게 입력할 수 있는 공간을 만들어준다.
- type : <input> 모양을 다양하게 변경할 수 있다.
📄 기본적인 입력 타입
1. text - 일반 텍스트 입력
2. password - 비밀번호 입력 (입력 값이 가려짐)
3. search - 검색필드
4. email - 이메일 주소 입력 ( 유효성 검사 포함 )
5. tel - 전화번호 입력
6. url - 웹사이트 주소 입력 ( 유효성 검사 포함 )
<form action="">
<fieldset>
<legend>기본적인 입력 타입</legend>
<label for="text">텍스트 :</label>
<input type="text" id="text" />
<br><br>
<label for="password">비밀번호 :</label>
<input type="password" id="password" />
<br><br>
<label for="search">검색 :</label>
<input type="search" id="search" />
<br><br>
<label for="tel">번호 :</label>
<input type="tel" id="tel" />
<br><br>
<label for="url">URL :</label>
<input type="url" id="url" />
</fieldset>
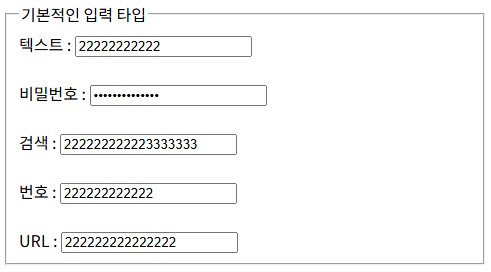
</form>PC에서의 기본적인 입력 타입 캡쳐 이미지
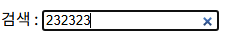
search 타입의 input이 focus 될시 input의 오른쪽 끝에 input값을 지울 수 있는 x 버튼이 생긴다.
PC에서의 검색 input과 번호 input은 text type과 별 차이 없이 보이지만
모바일에선 input의 type이 search일 경우 위의 이미지 처럼 보이고
type이 tel일 경우 번호 키패드가 나오게된다.
기본적인 입력 타입에서 사용가능한 input속성
- maxlength : 해당 input 최대 글자 수를 지정한다.
- minlength : 해당 input 최소 글자 수를 지정한다.
- placeholder : 사용자가 input에 아무 값을 입력하지 않았을 때 사용자에게 input에 뭘
입력해야하는지 힌트를 주는 속성
- 🔢 숫자 및 범위 관련 타입
7. number
8. range
- 📆 날짜 및 시간 관련 타입
9. date
10. time
11. datetime-local
12. month
13. week
- ✅ 체크 및 선택 관련 타입
14. checkbox
15. radio
- 📂 파일 및 버튼 관련 타입
16. file
17. submit
18. reset
19. button
- 🖼 미디어 및 숨겨진 타입
20. image
21. color
22. hidden
- 🔢 숫자 및 범위 관련 타입
- name : 태그 이름을 지정한다.
- readonly: 태그를 읽기전용으로 한다.
- required : 해당 태그가 필수태그로 지정된다. 필수 태그를 입력하지 않고, submit버튼을 누르면 에러메시지가 웹 브라우저에 출력된다. ( HTML5 추가사항)
- autofocus : 웹 페이지가 로딩되자마자 이 속성을 지정한 태그로 포커스가 이동된다. ( HTML5 추가사항 )
- placeholder : 태그에 입력할 값에 대한 힌트를 준다. ( HTML5 추가사항 )
- pattern : 정규표현식을 사용하여 특정범위 내의 유효한 값을 입력받을 때 사용한다. ( HTML5 추가사항 )
3. 목록태그 <select>, <optgroup>, <option>
<select>는 항목을 선택할 수 있는 태그다. 속성중에 size와 mutiple이 있다.
size는 한 번에 표시할 항목수를 의미하고, multiple는 다중선택을 허용할 것인지를 지정하는 속성이다. <select>하위에 <optgroup> 태그와 <option>태그가 있다. <optgroup>태그는 <option>태그 안에서 목록들을 그룹화할 경우 사용된다. label속성을 사용하여 그룹 이름을 정해준다.
4. 여러 줄 글상자 <textarea>
여러 줄을 입력받는 태그이다. 속성 중에 rows와 cols가 있다. rows는 줄을, cols는 한 줄에 입력될 크기를 지정한다.
HTML5에서 추가된 엘리먼트
- 입력 값 후보 <datalist> : 텍스트 상자에 입력 값 후보 목록을 지정할 경우 사용
- <input>태그의 date : 날짜를 입력받기 위한 속성값이다. 날짜 선택을 위한 달력도 함께 표시된다. 이 값이 서버 프로그램에 전달되면 자바 data객체에 바로 데이터가 전달된다. 그래서 쉽게 date 데이터를 서버 프로그램에서 받을 수 있는 장점이 있다.
- <input>태그의 number와 range : number와 range는 둘 다 숫자를 입력할 때 사용한다. 차이점으로 range태그는 슬라이더 형태의 UI로 렌더링 된다. min,max속성을 사용하여 최소 최댓값을 지정한다.
- <input>태그의 color : 색상을 입력받을 때 ㅅ ㅏ용한다. color 타입은 아직 모든 웹 브라우저에서 지원하지 않지만, 일부 웹 브라우저에서 Color Picker형태의 UI로 렌더링 된다.
라벨 (label)
<label>은 사용자가 input text, checkbox, radio, button등을 좀 더 쉽게 선택할 수 있도록 도와준다. <label>을 클릭하면 input text의 경우에는 자동으로 focus가 이동하고 checkbox, radio, button의 경우는 자동으로 선택된다. <label>의 for속성의 이름과 form요소의 id값이 일치하게 작성하면 된다.
( 사용자가 입력을 편히 할수 있게끔 UX적 역할과 스크린 리더가 어떤 입력창인지 읽어준다. )
<form action="">
<fieldset>
<legend>사용자 정보 입력 폼</legend>
<label for="name">이름 :</label>
<input type="text" id="name" />
<br><br>
<label for="age">나이 :</label>
<input type="text" id="age" />
</fieldset>
</form>출처 - https://www.nextree.co.kr/p8428/
http://jun.hansung.ac.kr/CWP/htmls/HTML%20Forms.html