1. 변수가 필요한 이유
변수는 기억하고 싶은 값을 메모리에 저장하고, 저장된 값을 읽어 들여 재사용하기 위해서 필요하다
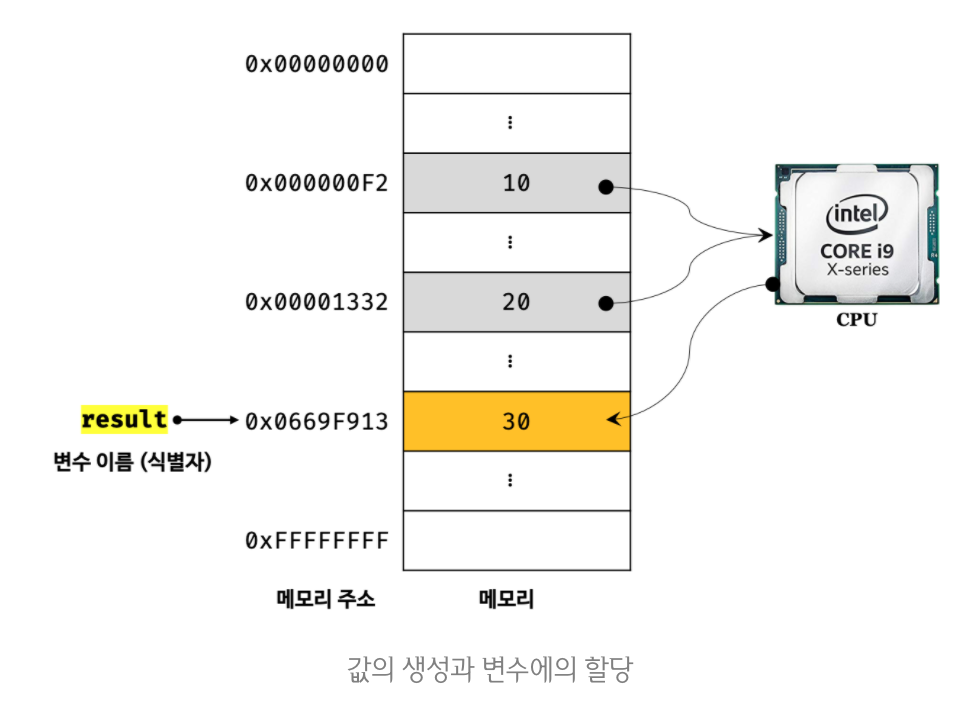
10 + 20이라는 코드가 있을 때
자바스크립트 엔진은 자바스크립트를 해석하고 실행하기 위해서 CPU를 사용해 연산하고, 메모리를 사용해 데이터를 기억함
하지만 메모리 주소를 통해 값에 직접 접근하기는 어려운데, 이때 변수가 필요함

변수
- 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름
- 프로그래밍 언어의 컴파일러 또는 인터프리터에 의해 값이 저장된 메모리 공간의 주소로 치환되어 실행됨
- 개발자가 직접 메모리 주소를 통해 값을 저장하고 참조할 필요가 없고 변수를 통해 안전하게 값에 접근할 수 있게 해 줌
var result = 10 + 20; - 변수이름
result: 메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름 - 변수 값
30: 변수에 저장된 값 - 할당: 변수에 값을 저장하는 것
- 참조: 변수에 저장된 값을 읽어 들이는 것
2. 식별자
메모리 상에 존재하는 어떤 값을 식별할 수 있는 이름을 모두 식별자라고 부른다
- 값이 저장돼 있는 메모리 주소와 매핑관계를 맺으며, 이 매핑 정보도 메모리에 저장되어야 함
- 값이 아닌 메모리 주소를 기억하고 있으므로 식별자는 메모리 주소에 붙인 이름이라고 할 수 있음
- 선언에 의해 자바스크립트 엔진에 식별자의 존재를 알림
3. 변수 선언
변수 선언은 1) 값을 저장하기 위한 메모리 공간을 확보하고 2) 변수 이름과 확보된 메모리 공간의 주소를 연결하는 것이다
- 변수 선언에 의해 확보된 메모리 공간은 확보가 해제되기 전까지는 누구도 사용할 수 없도록 보호됨
- 변수를 선언할 때는
var,let,const키워드를 사용함 - 변수 선언문:
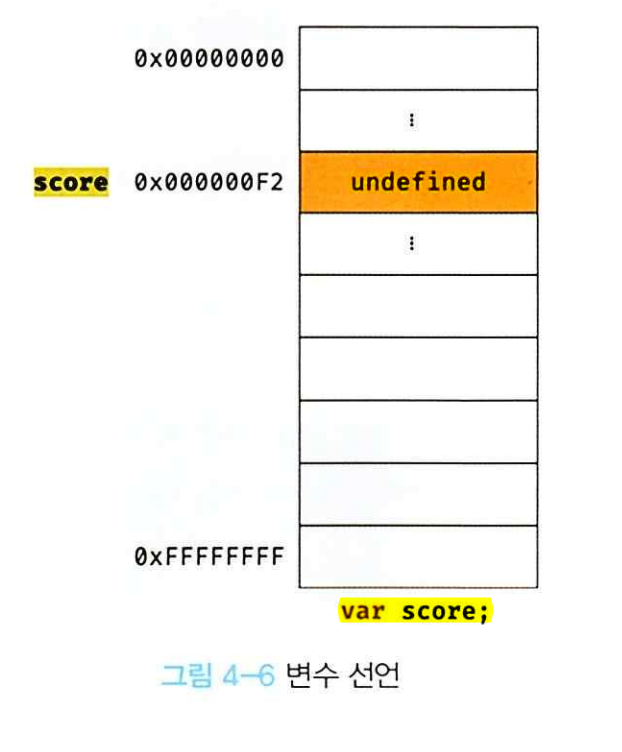
var score; - 자바스크립트 엔진의 변수 선언 단계
- 선언 단계: 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알림
- 초기화 단계: 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로
undefined를 할당해 초기화함
- 선언하지 않은 식별자에 접근하면 ReferenceError(참조 에러)가 발생함

