
📋 오늘의 목표
✔ 로컬 서버에 keycloak 설치하기
✔ 로그인 화면에 신규 테마 적용하기
이 시리즈에서 개발한 키클락 앱 코드는 깃헙에 올려두었다.
👉 https://github.com/cindy-choi/keycloak-sample-ts
오늘은 이전 글에서 빌드한 새로운 테마를 키클락 서버에 적용한다.
이전 글: keycloakify 로 새로운 로그인 화면 빌드하기
로컬 서버에 keycloak 설치하기
keycloak 설치는 전래 쉬움.
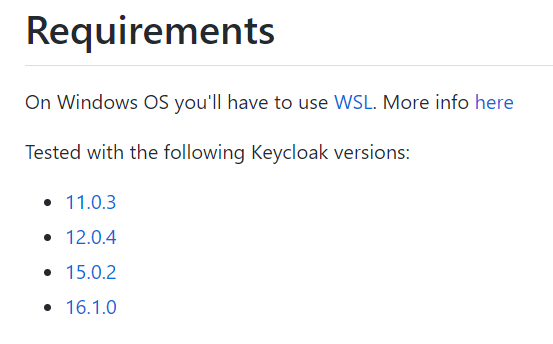
가능하면 keycloakify 가 테스트 완료한 버전을 확인하는 것이 좋다.
가장 최신 버전은 아직 테스트가 안되었다. 직접 테스터가 되고 싶은 경우에만 keycloak 17.0을 설치하자...

1. keycloak 다운로드
키클락 버전 별 다운로드 링크 : https://www.keycloak.org/downloads-archive.html
나는 회사에서 15.0.2를 사용해서 그걸로 했고,개인적으로 16 버전에서도 테스트를 해봤다.
다 잘되니까 아무거나~
2. 압축 풀기
원하는 경로에 다운받은 zip 파일을 두고 압축을 풀면 된다.
unzip keycloak-15.0.2.zip3. 실행
압축 푼 폴더의 bin 경로에 있는 standalone.sh를 실행하면 끝!
sh ./bin/standalone.sh4. 키클락 admin 페이지 들어가기
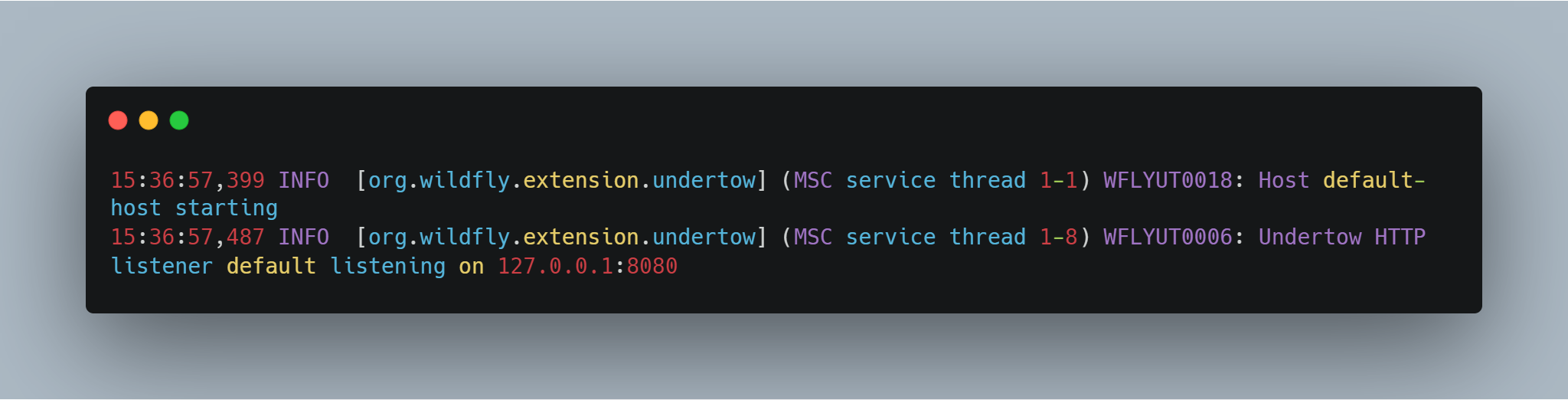
키클락 서버를 띄우면 admin 페이지에 접근할 수 있다.
보통 8080 포트로 뜨는데 그게 아니면 로그 확인해서 무슨 포트로 떴는지 확인하면 된다.
근데 로그가 무수히 많으므로.... 눈을 크게 떠야 함

