
📋 오늘의 목표
✔ 키클락이 뭔지 알아보기
✔ 키클락 theme 기능은 어떻게 동작하나
✔ keycloakify 소개
다음글: keycloakify 로 react 로 개발한 로그인 페이지 빌드하기!
Keycloak 은 무엇인가

Keycloak은 오픈소스 인증/접근 관리 솔루션이다.
로그인 관련 기능을 직접 구현하는 대신 Keycloak을 이용하면 보다 간단히 서비스의 인증 기능을 구축할 수 있다. 쿠버네티스 환경에 서비스를 제공하는 입장에서 realm 별로 인증/인가 기능을 대신 처리해주므로 편리하여 여기저기 쓰이는 추세인듯.
다만 UI 개발자 입장에서는 Keycloak 이 그다지 반가운 선택은 아니었다.
키클락 관련 UI 가 모두 서버 렌더링 방식으로 동작하는데다 화면을 직접 수정 개발할 수 없었기 때문에...
옛날 바닐라 시절 문법을 끌어내는 수 밖에 없었다. 그리고 난 정말 그것을 하고 싶지 않았음...
바닐라를 쓰지 않고 기존 서비스 화면과 따로 노는 키클락 기본 테마를 어찌저찌 하는 방법은 대체 무엇이란 말인가.

Keycloak 의 theme 기능 이해하기
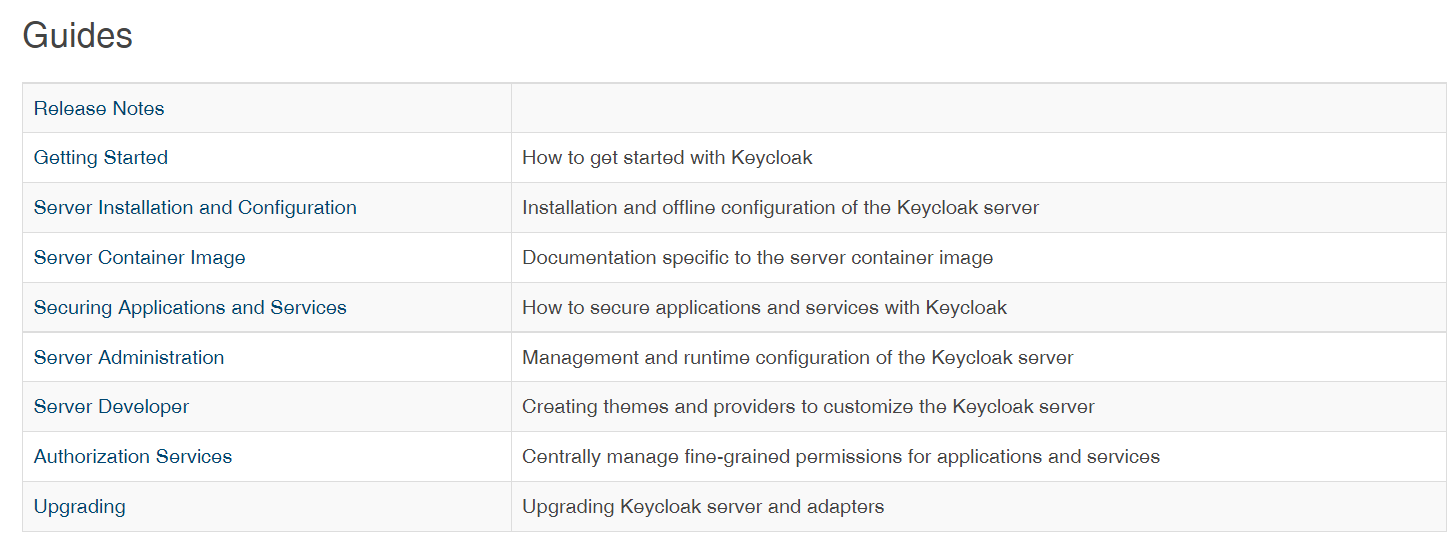
키클락 공식 문서를 보면 theme 기능이라는 항목이 있다.
앞서 말했듯 서버 렌더링 방식으로 동작하는 UI를 내가 직접 수정할 수는 없기 때문에 Keycloak 은 ftl이라고 하는 프리마커를 사용해서 스타일을 조절하도록 해두었다.

