position 속성 이란
- 글의 흐름에서 벗어나서 요소를 자유롭게 배치할 때 쓰는 속성
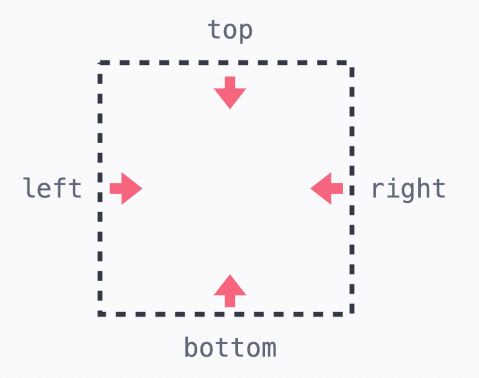
- 기본값은
static이고 원래 있어야 할 위치에 배치됨

- 값이 모두 똑같은 경우
inset속성을 씀
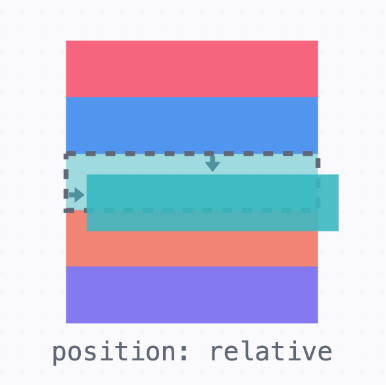
relative 포지션
- 기준: 원래 위치
- 요소의 원래 자리는 그대로 차지함

.green {
position: relative;
top: 15px;
left: 10px;
}- margin과 다른점: margin을 이용하면 주황, 보라 박스도 함게 아래로 내려감
- inline일 때도 위의 내용이 똑같이 적용됨
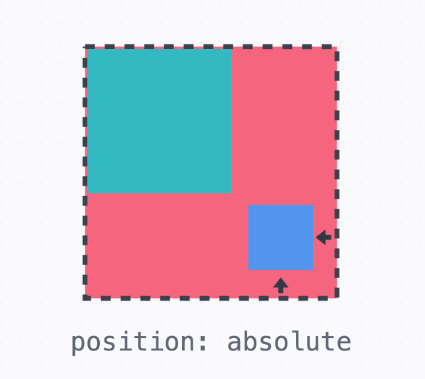
absolute 포지션
- 기준: 가장 가까운 포지셔닝이 된 조상 요소
포지셔닝:static이 아닌position속성을 지정했다는 뜻 - 요소의 원래 자리는 차지 하지 않음

.red {
position: relative;
top: 0;
left: 10px;
}
.blue {
position: absolute;
right: 10px;
bottom: 15px;
}- 크기를 정해주지 않으면 지금까지 block display가 꽉 차던거와 달리 아예 안보임 (원래 위치에서 빠지기 때문)
따라서 크기를 정해주지 않으면 안에 있는 내용 만큼의 크기를 가짐
또,width를 정해주거나left,right를 모두 정해주면 크기를 가짐
fixed 포지션
- 기준: 브라우저 화면을 기준으로 고정된 배치
- 요소의 원래 자리는 차지하지 않음
내비게이션을 만들 때 겹치지 않으려면 마진을 넣어주면 됨
.red {
position: fixed;
top: 0;
left: 0;
width: 100%;
}- 크기를 정해주지 않으면 지금까지 block display가 꽉 차던거와 달리 아예 안보임 (원래 위치에서 빠지기 때문)
따라서 크기를 정해주지 않으면 안에 있는 내용 만큼의 크기를 가짐
또,width를 정해주거나left,right를 모두 정해주면 크기를 가짐
sticky 포지션
static처럼 배치 돼 있다가 정해진 위치에 브라우저가 스크롤되면 그때부터fixed처럼 고정됨- 요소의 원래 자리를 차지함
.red {
position: sticky;
top: 0;
left: 0;
width: 100%;
}static처럼 부모 요소에 소속돼 있음
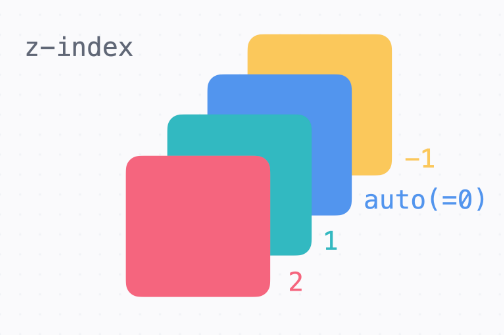
z-index
- 앞뒤 순서를 정할 때 쓰는 값
- 단위 없이 쓰며 높을수록 화면에서 앞쪽임
- 값이 같으면 코드에서 아래 줄에 있는 요소가 앞쪽에 보임
z-index설정을 하려면 요소가 포지셔닝되어 있어야 함