초기화를 하는 이유
- 확보된 메모리 공간에 쓰레기 값이 남아 있을 수 있으며 값을 할당하지 않고 변수 값을 참조하면 쓰레기 값이 나올 수 있으므로 이를 방지하기 위해 초기화를 수햄함
4. 변수 선언의 실행 시점과 변수 호이스팅
변수 선언은 런타임이 아닌 그 이전 단계에서 먼저 실행되며 이로 인해 변수 호이스팅이 일어난다
- 자바스크립트 엔진은 런타임 전에 소스코드를 실행하기 위한 준비를 함
- 이 준비 단계에서 모든 선언문을 소스코드에서 찾아내 먼저 실행하고 런타임에는 선언문을 제외한 소스코드를 한 줄씩 실행함
- 따라서 소스코드에서 변수 선언 위치와 상관없이 어디서든지 변수를 참조할 수 있음
- 이렇게 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 특징을 변수 호이스팅이라고 함
- 자바스크립트는모든 선언(
var,let,const,function,function*,class)을 호이스팅함
console.log(score); // undefined
var score; // 변수 선언문- 변수 호이스팅으로 인해서 위 예제에서 ReferenceError가 발생하지 않고
undefined가 출력됨
let 키워드로 선언된 변수는 변수 선언 이전에 접근하면 ReferenceError가 발생하는 이유
console.log(score); // ReferenceError: score is not defined
let score; //var 키워드로 선언된 변수

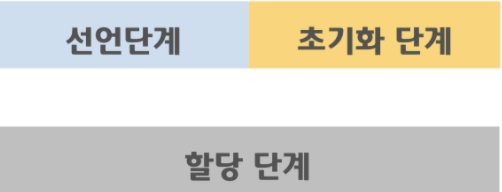
- 선언 단계와 초기화 단계가 한번에 이루어짐
- 즉, 런타임 이전에 스코프에 변수를 등록(선언 단계)하고 메모리에 변수를 위한 공간을 확보한 후, undefined로 초기화(초기화 단계)함
- 따라서 변수 선언문 이전에 변수에 접근하여도 스코프에 변수가 존재하기 때문에 에러가 발생하지 않음
let 키워드로 선언된 변수

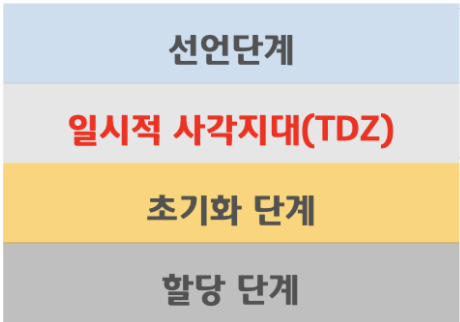
- 선언 단계와 초기화 단계가 분리되어 진행됨
- 즉, 런타임 이전에 자바스크립트 엔진에 의해 선언 단계가 먼저 실행되지만, 초기화 단계는 실행되지 않음
- 초기화 단계는 변수 선언문에 도달했을 때 실행됨
- 초기화 이전에 변수에 접근하려고 하면 참조 에러(ReferenceError)가 발생함
- 스코프의 시작 지점부터 초기화 시작 지점까지의 구간을 ‘일시적 사각지대(Temporal Dead Zone; TDZ)’라고 부름
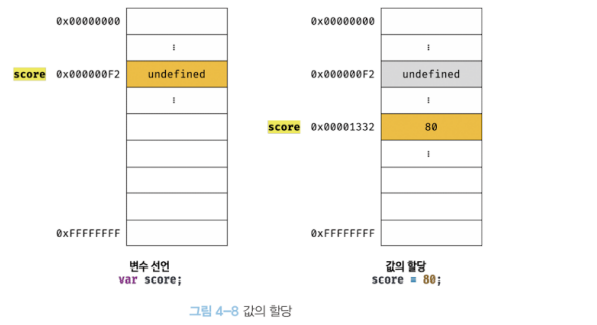
5. 값의 할당
var score; // 변수 선언
score = 80; // 값의 할당- 할당 연산자
=는 우변의 값을 좌변의 변수에 할당함 - 변수 선언과 값의 할당을
var score = 80으로 하나로 표현해도 두개의 문으로 나누어 실행함 - 변수 선언은 런타임 이전에, 값의 할당은 런타임에 실행됨
- 변수에 값을 할당할 때는 이전 값
undefined가 저장돼 있던 메모리 공간이 아닌 새로운 메모리 공간을 확보하고 할당값 80을 저장함