목차에서 조차 'Server Developer' 챕터에 theme 기능이 들어있는 것을 보면 전적으로 FE 개발자를 위한 솔루션은 아닌 것같지...
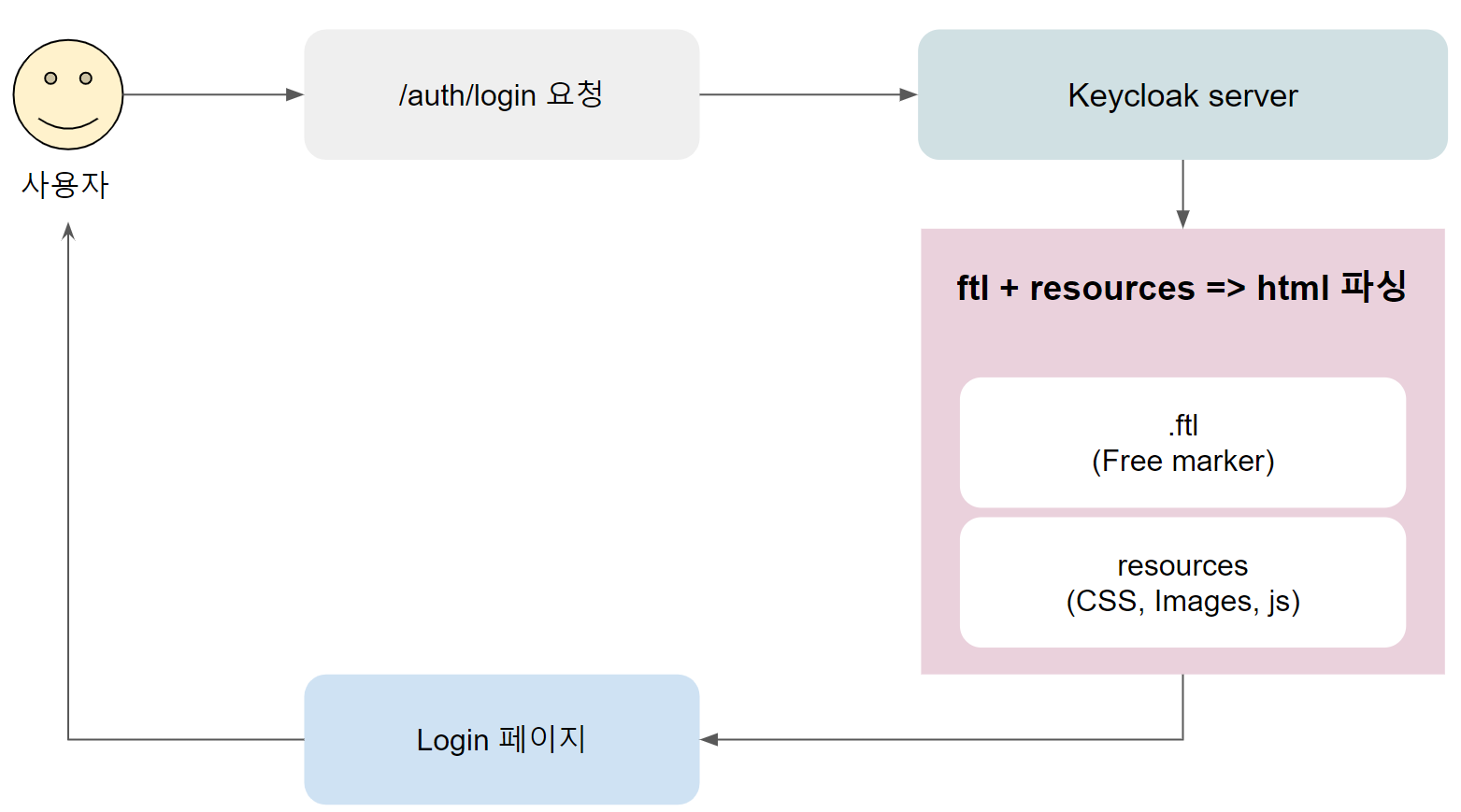
아무튼 Keycloak 의 공식 문서 중 theme 에 관련된 내용을 살펴보면, Keycloak 이 제공하는 화면의 구성은 동일하되 css 외 리소스들로 화면의 스타일을 변경할 수 있다고 한다.
ftl + resources = UI 인 것이다. 그림으로 표현하자면 아래와 같다.

