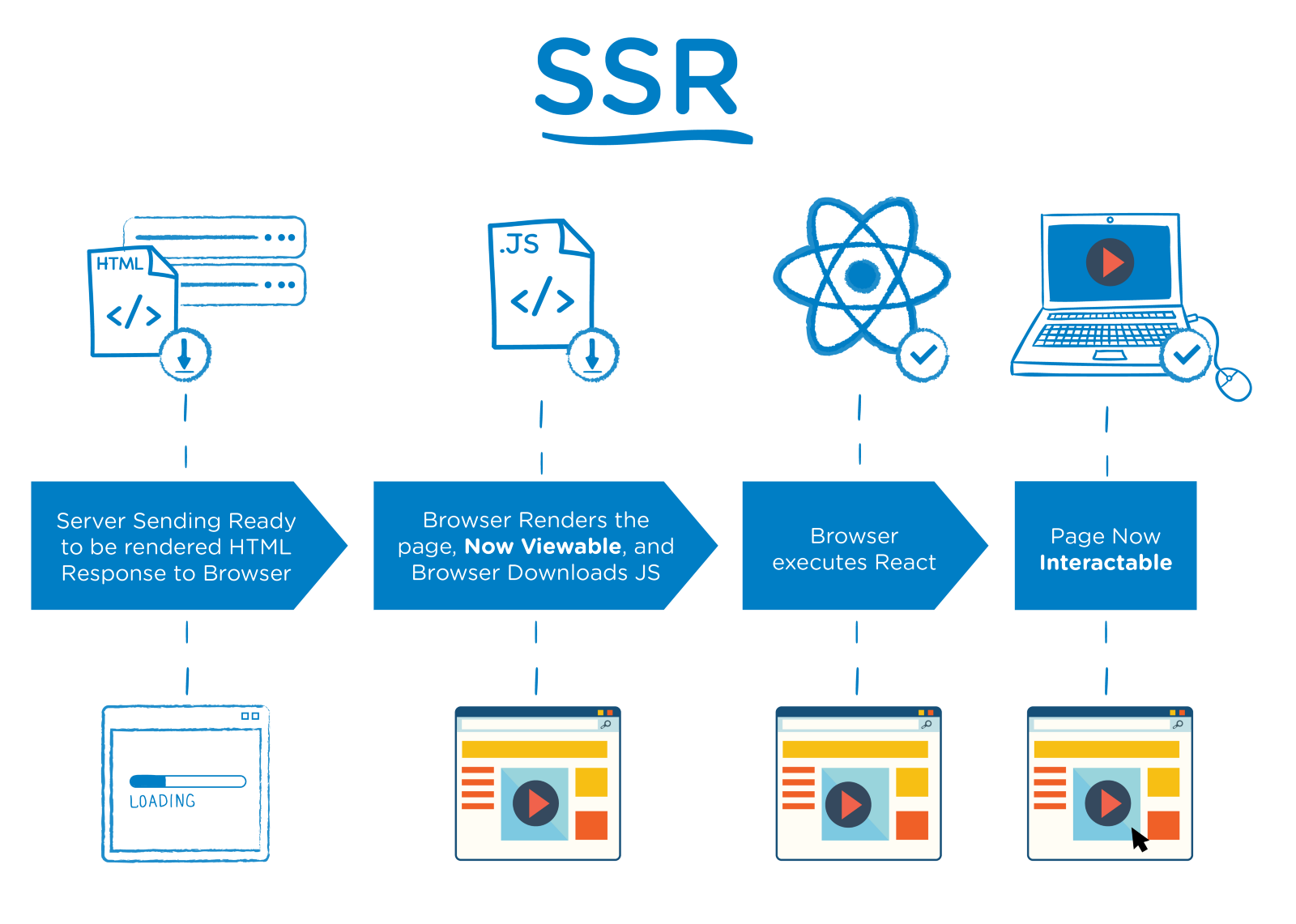
SSR(Server Side Rendering)

- 페이지를 이동할 때마다 서버에 새로운 페이지에 대한 요청
- 서버에서 렌더링을 마치고, Data가 결합된 HTML파일을 내려주는 방식
- 새로운 페이지로 이동할 때마다 서버에 요청하여 페이지를 받아야 하기 때문에, 받아오는 시간동안 깜빡거리는 현상이 발생한다.
