요즘 공부를 통 안 한것 같아서...
본문은 아래 링크의 글을 (제맘대로) 번역한 글입니다. 이해를 위해 일부 이미지와 내용을 추가했습니다.
https://dev.to/alexomeyer/8-must-know-tips-for-writing-clean-code-with-javascript-i4
주워먹기 레쯔고

8 MUST-KNOW TIPS FOR WRITING CLEAN CODE WITH JAVASCRIPT
자바스크립트(이하 JS)가 놀라운 언어이긴 하지만, 클린한 JS 코드를 작성하는 것은 어려운 일입니다. 노련한 개발자에게도 말이죠.
"클린한" JS 코드는 어떤 것일까요? 다음의 조건을 충족해야 합니다.
- 읽기 쉽다
- 디버깅이 쉽다
- 효율적이고 고성능이다
이에 유용한 툴과 트릭 몇 개를 알려드리겠습니다. 이들이 당신의 JS 코드 품질을 한 단계 발전 시킬거예요.
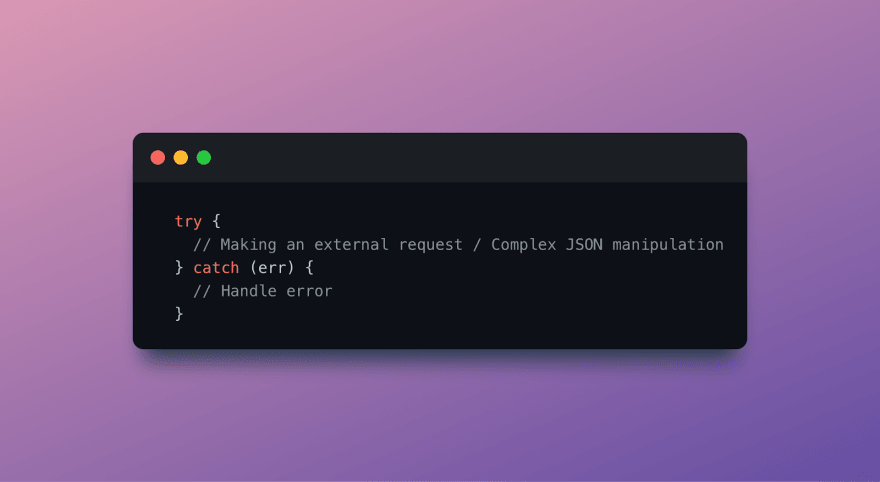
1_ API를 호출하거나 JSON 함수를 사용할 때 try-catch를 사용하기

데이터를 가져오기 위해 API에 요청을 보낼 때에는 많은 것들이 잘못될 수 있습니다. 그러니 호출 시나리오를 관리하는 건 필수죠. JSON을 다룰 때에도 결과값을 무조건적으로 신뢰하지 말고, 가능한 예외 사항들을 처리하도록 해서 당신의 코드를 좀 더 견고하게 만드세요.
2_ Linter 사용하기 ( ESLint / TSLint )

