5. HTTP 메서드 활용
5.1 클라이언트에서 서버로 데이터 전송
- 클라이언트에서 서버로 데이터 전송 데이터 전달 방식은 크게 2가지입니다.
- 쿼리 파라미터를 통한 데이터 전송
- GET: 주로 정렬 필터(검색어)
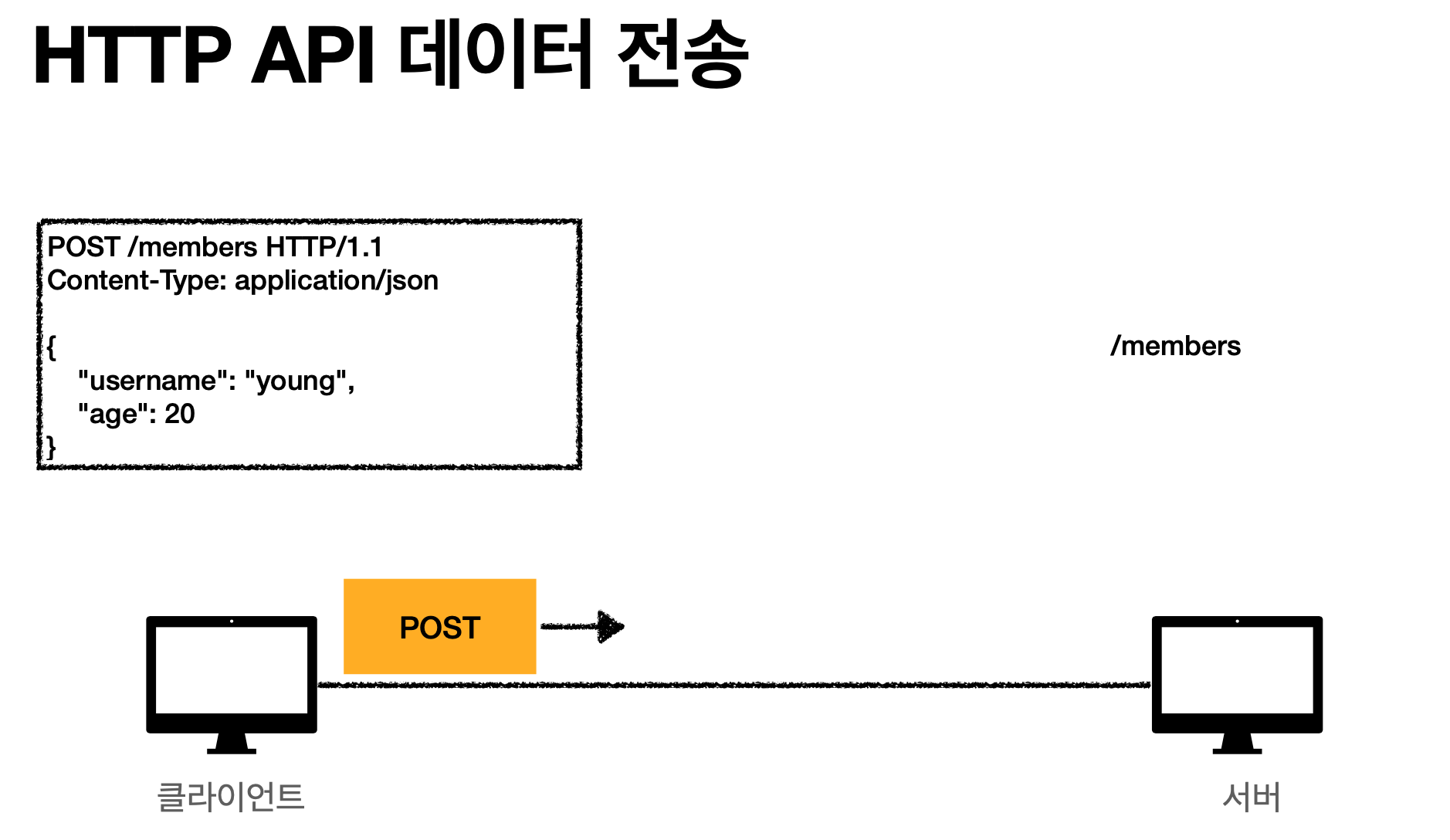
- 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH: 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
클라이언트에서 서버로 데이터 전송 4가지 상황
- 정적 데이터 조회: 이미지, 정적 텍스트 문서
- 동적 데이터 조회: 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- HTML Form을 통한 데이터 전송: 회원 가입, 상품 주문, 데이터 변경
- HTTP API를 통한 데이터 전송: 회원 가입, 상품 주문, 데이터 변경, 서버 to 서버, 앱 클라이언트, 웹 클라이언트(Ajax)
정적 데이터 조회 정리
- 이미지, 정적 텍스트 문서
- 조회는 GET 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
