Open Graph Protocol
- 메타 데이터:
인스타그램의 해시태그 처럼 대량의 정보 가운데에서 확인하고자 하는 정보를 효율적으로 검색하기 위해 원시데이터(Raw data)를 일정한 규칙에 따라 구조화 혹은 표준화한 정보 - 오픈 그래프 프로토콜:
- Facebook에서 최초로 정의한 meta-tag 규약
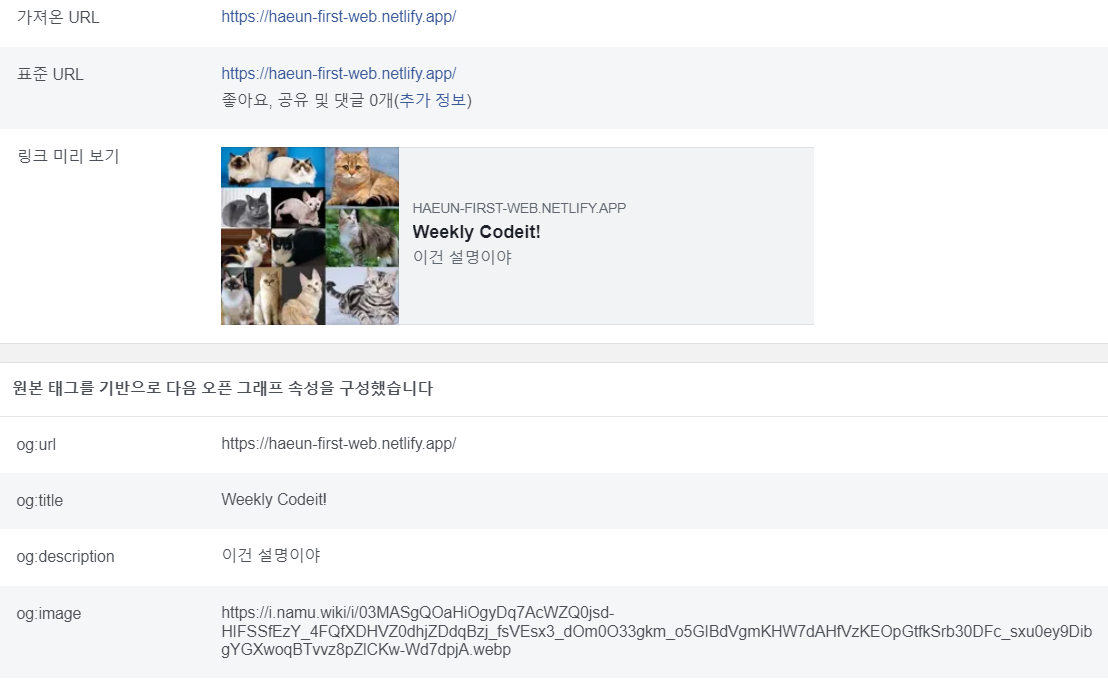
- url을 붙여넣기 하면 나오는 이미지와 웹사이트 설명이 나오는 창인 Link Preview
- 미리보기 화면의 실체를 구성하는 메타 데이터의 새로운 표기 방법
- Open Graph Protocol 매뉴얼: Open Graph Protocol
- 공유 디버거: Facebook Object Debugger - 소셜 공유 미리보기 만들기
head태그 안에 페이지에 대한 메타데이터를 지정할 수 있음
<meta property="og:title" content="Weekly Codeit!">
