Grid란?
- 2차원으로 배치할 수 있는 방법
- 요소를 왼쪽에서 오른쪽, 위쪽에서 아래쪽으로 배치함
- Grid Line: 각 칸을 나누는 줄들
- Grid Cell: 요소를 배치할 수 있는 네모난 칸
- 격자 나누기, 간격 정하기, 크기 미리 정하기, 원하는 위치에 여러칸에 걸쳐서 배치, 이름으로 배치 가능
Grid 나누기
display: grid;
grid-template-columns: 100px 300px 100px;
grid-template-rows: 200px 200px 100px;
grid-template:
200px 200px 100px /
100px 300px 100px
유연한 크기와 유용한 함수들
- 그리드는 전체 크기가 작아지면 삐져나오고 커지면 공간이 남아 flex 처럼 유연하지 않음
fr: fraction으로 그리드 공간 안에서 부분을 상대적으로 나타내는 단위로 px 대신 쓰면 크기를 유연하게 바꿀 수 있음minmax(200px, 300px): 크기를 최소 200px, 최대 300px로 유연하게 하겠다는 의미의 함수 (최댓값에만 fr을 쓸 수 있음)repeat(6, 1fr): 그리드를 편하게 나눌 수 있는 함수로 1fr을 6번 쓰겠다는 뜻
display: grid;
grid-template-columns: repeat(3, minmax(200px, 1fr));
grid-template-rows: 150px 200px;
간격 넣기
gap: 16px 32px: 세로, 가로 순서로 flex에서랑 사용법 같음
크기 미리 정해두기
grid-auto-rows: grid-template에서 로우 크기를 명시적으로 정하지 않았을 때 grid-auto-rows에 정해 놓은 크기를 쓰는 것
grid-auto-rows: 200px;
grid-auto-rows: 50px 100px 200px;
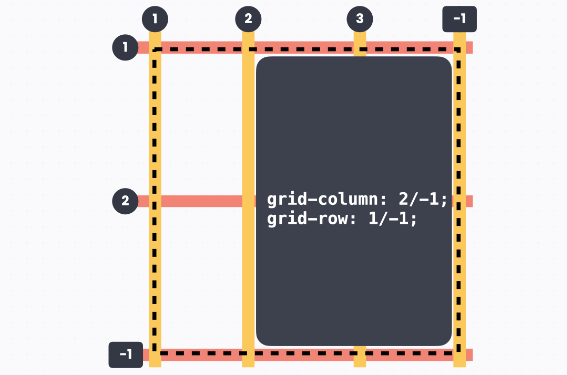
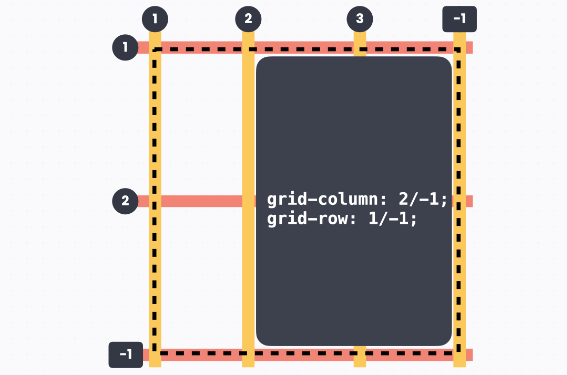
원하는 위치에 원하는 요소 배치하기
grid-row: 시작라인 / 끝라인, grid-column: 시작라인 / 끝라인grid-row: 시작라인 / span 공간_개수, grid-column: 시작라인 / span 공간_개수
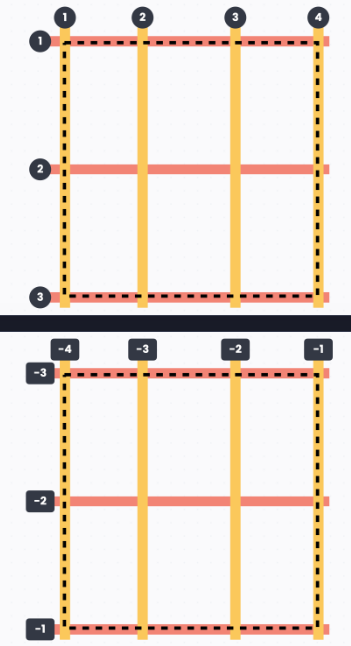
그리드 라인

이름으로 배치하기
grid-template-areas: 부모 요소grid-area: 자식 요소- 셀을 비워놓고 싶다면 이름 대신 마침표
.를 쓰기
body {
grid-template-areas:
's m'
'p p';
}
.sidebar {
grid-area: s;
}
.main {
grid-area: m;
}
.player {
grid-area: p;
}