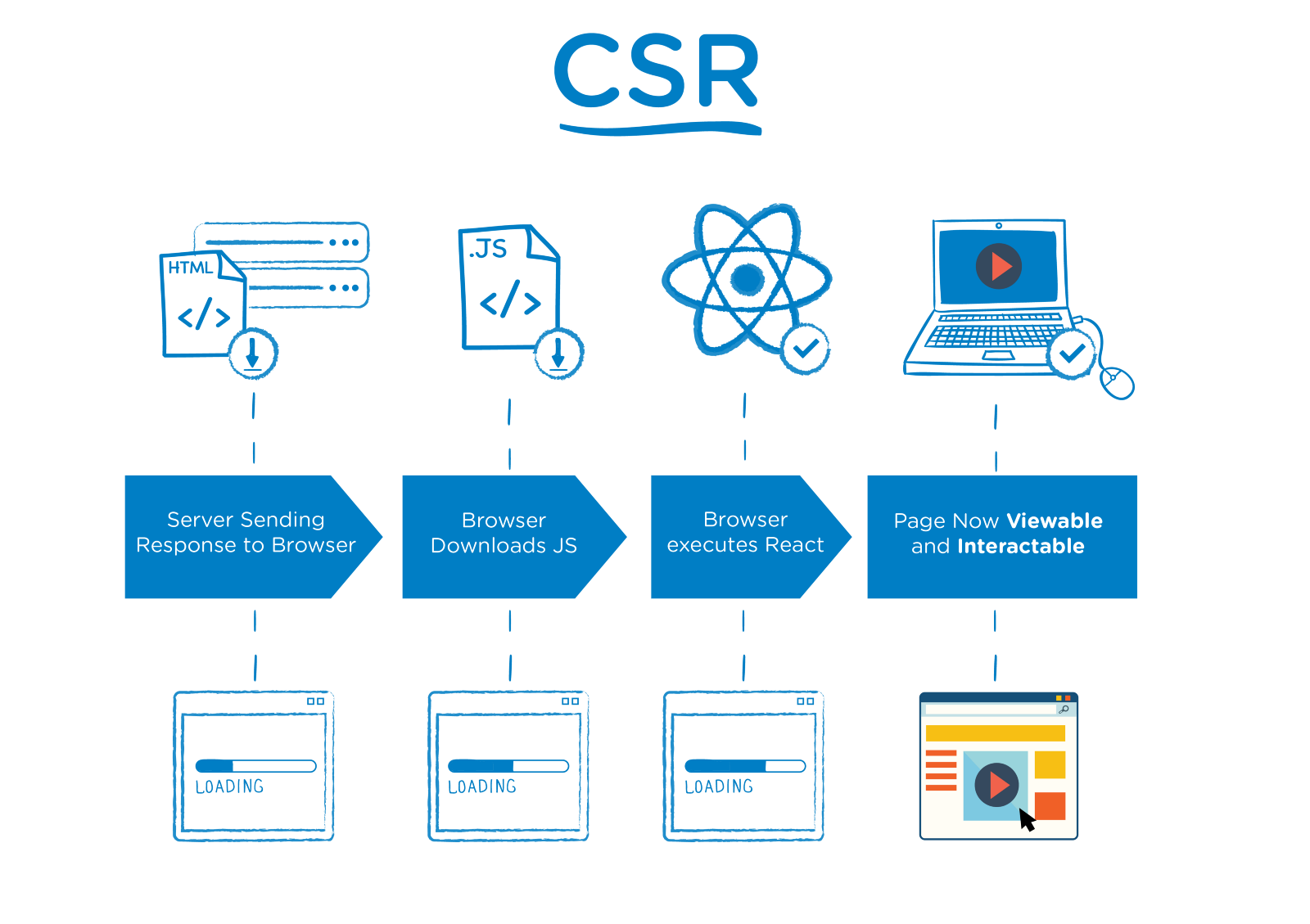
CSR(Client Side Rendering)

- SPA(Single Page Application) 기법이 대두되며 CSR 방식이 각광받기 시작.
- 최초 요청시에 HTML을 비롯해 CSS, JS 등 각종 리소스를 받아옴
- 이후에는 서버에 데이터만 요청하고 자바스크립트로 뷰를 컨트롤
- 당연히 초기 요청 때 SSR 보다 많은 리소스를 요청하기 때문에 렌더링 속도는 SSR이 더 빠르지만, 이후 다른 페이지로의 이동시에는 SSR보다 빠른 페이지 전환 속도와 더 나은 사용자 경험 제공