책 내용이라도 요약하고 싶었지만 해당 파트를 아직 제대로 이해하지 못한 것 같아 쉽게 프로토타입을 쉽게 정리한 블로그를 필사 하기로 함
프로토타입이란
- 프로토타입이란 의미자체가 원형,원본이란 말임
- 즉 어떠한 객체가 만들어지기 위해 그 객체의 모태가 되는 녀석을 프로토타입이라고 함
프로토타입을 사용하는 이유
function Person() {
this.eyes = 2;
this.nose = 1;
}
var kim = new Person();
var park = new Person();
console.log(kim.eyes); // => 2
console.log(kim.nose); // => 1
console.log(park.eyes); // => 2
console.log(park.nose); // => 1- kim과 park은 eyes와 nose를 공통적으로 가지고 있는데, 메모리에는 eyes와 nose가 두 개씩 총 4개 할당됨
- 객체를100개 만들면 200개의 변수가 메모리에 할당되는데 바로 이런 문제를 프로토타입으로 해결할 수 있음
function Person() {}
Person.prototype.eyes = 2;
Person.prototype.nose = 1;
var kim = new Person();
var park = new Person():
console.log(kim.eyes); // => 2
...- Person.prototype이라는 빈 Object가 어딘가에 존재하고, Person 함수로부터 생성된 객체(kim, park)들은 어딘가에 존재하는 Object에 들어있는 값을 모두 갖다쓸 수 있음
- 즉, eyes와 nose를 어딘가에 있는 빈 공간에 넣어놓고 kim과 park이 공유해서 사용하는 것임
Prototype Link와 Prototype Object
- Prototype Link와 Prototype Object을 통틀어 Prototype이라고 부름
Prototype Object
- 객체는 언제나 함수(Function)로 생성됩니다.
function Person() {} // => 함수
var personObject = new Person(); // => 함수로 객체를 생성- personObject 객체는 Person이라는 함수로 생성된 객체임
- 이렇듯 언제나 객체는 함수에서 시작됨
- 우리가 많이 쓰는 일반적인 객체 생성도 예외는 아님
var obj = {};- 이 코드는 아래 코드와 같음
var obj = new Object();- Object와 마찬가지로 Function, Array도 모두 함수로 정의되어 있음
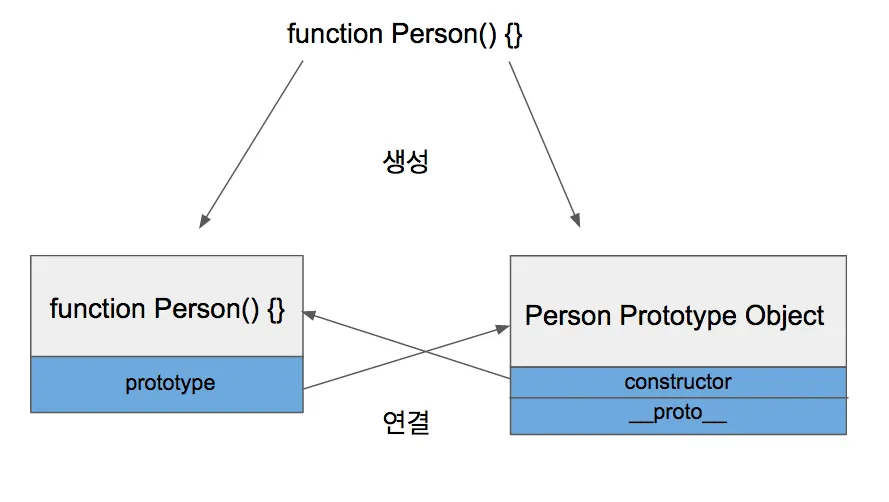
함수가 정의될 때는 일어나는 2가지 일
- 해당 함수에 Constructor(생성자) 자격 부여
- Constructor 자격이 부여되면 new를 통해 객체를 만들어 낼 수 있게 됨
- 이것이 함수만 new 키워드를 사용할 수 있는 이유임
- 해당 함수의 Prototype Object 생성 및 연결
- 함수를 정의하면 함수만 생성되는 것이 아니라 Prototype Object도 같이 생성이 됨

- 그리고 생성된 함수는 prototype이라는 속성을 통해 Prototype Object에 접근할 수 있음
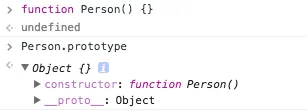
- Prototype Object는 일반적인 객체와 같으며 기본적인 속성으로
constructor와__proto__를 가지고 있음