쌓임 맥락 (Stacking Context)
z-index를 묶어서 생각하는 범위- 쌓임 맥락이 발생하는 조건은 복잡하며 여러 조건이 있으므로
z-index가 동작하지 않을 때 찾아보기

- 쌓임 맥락을 만들고 싶으면
relative속성과z-index를 추가해 주면 됨
relative를 사용하는 이유: 원래 위치를 기존으로 요소를 배치하므로 위치를 설정하지 않으면 그냥 원래 위치에 있기 때문에
z-index의 기본값은auto이고0과의 가장 큰 차이는 쌓임 맥락을 만드느냐 아니냐의 차이임
<header>태그를<main>태그 보다 항상 앞쪽에 보이게 만드는 법
<header>
...내비게이션
</header>
<main>
...본문 내용
</main>
header {
position: sticky;
top: 0;
z-index: 1;
}
main {
position: relative;
z-index: 0;
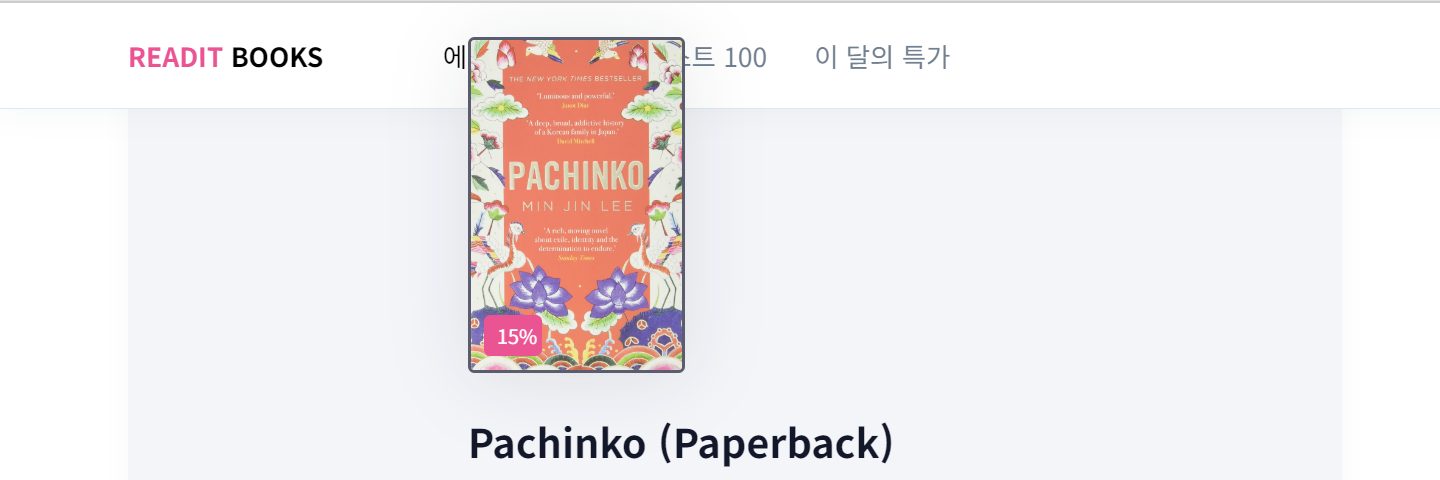
}궁금증: 14미니 프로젝트:리드잇 북스의 css파일에서 main 태그에 z-index=-1;속성을 적으면 그림이 뒤로 가지 않음
- css 파일 안에 다른
z-index는 없었음 --> 쌓임 맥락 아님


궁금증: header 보다 다른 코드들이 더 아래에 있는데 왜 이미지와 로고만 header에 겹치는 거지?
