주제 선정 이유
객체는 중요한 개념이므로 책에 나온 개념을 정리해서 기억하고자 했다.
1. 객체란?
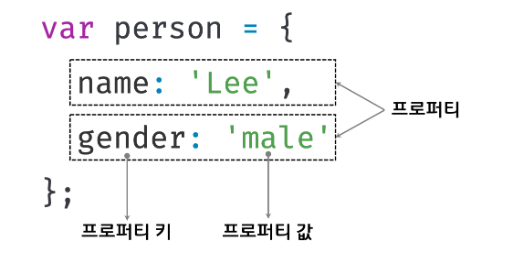
객체는 0개 이상의 프로퍼티로 구성된 집합이며 프로퍼티는 키(Key)와 값(Value)으로 구성된다.

- 자바스크립트는 객체 기반의 프로그래밍 언어임
- 원시 값을 제외한 나머지 값(함수, 배열, 정규 표현식 등)은 모두 객체임
- 원시 값은 변경 불가능한 값(immutable value)이지만 객체는 변경가능한 값(mutable value)임
- 함수도 프로퍼티 값으로 사용할수 있으며 이를 메서드라 부름
- 프로퍼티와 메서드의 역할
- 프로퍼티: 객체의 상태를 나타내는 값(data)
- 메서드: 프로퍼티(상태 데이터)를 참조하고 조작할 수 있는 동작(behavior)
2. 객체 생성 방법
객체 생성 방법에는 다양한 것들이 있지만 가장 일반적인 방법은 객체 리터럴을 사용하는 것이다.
객체 생성 방법
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
- 객체 리터럴
객체 리터럴
- 리터럴: 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용하여 값을 생성하는 표기법
- 객체 리터럴은 숫자 값이나 문자열을 만드는 것과 유사하게 리터럴로 객체를 생성하는 유연한 방법으로 다른 언어와 차별점이 됨
- 중괄호
{...}내에 0개 이상의 프로퍼티를 정의함
var haeun = {
name: 'Kim',
sayHello: function () {
console.log(`Hello! My name is ${this.name}.`);
}
};
console.log(typeof haeun); // object
console.log(haeun); // {name: "Kim", sayHello: f}
var empty = {};
console.log(typeof empty); // object- 변수에 할당되는 시점에 자바스크립트 엔진은 객체 리터럴을 해석해 객체를 생성함
- 객체 리터럴의 중괄호는 코드 블록을 의미하지 않으며 객체 리터럴의 닫는 중괄호 뒤에는 세미콜론을 붙임
- 객체 리터럴 외의 객체 생성 방식은 모두 함수를 사용함
프로퍼티
자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값이 될 수 있다.
- 프로퍼티를 나열할 때는 쉼표
,로 구분함 - 프로퍼티 키와 프로퍼티 값으로 사용할 수 있는 값
- 프로퍼티 키: 빈 문자열을 포함하는 모든 문자열 또는 심벌 값
- 프로퍼티 값: 자바스크립트에서 사용할 수 있는 모든 값
- 식별자 네이밍 규칙을 따르지 않는 이름에는 반드시 따옴표를 사용해야 함
var haeun = {
firstName: 'ha-eun', // 식별자 네이밍 규칙을 준수하는 프로퍼티 키
'last-name': 'Kim' // 식별자 네이밍 규칙을 준수하지 않는 프로퍼티 키
};
console.log(haeun); // {firstName: "ha-eun", last-name: "Kim"}- 문자열 또는 문자열로 평가할 수 있는 표현식을 사용해 프로퍼티키를 동적으로 생성할 수 있으며 프로퍼티 키로 사용할 표현식을 대괄호로 묶어야 함
var obj = {};
var key = 'hello';
// ES5: 프로퍼티 키 동적 생성
obj[key] = 'world';
console.log(obj); // {hello: "world"}- 빈 문자열을 프로퍼티 키로 사용해도 에러가 발생하지 않음
- 키에 문자열이나 심벌 값 외의 값을 사용하면 암묵적 타입 변환을 통해 문자열이 됨
- 예약어를 프로퍼티 키로 사용해도 에러가 발생하지 않음
- 이미 존재하는 프로퍼티 키를 중복선언하면 나중에 선언한 프로퍼티로 덮어 씌워지며 에러가 발생하지 않음
프로퍼티 접근
var haeun = {
name: 'Kim'
};
// 마침표 표기법에 의한 프로퍼티 접근
console.log(haeun.name); // Kim
// 대괄호 표기법에 의한 프로퍼티 접근
console.log(haeun['name']); // Kim- 마침표 표기법과 대괄로 표기법이 있음
- 프로퍼티 키가 식별자 네이밍을 규칙을 준수하면 마침표 표기법과 대괄호 표기법을 모두 사용할 수 있음
- 객체에 존재하지 않는 프로퍼티에 접근하면 undefined를 반환함
대괄호 표기법