constructor는 Prototype Object와 같이 생성되었던 함수를 가리키고 있음__proto__는 Prototype Link임- Prototype Object는 일반적인 객체이므로 속성을 마음대로 추가/삭제 할 수 있음
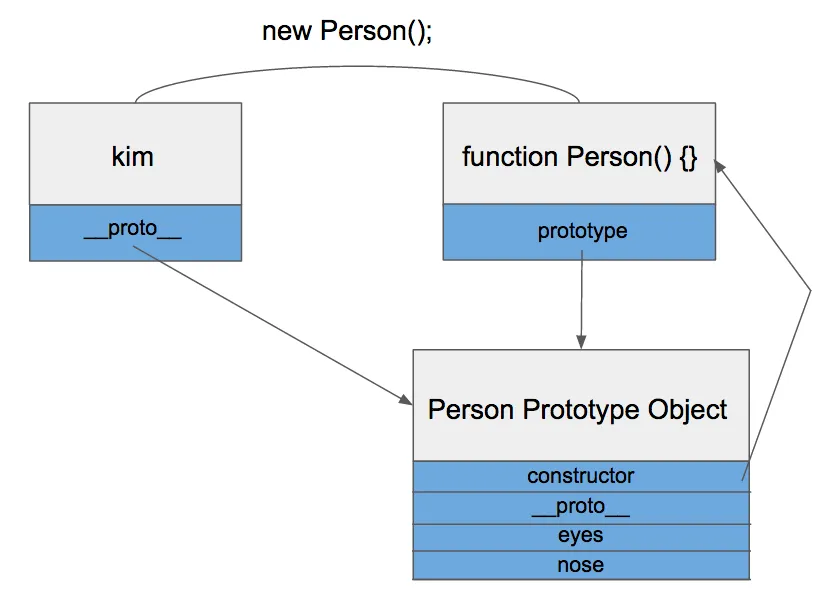
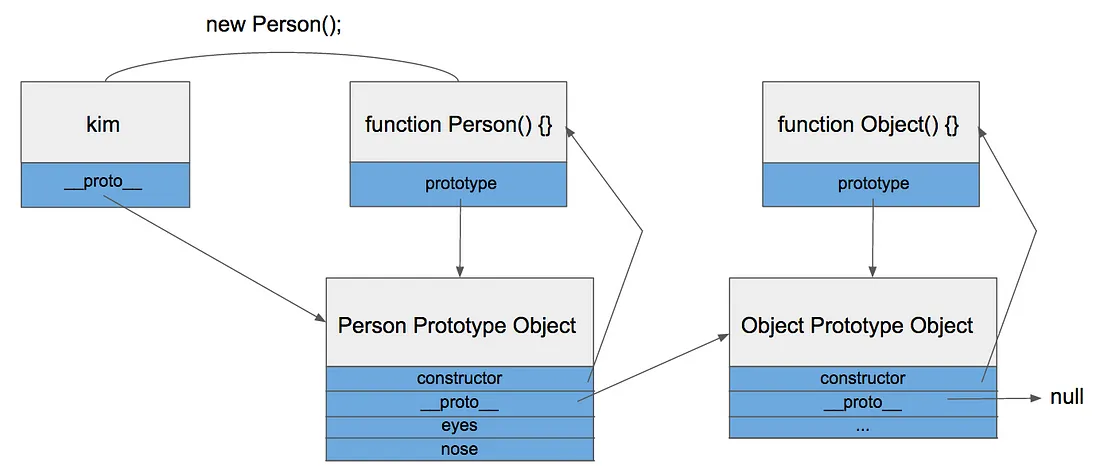
- kim과 park은 Person 함수를 통해 생성되었으니 Person.prototype을 참조할 수 있게 됨
Prototype Link
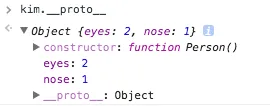
- kim에는 eyes라는 속성이 없는데도 kim.eyes를 실행하면 2라는 값을 참조하는 것을 볼 수 있음
- 위에서 설명했듯이 Prototype Object에 존재하는 eyes 속성을 참조한 것임
- 바로 kim이 가지고 있는 딱 하나의 속성
__proto__가 그것을 가능하게 해주는 열쇠임 - prototype 속성은 함수만 가지고 있던 것과는 달리
__proto__속성은 모든 객체가 빠짐없이 가지고 있는 속성임 __proto__는 객체가 생성될 때 조상이었던 함수의 Prototype Object를 가리킴- kim객체는 Person함수로부터 생성되었으니 Person 함수의 Prototype Object를 가리키고 있는 것


- kim객체가 eyes를 직접 가지고 있지 않기 때문에 eyes 속성을 찾을 때 까지 상위 프로토타입을 탐색함
- 최상위인 Object의 Prototype Object까지 도달했는데도 못찾았을 경우 undefined를 리턴함
- 이렇게
__proto__속성을 통해 상위 프로토타입과 연결되어있는 형태를 프로토타입 체인(Chain)이라고 함

- 이런 프로토타입 체인 구조 때문에 모든 객체는 Object의 자식이라고 불리고, Object Prototype Object에 있는 모든 속성을 사용할 수 있음
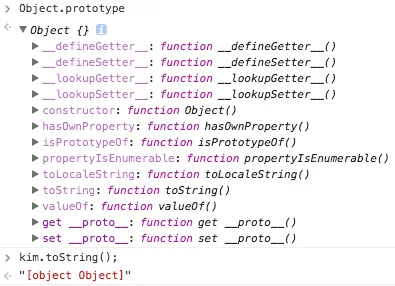
- 한 가지 예를 들면 toString함수가 있음
- Object속성인 toString함수를 kim도 사용가능

참고 자료
- 이웅모,『모던 자바스크립트 Deep Dive』, 위키북스(2021), p259-279.
- [Javascript] 프로토타입 이해하기
- Javascript 기초 - Object prototype 이해하기