Linter는 미리 정의해둔 규칙과 설정을 기반으로 프로그래밍 방식 또는 코드의 스타일 상 에러를 체크하는 코드 분석 툴입니다. 짧게 말하자면, 린터는 당신의 JS 또는 TS를 개선하고 통일성을 유지할 수 있도록 도와줄 겁니다.
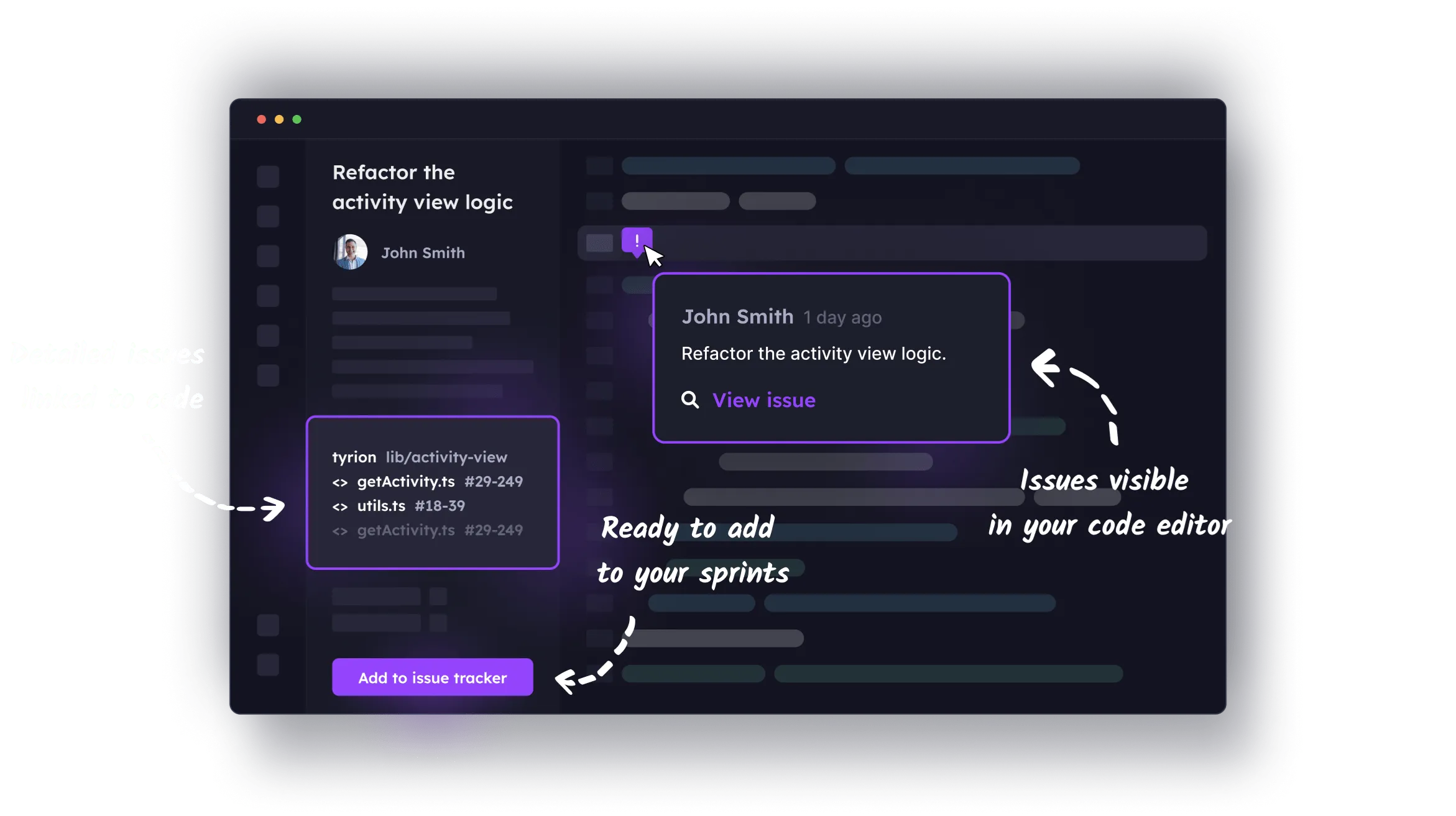
3_ JS 이슈를 에디터(편집기, IDE)로 관리하기

당신의 JS 코드를 클린하게 관리하는 주된 방법 중 하나는 코드 자체의 이슈를 추적하기 쉽게 만들어두고 코드 내부에서 그 이슈를 보는 것입니다.
코드 베이스 이슈들을 에디터로 관리하면:
- 기술 부채와 같은 큰 이슈에서의 전체적인 시각을 가질 수 있다.
- 각 코드 베이스 이슈에 대한 맥락을 볼 수 있다.
- 컨텍스트 스위칭을 줄인다.
- 지속적으로 기술 부채를 해결할 수 있게 한다.
기술 부채를 트래킹 하기 위해 다양한 툴을 사용할 수 있지만, 당장 시작하기에 가장 빠르고 쉬운 방법은 Jira, Linear, Asana 등 프로젝트 관리 툴과 연계되어 있는 VSCode나 JetBrains 의 무료 Stepsize 확장 앱을 사용하는 것입니다.
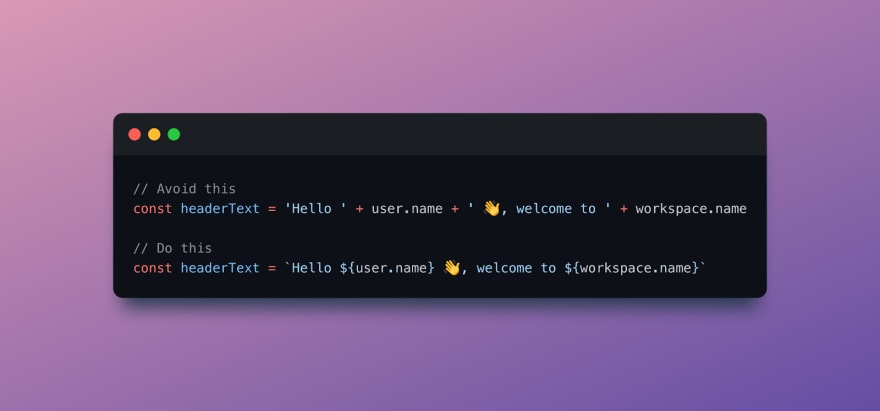
4_ Template string 사용하기