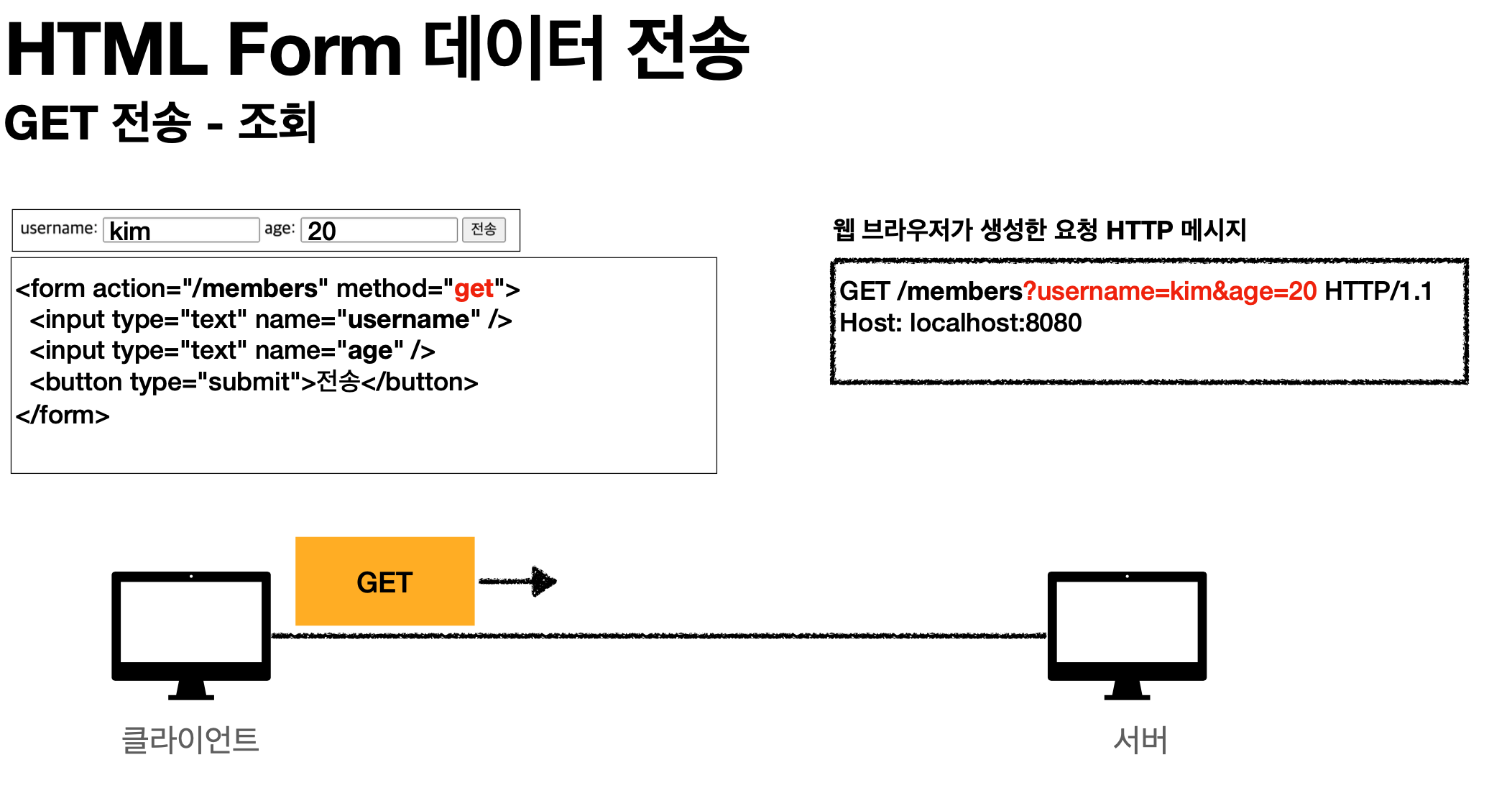
동적 데이터 조회 정리
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용, 조회는 GET 사용
- GET은 쿼리 파라미터 사용해서 데이터를 전달
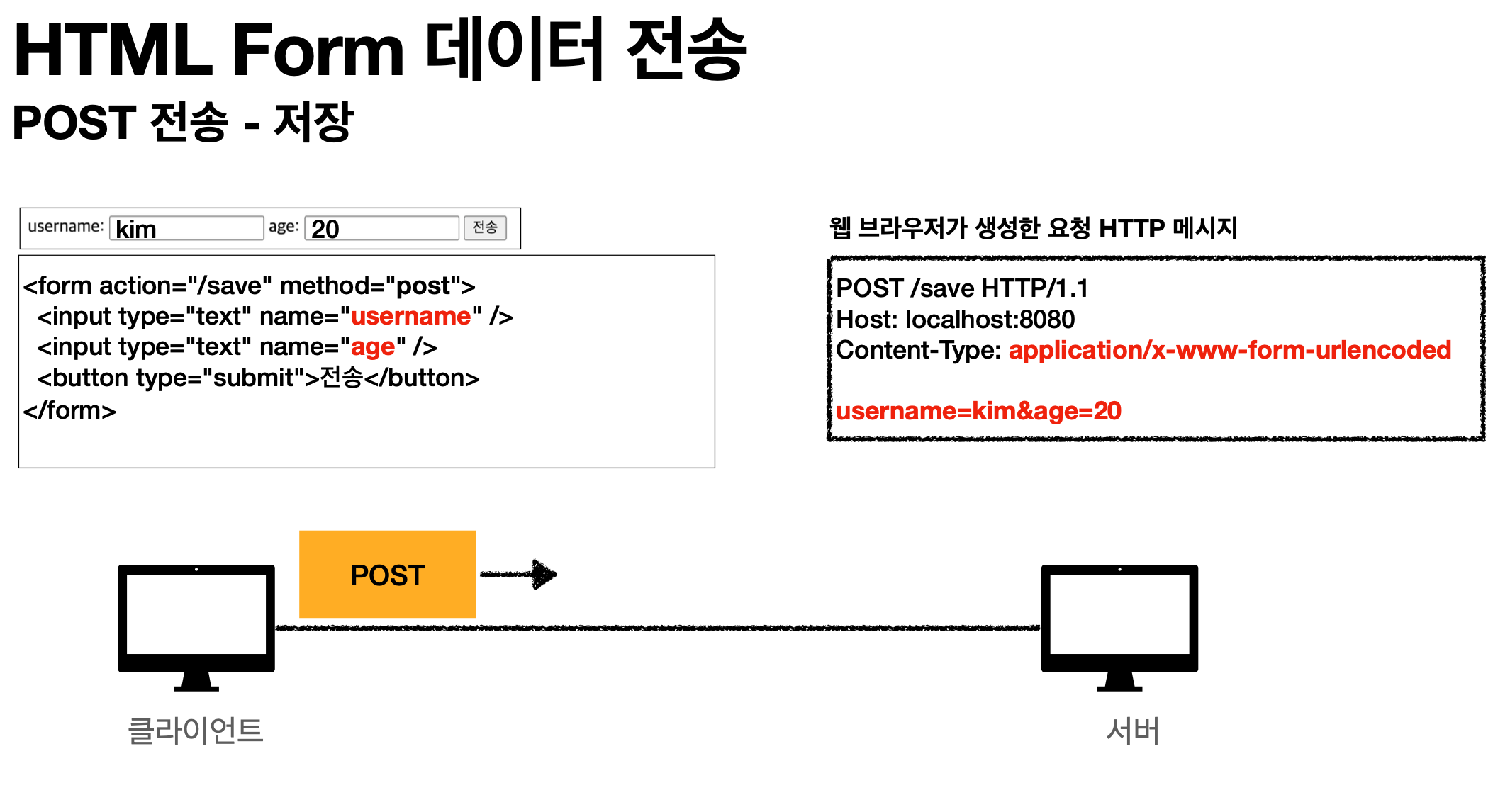
HTML Form 데이터 전송 정리
예) 회원 가입, 상품 주문, 데이터 변경
- HTML Form submit시 POST 전송
- Content-Type: application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
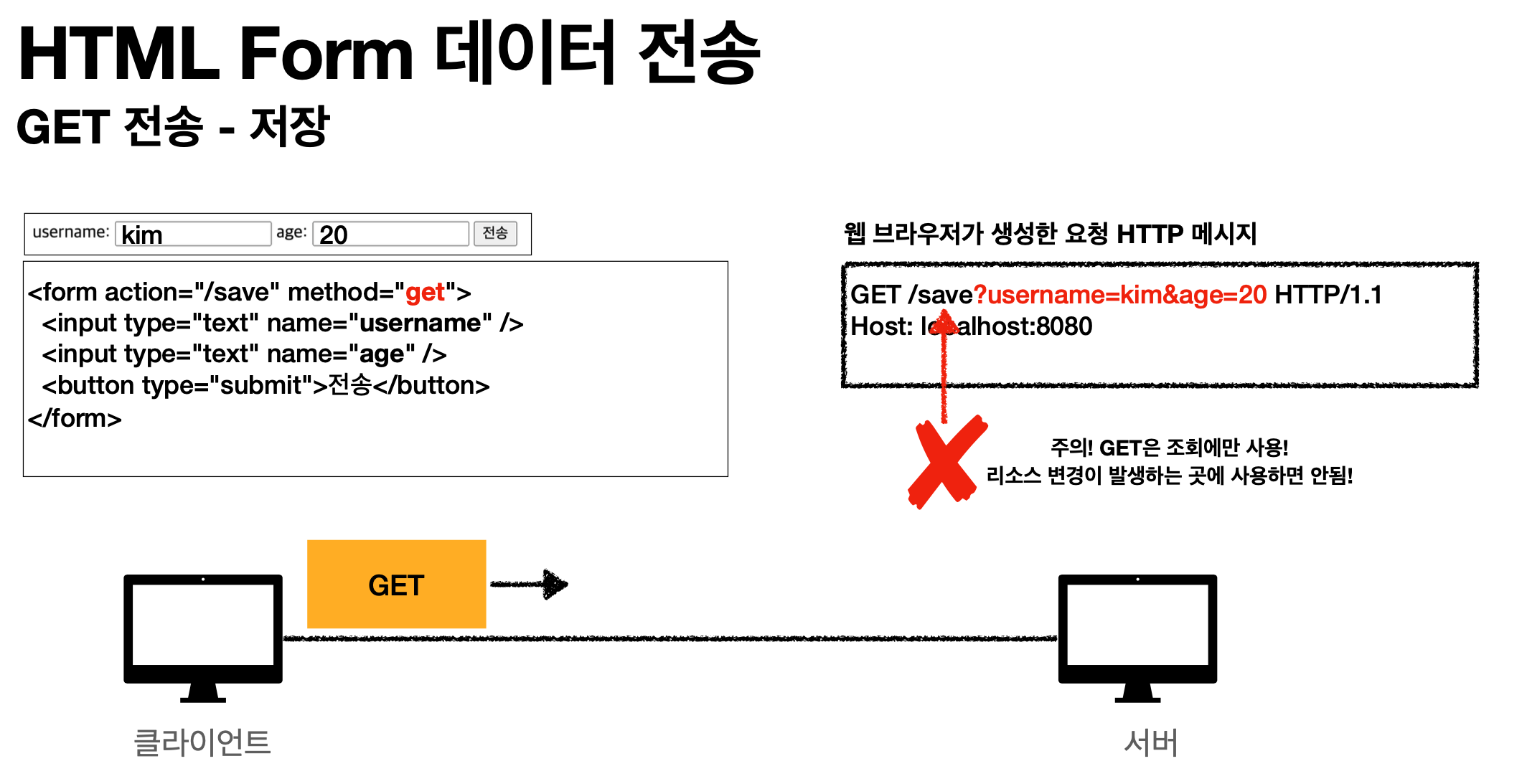
예) abc김 -> abc%EA%B9%80 HTML Form은 GET 전송도 가능
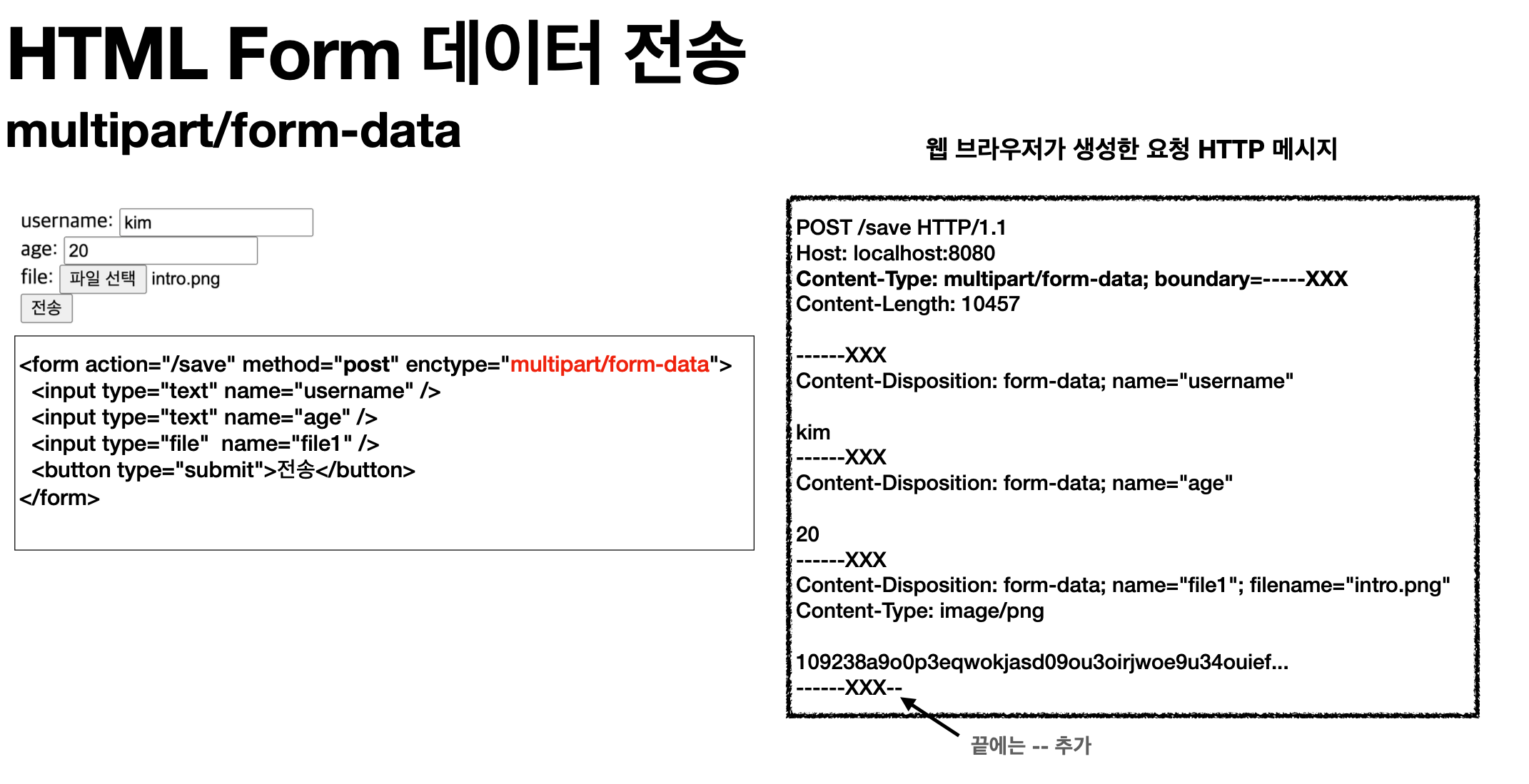
- Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능(그래서 이름이 multipart) 참고: HTML Form 전송은 GET, POST만 지원




HTTP API 데이터 전송 정리
- 서버 to 서버
- 백엔드 시스템 통신 앱 클라이언트