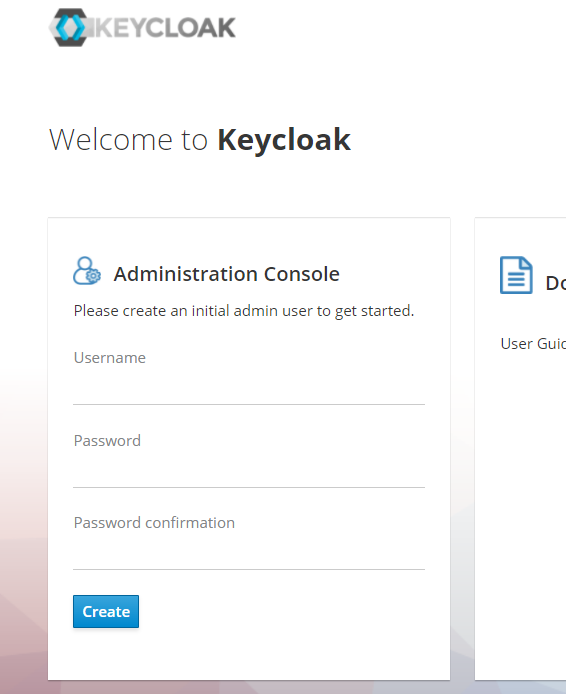
브라우저로 localhost:8080 에 접속한다.

최초 설치 시에는 admin 용 username 과 비밀번호를 결정해주어야 한다.
적은 다음 꼭 외우세요... 저는 까먹어서 다시 설치함

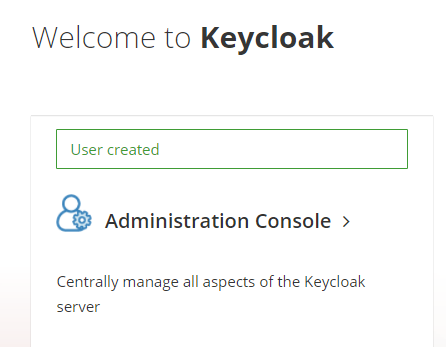
사용자가 잘 만들어졌다면
바로 아래에 있는 Administration Console 눌러서 이동한다.

그럼 또 이렇게 로그인 화면이 뜨는데, 방금 만들었던 admin 계정 정보 입력해서 들어가면 된다.

기본적으로 master 라는 이름의 렐름으로 접속되고, 키클락의 모든 설정이 가능하다.
5. sample 렐름 만들기

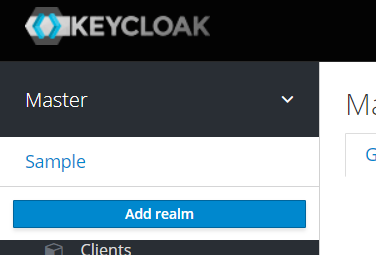
좌측 위에 있는 메뉴에서 Master 위로 포인터를 얹으면 Add realm 메뉴가 나타난다.

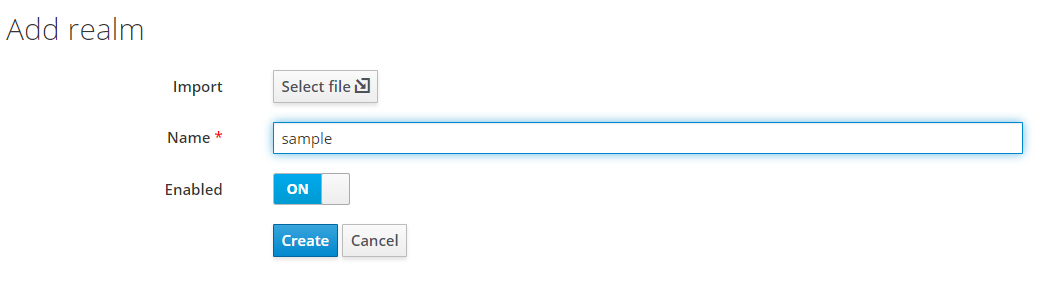
sample 이라는 이름의 렐름을 생성해준다.