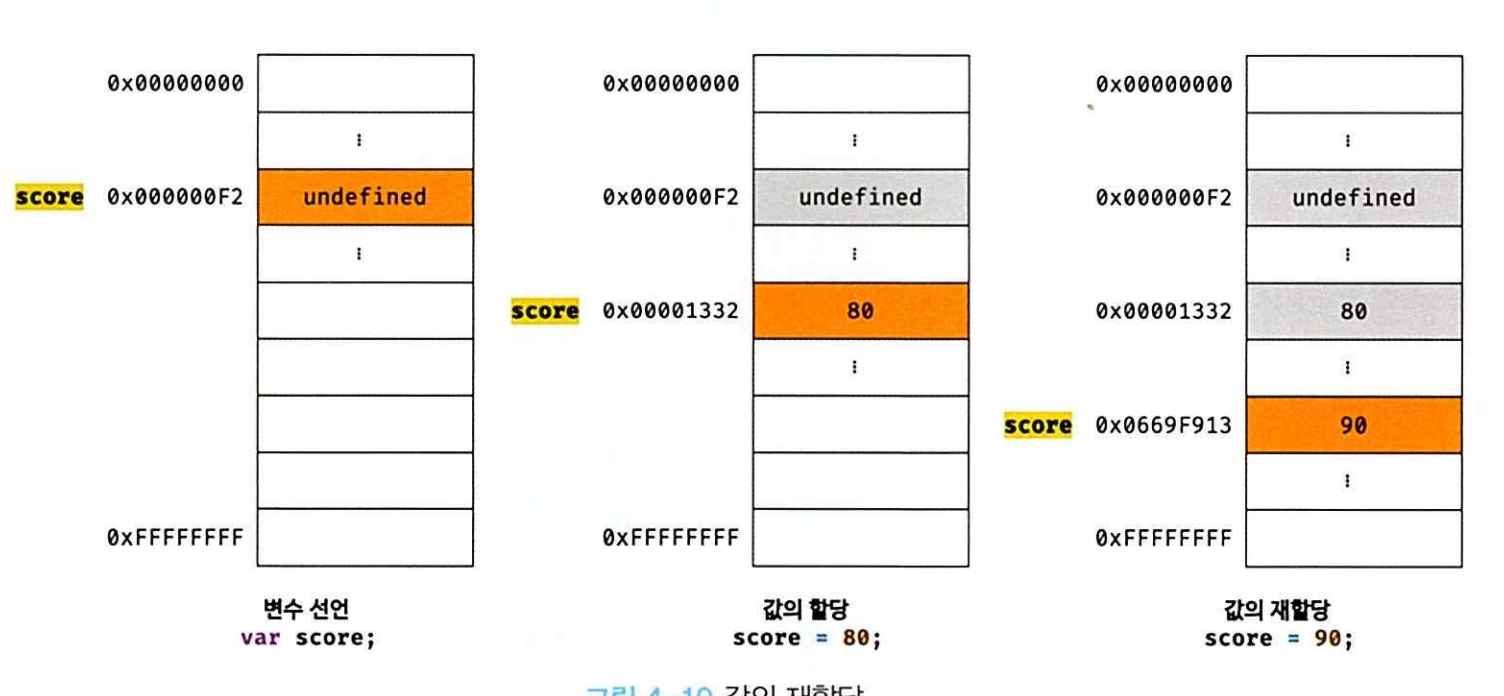
6. 값의 재할당
var score = 80; //변수 선언과 값의 할당
score = 90; // 값의 재할당- 재할당은 변수에 저장된 값을 다른 값으로 변경하는 것임
- 이전 값이 저장되어 있던 메모리 공간이 아닌 새로운 공간을 확보하고 그 메모리 공간에 숫자 값 90을 저장함
- undefined와 80 처럼 불필요한 값들은 가비지 콜렉터에 의해 메모리에서 자동 해제됨

7. 식별자 네이밍 규칙
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어
_, 달러 기호$를 포함할 수 있음 - 식별자는 특수문자를 제외한 문자, 언더스코어
_, 달러 기호$로 시작해야하며 숫자로 시작하는 것은 허용하지 않음 - 예약어는 식별자로 사용할 수 없음
참고 자료
- 이웅모,『모던 자바스크립트 Deep Dive』, 위키북스(2021), p34-49.
- 보라를 보라_모던자바스크립트 4.변수
- Maru.log_4. 변수
- let, const와 블록 레벨 스코프
- let과 const는 호이스팅되지 않는다?? TDZ란
- var, let, const의 차이 ⏤ 변수 선언 및 할당, 호이스팅, 스코프