- 아이폰, 안드로이드 웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
예) React, VueJs 같은 웹 클라이언트와 API 통신 - POST, PUT,PATCH: 메시지 바디를 통해 데이터 전송
- GET: 조회, 쿼리 파라미터로 데이터 전달
- Content-Type: application/json을 주로 사용 (사실상 표준) TEXT, XML, JSON 등등

5.2 HTTP API 설계 예시
HTTP API - 컬렉션
- POST 기반 등록 (서버가 리소스 URI 결정)
- 예) 회원 관리 API 제공
HTTP API - 스토어
- PUT 기반 등록 (클라이언트가 리소스 URI 결정)
- 예) 정적 컨텐츠 관리, 원격 파일 관리
HTML FORM 사용
- 웹 페이지 회원 관리 (GET, POST만 지원)
순수 HTML + HTML form 사용
회원 관리 시스템 API 설계 - POST 기반 등록
(예시)
회원 목록 /members -> GET
회원 등록 /members -> POST
회원 조회 /members/{id} -> GET
회원 수정 /members/{id} -> PATCH, PUT, POST
회원 삭제 /members/{id} -> DELETE
회원 관리 시스템 POST - 신규 자원 등록 특징
-
회원 등록 /members -> POST
-
클라이언트는 등록될 리소스의 URI를 모른다.
POST /members -
서버가 새로 등록된 리소스 URI를 생성해준다.
HTTP/1.1 201 Created
Location: /members/100 -
컬렉션(Collection)
서버가 관리하는 리소스 디렉토리
서버가 리소스의 URI를 생성하고 관리 여기서 컬렉션은 /members
파일 관리 시스템 API 설계 - PUT 기반 등록
(예시)
파일 목록 /files -> GET
파일 조회 /files/{filename} -> GET
파일 등록 /files/{filename} -> PUT
파일 삭제 /files/{filename} -> DELETE
파일 대량 등록 /files -> POST
파일 관리 시스템 PUT -신규자원등록특징
- 파일 등록 /files/{filename} -> PUT
클라이언트가 리소스 URI를 알고 있어야 한다.
- PUT /files/star.jpg
클라이언트가 직접 리소스의 URI를 지정한다.
스토어(Store)
- 클라이언트가 관리하는 리소스 저장소
클라이언트가 리소스의 URI를 알고 관리