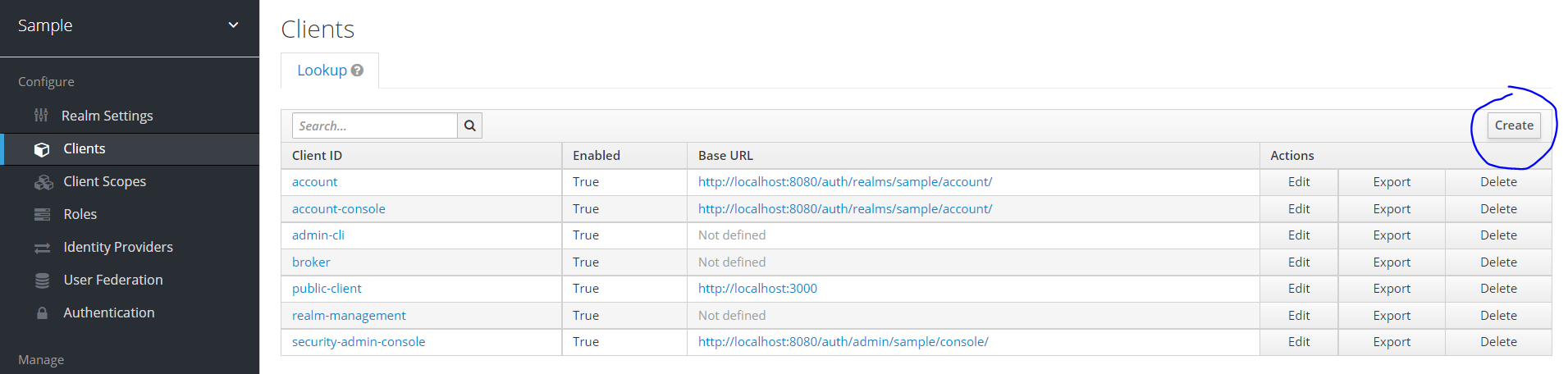
생성된 sample 렐름을 선택한 상황에서
Clients - Create 메뉴를 눌러 우리 UI 가 접근할 클라이언트를 생성하자.

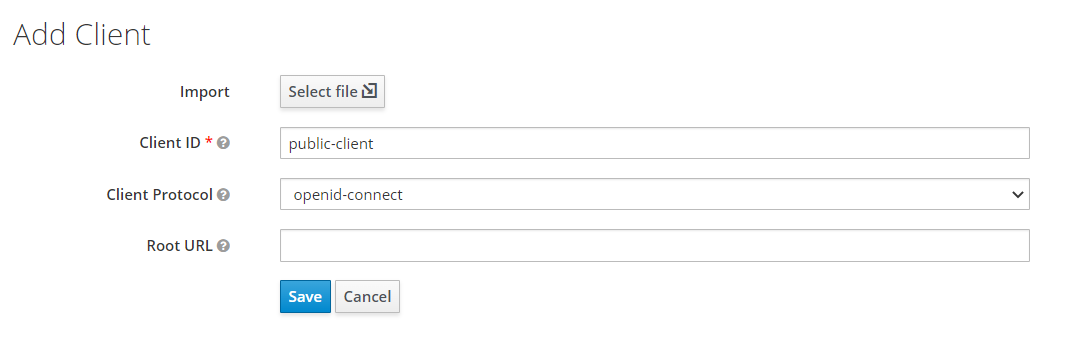
우리 서버 개발자가 처음에 이름을 public-client 라고 해뒀길래 나도 따라함...
클라이언트 ID 만 입력하고 save.

생성한 public-client 를 눌러서 설정 화면으로 진입한다.