여기서 단순히 css를 수정하는 것만으로 요구사항을 만족할 수 있다면 그냥 이렇게 진행하는 것도 괜찮다.
변수명을 변경하거나 추가/삭제 하는 것도 어지간하면 키클락에서 제공해준다.
다만 나는 다음의 상황을 마주쳤고, 당신도 그럴 수 있다...
문제상황

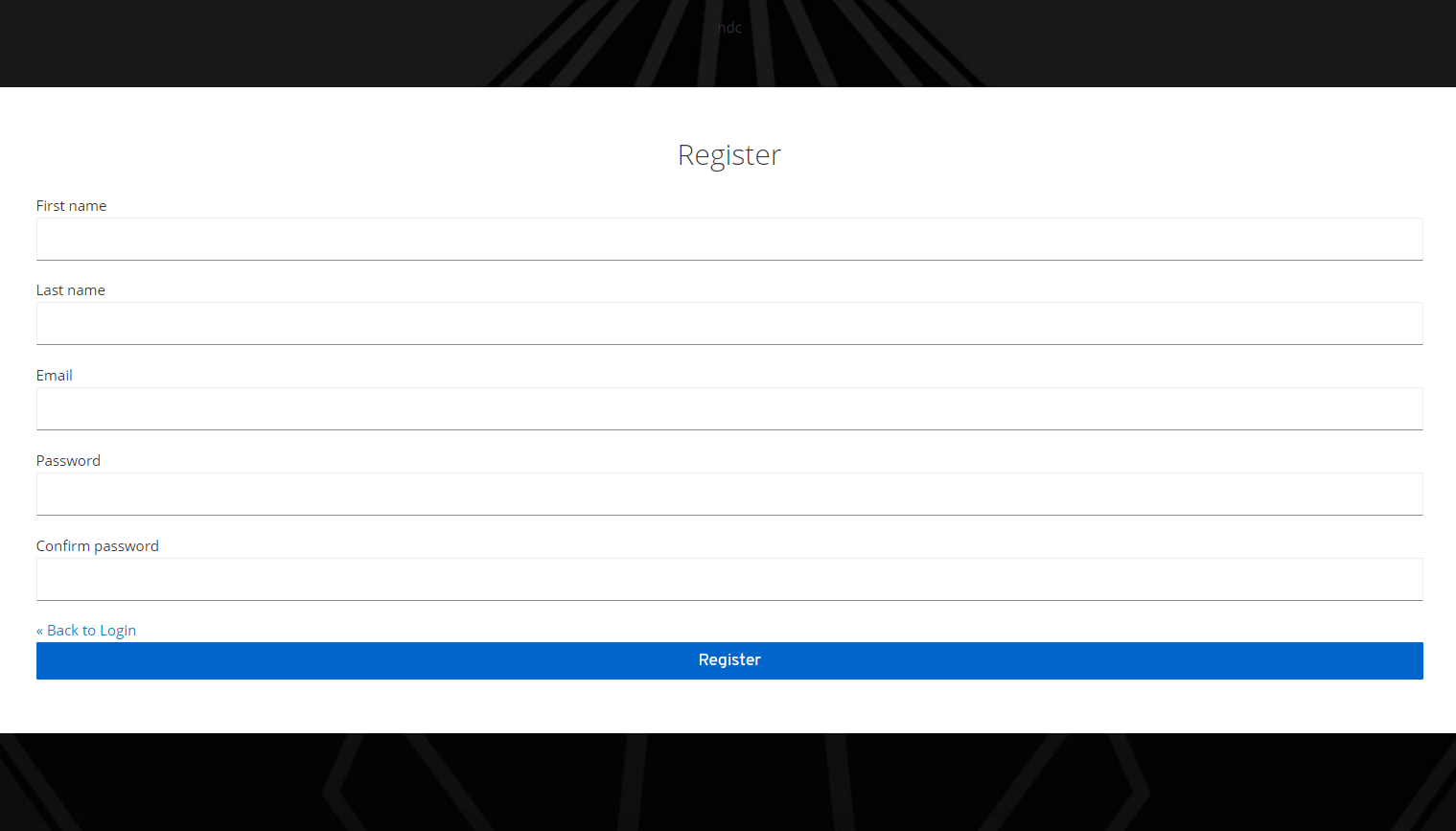
위는 키클락에서 제공하는 회원가입 기본 화면이다.
- 입력 : first name, last name, email, password, confirm password
- 액션: 로그인 화면으로 돌아가기, 회원가입을 완료하기
입력 5개와 액션 2개가 전부로 아주 조촐하다.
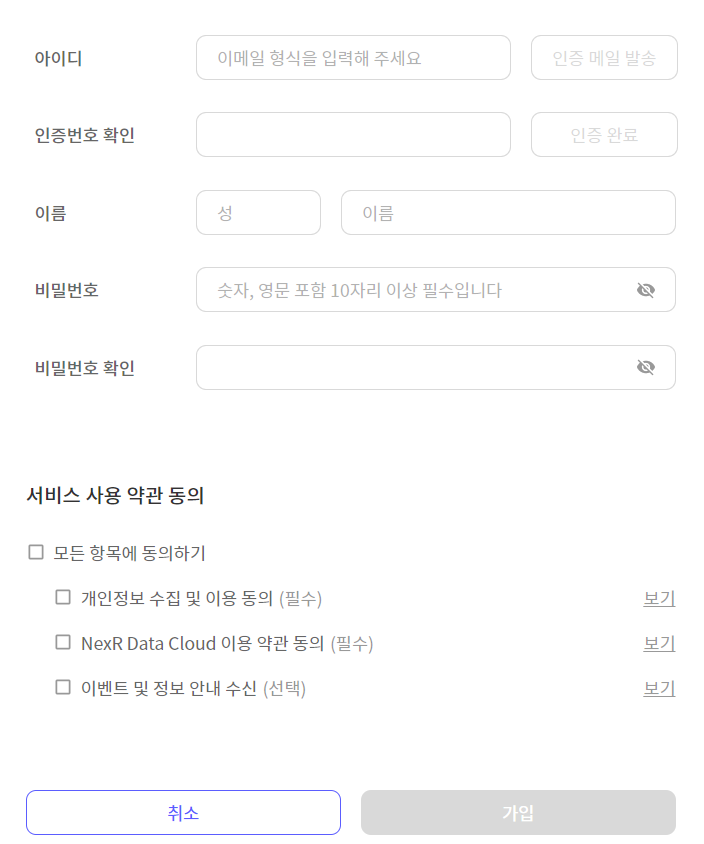
하지만 내가 받은 기획서에는