여기서 스토어는 /files
HTML FORM 사용
- HTML FORM은 GET, POST만 지원
- AJAX 같은 기술을 사용해서 해결 가능 -> 회원 API 참고 (여기서는 순수 HTML, HTML FORM 이야기)
- GET, POST만 지원하므로 제약이 있음
HTML FORM 사용
예시
회원 목록 /members -> GET
회원 등록 폼 /members/new -> GET
회원 등록 /members/new, /members -> POST
회원 조회/members/{id} -> GET
회원 수정 폼 /members/{id}/edit -> GET
회원 수정 /members/{id}/edit, /members/{id} -> POST
회원 삭제/members/{id}/delete -> POST
HTML FORM 사용
- HTML FORM은 GET, POST만 지원 컨트롤 URI
- GET, POST만 지원하므로 제약이 있음
- 이런 제약을 해결하기 위해 동사로 된 리소스 경로 사용 (POST의 /new, /edit, /delete가 컨트롤 URI)
- HTTP 메서드로 해결하기 애매한 경우 사용(HTTP API 포함)
5.2(참고) 참고하면 좋은 URI 설계 개념
문서(document)
- 단일 개념(파일 하나, 객체 인스턴스, 데이터베이스 row)
예) /members/100, /files/star.jpg
컬렉션(collection)
- 서버가 관리하는 리소스 디렉터리 서버가 리소스의 URI를 생성하고 관리
예) /members
스토어(store)
- 클라이언트가 관리하는 자원 저장소 클라이언트가 리소스의 URI를 알고 관리 예) /files
컨트롤러(controller), 컨트롤 URI
- 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행 동사를 직접 사용
예) /members/{id}/delete
6. HTTP 상태코드
상태 코드
- 클라이언트가 보낸 요청의 처리 상태를 응답에서 알려주는 기능
1xx (Informational): 요청이 수신되어 처리중
2xx (Successful): 요청 정상 처리
3xx (Redirection): 요청을 완료하려면 추가 행동이 필요
4xx (Client Error): 클라이언트 오류, 잘못된 문법등으로 서버가 요청을 수행할 수 없음
5xx (Server Error): 서버 오류, 서버가 정상 요청을 처리하지 못함
Q.만약 모르는 상태 코드가 나타나면? 클라이언트가 인식할 수 없는 상태코드를 서버가 반환하면?