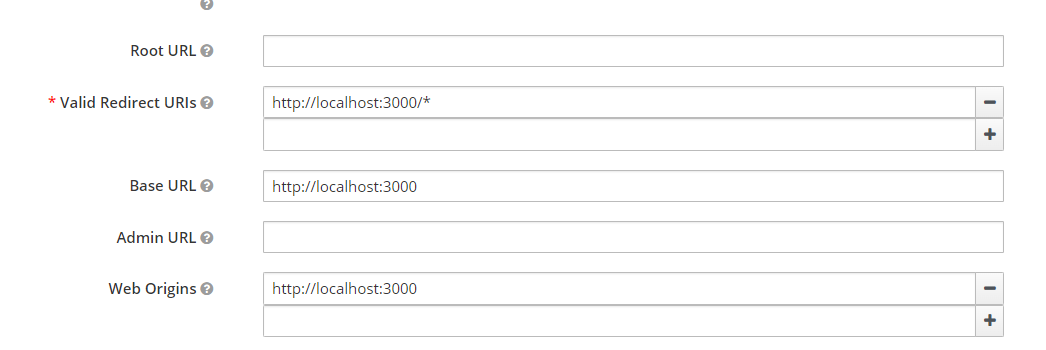
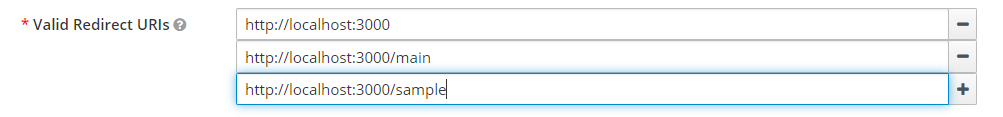
다른건 됐고 위의 URL들을 설정을 해주어야 한다.
로컬에서 띄운 keycloakify-sample 프로젝트의 URL 을 입력하자. 나는 3000.
(🍊) Valid Redirect URLs 의 path 쪽에 * 을 허용해주면 서비스 UI 의 어느 path 에서든 로그인을 요청하고 해당 페이지로 돌아갈 수 있다.
보안상 * 로 해주기 싫으면 필요한 path 들을 각각 개별 등록하면 된다.

이런식으로.
만약 여기서 리디렉션 URL 이 허용되지 않는 범위에서 로그인을 시도하면 에러가 발생하면서 로그인 페이지에 진입할 수 없으니(404 난다) 유의.
여기까지가 키클락 로컬 세팅이다.
진짜 마지막. 테마 적용하기