<meta property="og:url" content="https://haeun-first-web.netlify.app/">
<meta property="og:description" content="이건 설명이야">- Open Graph Protocol에서 요구하는 메타 태그를 head 태그 안에 적기
- Netlify로 배포하기
- Facebook Object Debugger url 붙여 넣기

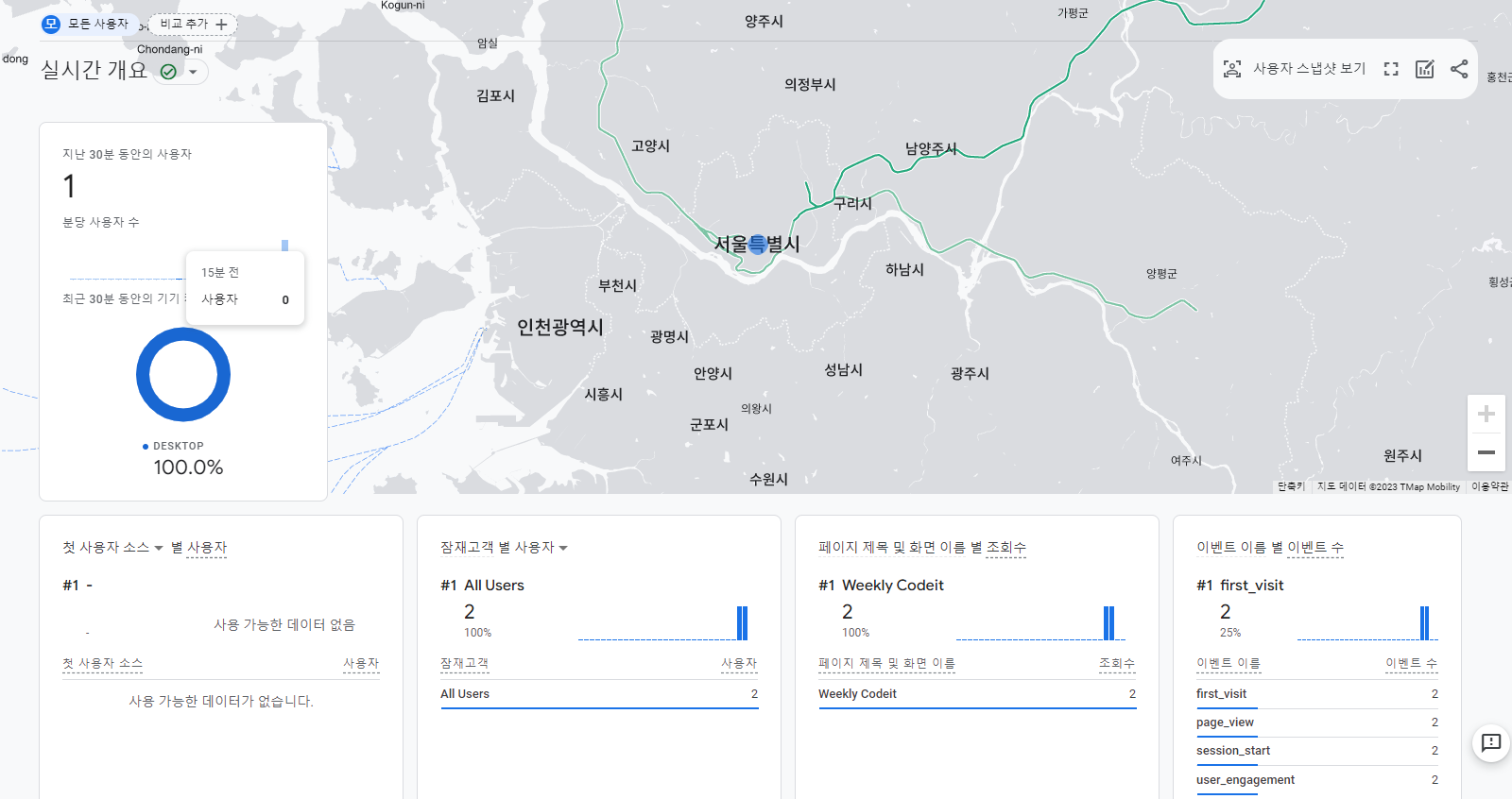
구글 애널리틱스
구글에서 만든 방문자 분석 도구로 방문자 숫자나 통계를 볼 수 있음
Google Analytics
1. Google Analytics에서
2. 웹 선택
3. 데이터 스트림에서 사이트 주소와 스트림 이름 적기
4. 'Google 태그'에서 '태그 안내 보기' 클릭
5. head 태그 안에 코드 붙여 넣기 후 저장
6. Netlify로 업로드
7. Google Analytics에서 필요한 정보 열람