A.클라이언트는 상위 상태코드로 해석해서 처리하므로, 새로운 상태 코드가 추가되어도 클라이언트를 변경하지 않아도 된다.
예)299 ??? -> 2xx (Successful)
451 ??? -> 4xx (Client Error)
599 ??? -> 5xx (Server Error)
참고) 1xx (Informational)는 '요청이 수신되어 처리중'이라는 의미로, 거의 사용하지 않으므로 생략하고 2xx (Successful)부터 설명하겠다.
6.1 2xx (Successful)
클라이언트의 요청을 성공적으로 처리
- 200 OK: 요청 성공
- 201 Created: 요청 성공해서 새로운 리소스가 생성됨
- 202 Accepted: 요청이 접수되었으나 처리가 완료되지 않았음
- 204 No Content: 서버가 요청을 성공적으로 수행했지만, 응답 페이로드 본문에 보낼 데이터가 없음 (결과 내용이 없어도 2xx 메세지 만으로 성공으로 인식할 수 있다.)
6.2 3xx (Redirection)
요청을 완료하기 위해 유저 에이전트의 추가 조치 필요
- 300 Multiple Choices
- 301 Moved Permanently (영구 리다이렉션)
- 302 Found (일시적인 리다이렉션)
- 303 See Other (일시적인 리다이렉션)
- 304 Not Modified
- 307 Temporary Redirect (일시적인 리다이렉션)
- 308 Permanent Redirect (영구 리다이렉션)
리다이렉션 이란?
웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동 (리다이렉트)
리다이렉션의 종류
-
영구 리다이렉션 - 특정 리소스의 URI가 영구적으로 이동
예) /members -> /users
예) /event -> /new-event -
일시 리다이렉션 - 일시적인 변경
주문 완료 후 주문 내역 화면으로 이동 -
PRG: Post/Redirect/Get
특수 리다이렉션
결과 대신 캐시를 사용
영구 리다이렉션(301, 308)
-
리소스의 URI가 영구적으로 이동
-
원래의 URL를 사용X, 검색 엔진 등에서도 변경 인지
-
리다이렉트시 요청 메서드가 GET으로 변하고, 본문이 제거될 수 있음(MAY)
-
301 Moved Permanently
리다이렉트시 요청 메서드가 GET으로 변하고, 본문이 제거될 수 있음(MAY) -
308 Permanent Redirect
301과 기능은 같음
리다이렉트시 요청 메서드와 본문 유지(처음 POST를 보내면 리다이렉트도 POST 유지)
일시적인 리다이렉션(302, 307, 303)
-
리소스의 URI가 일시적으로 변경
-
따라서 검색 엔진 등에서 URL을 변경하면 안됨
-
302 Found
리다이렉트시 요청 메서드가 GET으로 변하고, 본문이 제거될 수 있음(MAY) -
307 Temporary Redirect
302와 기능은 같음
리다이렉트시 요청 메서드와 본문 유지(요청 메서드를 변경하면 안된다. MUST NOT) -
303 See Other
302와 기능은 같음
리다이렉트시 요청 메서드가 GET으로 변경
PRG: Post/Redirect/Get 일시적인 리다이렉션
- POST로 주문후에 새로 고침으로 인한 중복 주문 방지
- POST로 주문후에 주문 결과 화면을 GET 메서드로 리다이렉트
- 새로고침해도 결과 화면을 GET으로 조회
- 중복 주문 대신에 결과 화면만 GET으로 다시 요청
예시
POST로 주문후에 웹 브라우저를 새로고침하면? 새로고침은 다시 요청
중복 주문이 될 수 있다.