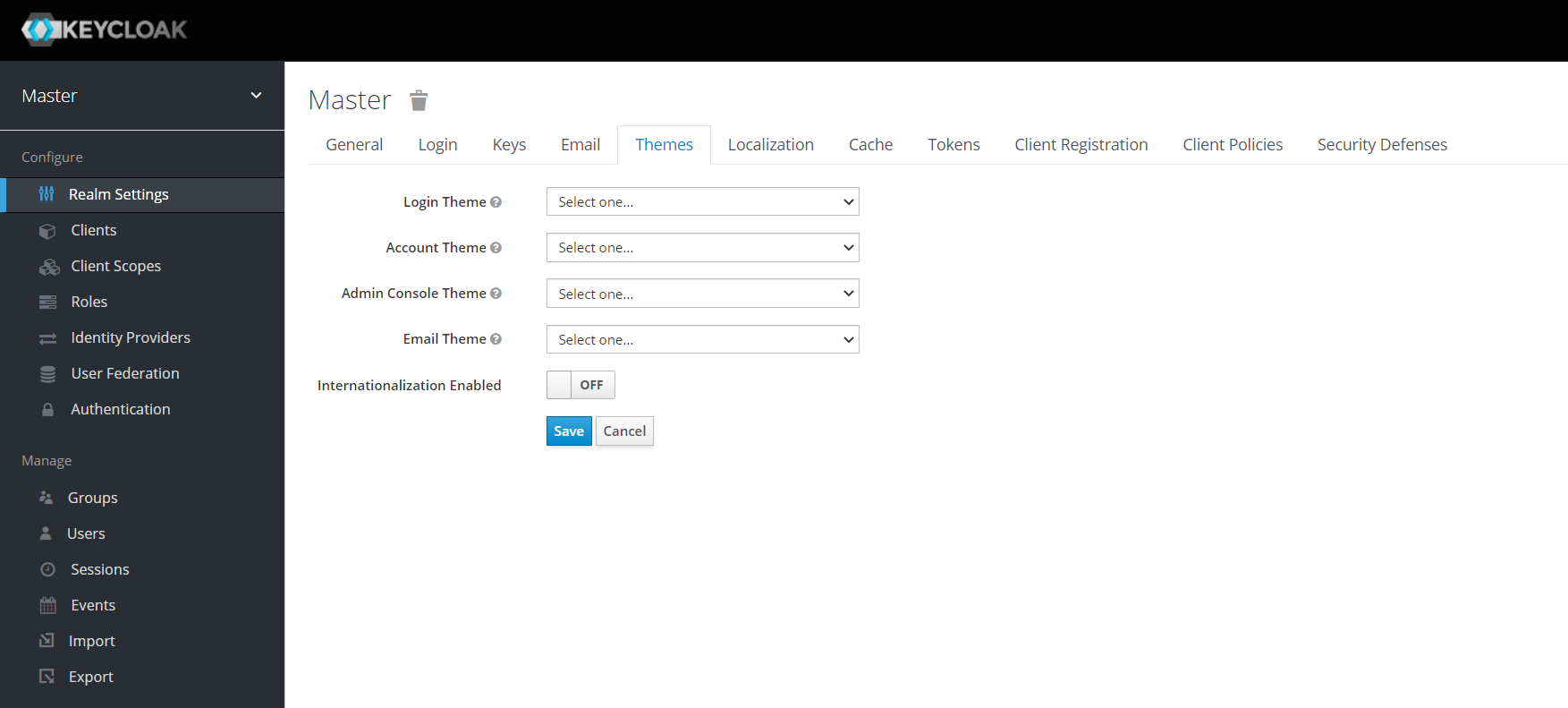
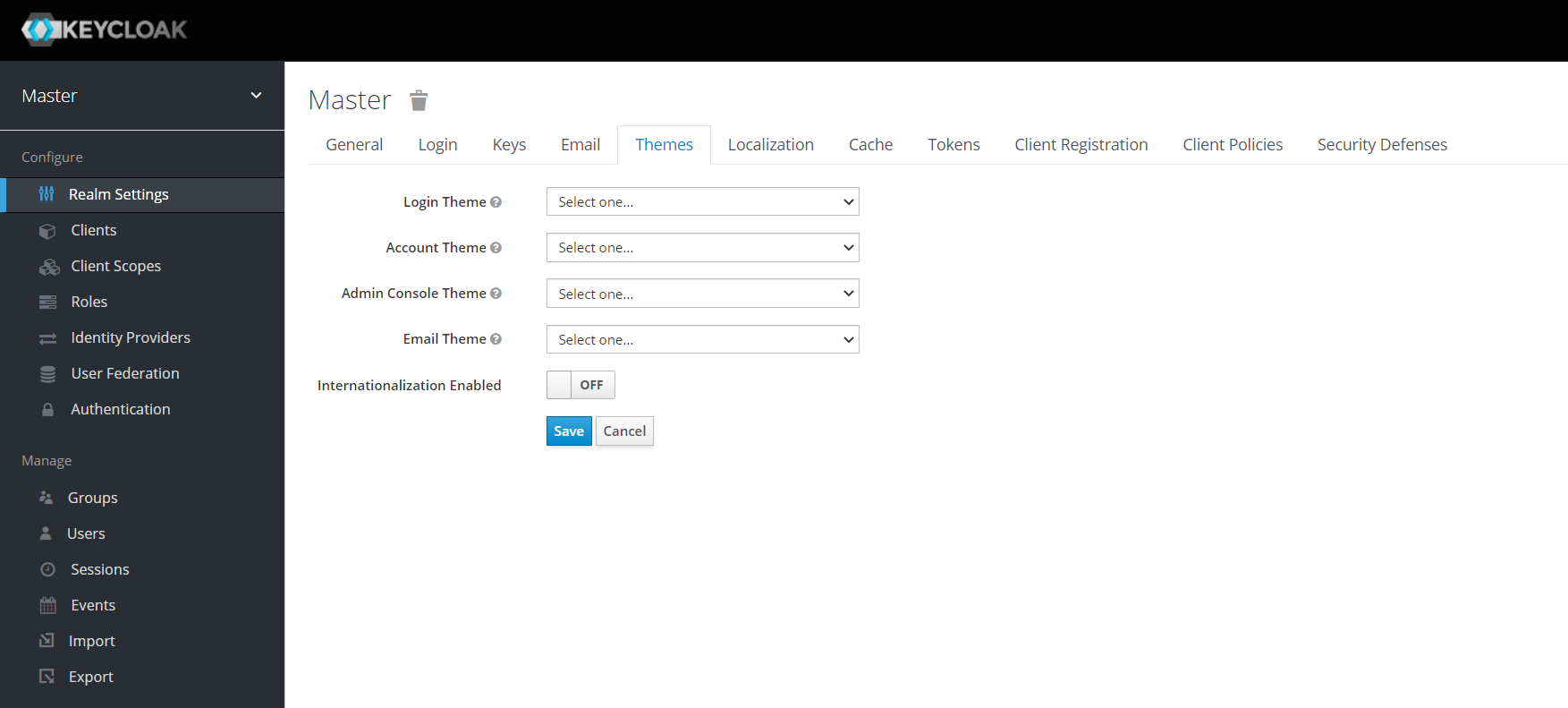
Realm Settings > Themes 메뉴로 진입한다.

