표를 만들어주는 태그. 뿐만 아니라 갤러리, 웹사이트 전체의 레이아웃 배치할때도 사용할 수 있고 다양하게 응용이 가능하다.
- 테이블의 구성 요소
- <table> : 테이블을 만드는 태그
- <th> : 테이블의 열의 제목을 만드는 태그 defualt값 (가운데 정렬, 굵은 글씨)
- <tr> : 테이블의 행을 만드는 태그 (table row)
- <td> : 테이블의 열을 만드는 태그 (table data)
- <caption> : 테이블의 제목 table의 가장 첫 번째 자식으로 와야된다.
(접근성에 있어서 필수)
※ display:none; 시 스크린리더기가 읽어주지 않음 - <thead> : 테이블의 헤더 영역 지정
- <tbody> : 테이블의 바디 영역 지정
- <tfoot> : 테이블의 풋 영역 지정
- <colgroup> : 하나 이상의 열(col)을 그룹지을때 사용 자식으로 <col>만 가질 수 있다.
- <col> : 하나의 열의 style을 공통으로 지정할 때 사용한다.
다른 열들은 다 너비가 고정이고 나머지 한 열의 너비가 반응형일때
주로 사용 - scope 속성 : scope 속성은 주로 열과 행을 나타내는 제목(<th>)에 사용해주고 제목이 열일 경우 scope="col" 행일경우 scrope="row"로 사용하면 된다.
- 테이블 예시
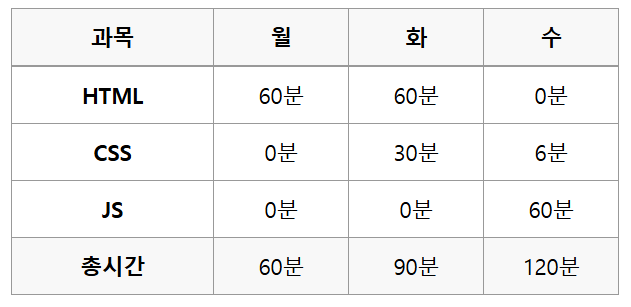
이러한 테이블이 있을 때
<table>
<caption>웹 개발 공부 기록</caption>
<colgroup>
<col style="width:150px"><col style="width: 100px">
<col style="width:100px"><col style="width: 100px">
</colgroup>
<thead>
<tr>
<th scope="col">과목</th>
<th scope="col">월</th>
<th scope="col">화</th>
<th scope="col">수</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">HTML</th>
<td>60분</td>
<td>60분</td>
<td>0분</td>
</tr>
<tr>
<th scope="row">CSS</th>
<td>0분</td>
<td>30분</td>
<td>6분</td>
</tr>
<tr>
<th scope="row">JS</th>
<td>0분</td>
<td>0분</td>
<td>60분</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row">총시간</th>
<td>60분</td>
<td>90분</td>
<td>120분</td>
</tr>
</tfoot>
</table>제일 바깥쪽에는 <table>로 표를 생성하고 <caption>으로 어떤 테이블인지 명시를 해주고 <colgroup>은 한 열의 너비를 지정할 때 사용한다. 보통 테이블은 필드 하나하나씩 width을 주기보다 한 열씩 width를 맞추기 때문에 <col>로 width를 맞추는 게 상당히 편하다. 상단에 열의 제목이 있을경우 <thead>를 사용해주고 없을경우는 <tbody>만 사용하고 <tfoot>은 합계같은게 있을 경우에만 사용해준다.
- 테이블 디자인 변경
- border : 테이블의 테두리
HTML자체에 줘야 CSS로 주는것보다 편하고 CSS로 줄때는 th tr td 경우에따라 줘야하기 때문에 번거롭다. <table border="1"></table>이렇게 주는경우가 많고 이러면 살짝 공백이 생기게되는데 그럴때 CSS로 table에 border-collapse:: collapse;를 주게되면 깔끔하게 짤수있다.
( 하지만 위의 방법은 옛날 방법이고 th, td에 border를 주는게 요즘 style이다. ) - bordercolor : 테이블의 테두리 색상
- width : 테이블의 가로 크기
- height : 테이블의 세로 크기
- align : 정렬
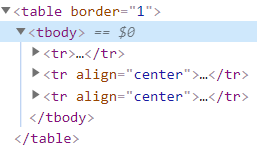
주는 방법은 여러가지가 있다. 태그에 align="center"를 주거나 CSS로 줄때는 유의사항이 하나 있다. 그건 table > tr 하면 CSS적용이 되지않는다 F12를 누르게되면 table아래에 tbody가 숨겨져 있는걸 확인할수있다 HTML에서
<tbody>를 안써줘도 브라우저가 인식하기에는 이렇게된다. 그렇게 때문에 직계를 쓸라면 table > tbody > tr 이런식으로 써주거나 CSS를 적용하려는 곳에 class 선택자나 id선택자를 이용해서 CSS를 적용해줘야 한다.

-
bgcolor : 배경색
-
cellspacing : 셀간의 간격을 지정한다.
-
colspan : 가로 합병 (열 합병)
-
rowspan : 세로 합병 (행 합병)
colspan을 쓰건 rowspan을 쓰건 쓰게되면 병합이 되기때문에 필요에 따라 td를 삭제시켜야 table이 딱 떨어지게 된다.
결과창