PRG: Post/Redirect/Get 일시적인 리다이렉션 - 예시
302, 307, 303 중에 어느 것을 사용해야 하는가?
302 Found -> GET으로 변할 수 있음
307 Temporary Redirect -> 메서드가 변하면 안됨
303 See Other -> 메서드가 GET으로 변경
- 처음 302 스펙의 의도는 HTTP 메서드를 유지하는 것
- 그런데 웹 브라우저들이 대부분 GET으로 바꾸어버림(일부는 다르게 동작)
- 그래서 모호한 302를 대신하는 명확한 307, 303이 등장함(301 대응으로 308도 등장)
- 307, 303을 권장하지만 현실적으로 이미 많은 애플리케이션 라이브러리들이 302를 기본값으로 사용
- 자동 리다이렉션시에 GET으로 변해도 되면 그냥 302를 사용해도 큰 문제 없음
기타 리다이렉션(300 304)
- 300 Multiple Choices: 안쓴다.
- 304 Not Modified
캐시를 목적으로 사용
클라이언트에게 리소스가 수정되지 않았음을 알려준다.
따라서 클라이언트는 로컬PC에 저장된 캐시를 재사용한다. (캐시로 리다이렉트 한다.)
304 응답은 응답에 메시지 바디를 포함하면 안된다. (로컬 캐시를 사용해야 하므로)
조건부 GET, HEAD 요청시 사용
6.3 4xx (Client Error)
클라이언트 오류
- 클라이언트의 요청에 잘못된 문법등으로 서버가 요청을 수행할 수 없음
- 오류의 원인이 클라이언트에 있음
- 클라이언트가 이미 잘못된 요청, 데이터를 보내고 있기 때문에, 똑같은 재시도가 실패함
400 Bad Request
- 클라이언트가 잘못된 요청을 해서 서버가 요청을 처리할 수 없음
- 요청 구문, 메시지 등등 오류
- 클라이언트는 요청 내용을 다시 검토하고, 보내야함 *(요청 파라미터가 잘못되거나, API 스펙이 맞지 않을 때)**
401 Unauthorized
- 클라이언트가 해당 리소스에 대한 인증이 필요함, 인증(Authentication) 되지 않음
- 401 오류 발생시 응답에 WWW-Authenticate 헤더와 함께 인증 방법을 설명
- 오류 메시지가 Unauthorized 이지만 인증 되지 않음 (이름이 아쉬움)
인증과 인가는 무엇인가?
인증(Authentication): 본인이 누구인지 확인 (로그인)
인가(Authorization): 권한부여 (ADMIN 권한처럼 특정 리소스에 접근할 수 있는 권한, 인증이 있어야 인가가 있음)
403 Forbidden
- 서버가 요청을 이해했지만 승인을 거부함
- 주로 인증 자격 증명은 있지만, 접근 권한이 불충분한 경우
예) 어드민 등급이 아닌 사용자가 로그인은 했지만, 어드민 등급의 리소스에 접근하는 경우
404 Not Found
- 요청 리소스가 서버에 없음
- 클라이언트가 권한이 부족한 리소스에 접근할 때 해당 리소스를 숨기고 싶을 때도 사용
6.4 5xx (Server Error)
서버 문제로 오류 발생
- 서버에 문제가 있기 때문에 재시도 하면 성공할 수도 있음(복구가 되거나 등등)
- 정말 심각한 오류이므로, 발생하지 않는 것이 좋음
500 Internal Server Error
- 서버 내부 문제로 오류 발생 애매하면 500 오류
503 Service Unavailable
- 서비스 이용 불가
- 서버가 일시적인 과부하 또는 예정된 작업으로 잠시 요청을 처리할 수 없음
- Retry-After 헤더 필드로 얼마뒤에 복구되는지 보낼 수도 있음