- 자바스크립트에서 사용 가능한 유효한 이름이 아니면 대괄호 표기법을 사용해야 함
- 대괄호 내부의 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 함
- 프로퍼티 키가 숫자로 이뤄진 문자열인 경우 따옴표를 생략할 수 있음
- 대괄호 내부에 따옴표로 감싸지 않은 프로퍼티 키를 쓰면 자바스크립트 엔진은 식별자로 해석함
프로퍼티 갱신, 동적생성, 삭제
- 이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신 됨
- 존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가됨
- delete 연산자로 객체의 프로퍼티를 삭제할 수 있으며 존재하지 않는 프로퍼티를 삭제하면 에러 없이 무시됨
var haeun = {
name: 'Lee'
};
// 프로퍼티 값 갱신
haeun.name = 'Kim';
// 프로퍼티 동적 생성
haeun.age = 28;
// delete 연산자로 age 프로퍼티 삭제
delete haeun.age;
// delete 연산자로 존재하지 않는 프로퍼티 삭제
delete haeun.address;
console.log(haeun); // {name: "Kim"}ES06에서 추가된 객체 리터럴의 확장 기능
프로퍼티 축약 표현
- 프로퍼티 값으로 변수를 사용하는 경우 변수 이름과 프로퍼티 키가 동일한 이름일 때 프로퍼티 기를 생략 할 수 있음
//ES5
var x = 1, y = 2;
var obj = {
x: x,
y: y
};
console.log(obj) // {x: 1, y: 2}
// ES6
let x = 1, y = 2;
// 프로퍼티 축약 표현
const obj = { x, y };
console.log(obj); // {x: 1, y: 2}계산된 프로퍼티 이름
- 문자열 또는 문자열로 타입 변환할 수 있는 값으로 평가되는 펴현식을 사용해 프로퍼티 키를 동적으로 생성할 수 있음
- 이 때 프로퍼티 키로 사용할 표현식을 대괄호로 묶어야 함
// ES5: 계산된 프로퍼티 이름으로 키를 동적으로 생성하려면 객체 리터럴 외부에서 대괄호를 사용해야함
var prefix = 'prop';
var i = 0;
var obj = {};
// 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성
obj[prefix + '-' + ++i] = i;
obj[prefix + '-' + ++i] = i;
obj[prefix + '-' + ++i] = i;
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}
// ES6: 객체 리터럴 내부에서도 계산된 프로퍼티 이름으로 키를 동적 생성할 수 있음
var prefix = 'prop';
var i = 0;
var obj = {};
// 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성
const obj = {
[`${prefix}-${++i}`] = i,
[`${prefix}-${++i}`] = i,
[`${prefix}-${++i}`] = i
};
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}메서드의 축약 표현
// ES5: 메서드를 정의하려면 프로퍼티 값으로 함수를 할당함
var obj = {
name: 'Kim',
sayHi: function() {
console.log('Hi! ' + this.name);
}
};
obj.sayHi(); // Hi! Kim
//ES6: 메서드를 정의할 때 function 키워드를 생략한 축약 표현을 사용할 수 있음
var obj = {
name: 'Kim',
//메서드 축약 표현
sayHi() {
console.log('Hi! ' + this.name);
}
};
obj.sayHi(); // Hi! Kim4. 결론
- 객체는 프로퍼티의 집합이며 객체를 생성하는 방법 중 객체 리터럴이 가장 일반적인 방법이다.
- 프로퍼티에 접근하는 방법에는 마침표 표기법과 대괄호 표기법이 있다.
- ES06에서 추가된 객체 리터럴의 확장 기능으로 프로퍼티 축약 표현, 메서드 축약 표현을 사용할 수 있게 됐으며 계산된 프로퍼티 이름을 객체 내부에서도 이용할 수 있게 됐다.
참고 자료
- 이웅모,『모던 자바스크립트 Deep Dive』, 위키북스(2021), p124-136.