login, account, admin console 등 여러가지 화면에 각기 다른 테마를 적용할 수 있음.
로그인, 회원가입, 비밀번호 재설정... 등 대부분의 화면은 login theme 로 설정 가능하다.
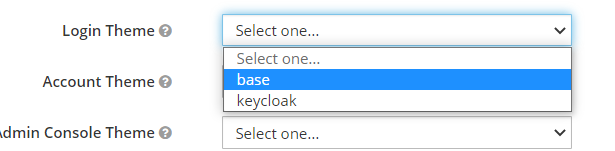
우선 메뉴를 열어보면 base 와 keycloak 딸랑 두개 있는데 이제부터 지난 글에서 만든 테마를 적용해보자.
1. 테마 옮기기
지난 글에서 npm run keycloak 명령어를 때려서 만든 build_keycloak 폴더를 기억하시는지.
이제 만들어둔 build_keycloak/src/main/resources/theme/keycloakify-sample 을 복사해서 키클락이 설치된 경로의 themes/login 아래에 붙여넣자.
cp -rfp ./src/main/resources/theme/keycloakify-sample ~/dev/keycloak-15.0.2/themes/.내 경우 명령어는 위와 같지만 상황에따라 다르므로 잘.. 복사합니다.
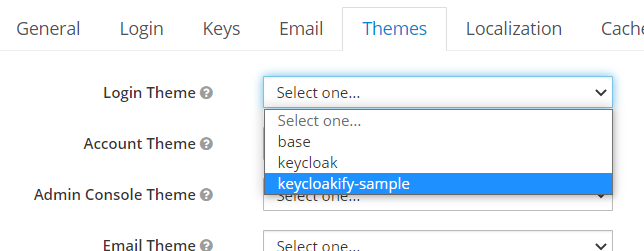
2. 테마 선택하기
별도로 키클락을 재기동할 필요 없이!
바로 아까의 테마 메뉴에서 방금 복사한 테마를 확인할 수 있다.

클릭해서 선택하고 적용해주면, 이제 이 키클락 렐름을 통해 로그인 하러 오는 사람들은 새로운 테마의 화면을 볼 수 있게 된다.
키클락 테마 세팅까지 해주었다.
여기까지 하면 끝인 줄 알겠지만, 이제
1) 서비스 UI 에서 private 페이지와 public 페이지를 구분해주고
2) 로그인이 필요한 페이지에 인증 없이 접근하면 로그인 화면으로 리디렉션
.. 처리를 해주어야 한다.
이것도 만만찮게 길기 때문에 다음 글에 계속
끝