무려 약관 동의에, 인증 메일 주고 받는 기능이 들어가야한다.
앞서 말했다시피 Keycloak 의 theme 기능에 의존하여 UI를 직접 수정하려면 ftl을 포함한 바닐라 방식을 사용하지 않을 수가 없는데....

정말 하기 싫었다.
방법은 있어
선택지는 두 개다.
1) 기획자를 찾아가 무릎을 꿇거나.. 2) 방법을 찾는다.
눈물의 리서치를 하다가 구세주같은 툴을 발견했다. 바로 keycloakify !
keycloakify 는 Keycloak theme 때문에 골치가 아픈 먹이사슬 최하위 프론트엔드 개발자를 위한 빌드 툴이다. 할 수만 있다면 star를 열개 쯤 때렸을텐데...
서툰 ftl과 css를 직접 사용할 필요 없이, 우리가 react.js 나 Vue.js 를 사용하던 방식 그대로 앱을 개발한 다음 keycloakify 로 빌드를 해주면 Keycloak theme 에 사용할 수 있는 ftl 과 resources 를 만들어준다. 그럼 그걸 Keycloak 서버의 theme 폴더에 넣으면 그걸로 끝!
사용방법
1) CRA 프로젝트에 keycloakify 를 설치한다.
2) Reack.js 로 필요한 Keycloak 화면을 개발한다.
3) 개발 완료한 테마를 빌드한다.
4) 키클락에 적용한다.
초 쉽죠?
간단해보이는데 키클락 UI 와 관련한 한글 문서는 거의 없어서 좀 헤멨다. 그래서 간단히 정리를 해두려고 함.
이 글을 서비스에서 Keycloak 을 사용하게 된 힘 없는 프론트엔드 개발자분들께 바칩니다. 그런데 곧 바이올린 연습하러 가야해서요. 다음 글에 계속됩니다.
안녕 ftl🥺