템플릿 스트링은 문자열 사이에 어떤 값을 주입하는 동시에 문자열의 형태를 유지하게 하고, 직접 문자열 연산을 수행하는 것 보다 가독성이 좋습니다.
5_ 문자열 검색을 할 때에는 정규식 사용하기
비록 정규식이 밖에서 보기엔 다소 난해할지 몰라도, 아주 강력한 문자열 처리 툴입니다. 심지어 양도 많고 어려운 문자열 일치 시나리오가 있을 때, 이를 설명하기 위한 복잡한 패턴을 구성할 수 있습니다.
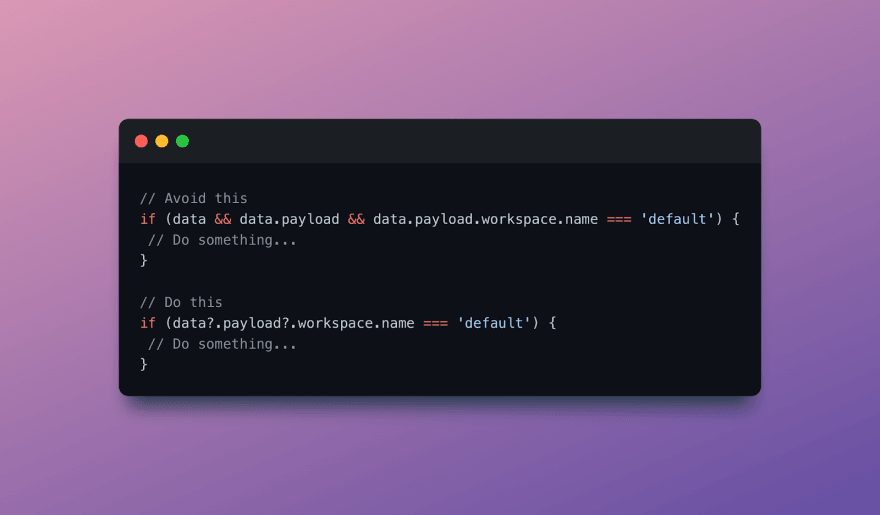
6_ optional chining 사용하기 (물음표 연산)

긴 논리적 접속사를 쓰는 걸 그만두세요. 그리고 optional chining으로 당신의 코드를 간결하게 만드세요.
7_ 중첩문 지양하기

중첩은 코드의 복잡성을 증가시키고, 읽고 이해하기 어렵게 만드는 가장 확실한 방법입니다. 2번 이상 중첩 되는 코드가 있다면 최상위 레벨 반환문, 더 짧은 블록들, 그리고 중텁된 로직을 각각의 기능으로 추상화 하는 방식으로 리팩토링 하는 것을 고려해보세요.
(참고. 가장 많은 추천을 받은 댓글 중에 4-5 개의 중첩 정도는 허용해야 한다는 의견이 있습니다. 글쓴이 역시 프론트엔드의 특성상 중첩을 강박적으로 제거하지 않아도 된다는 생각입니다. 중첩문 내부에 독자적인 로직이 있다면 떼어내고, 그렇지 않다면 그냥 두기.)
8_ 모든 비전형적 코드에 주석을 달되, 코드 가독성을 이걸로 대체하려고 하지 않을 것
정해진 규칙 없이, 일반적이지 않은 시나리오를 처리해야 하는 순간이 몇 번 있을 겁니다. 이 때 내 코드가 무슨 일을 하는 것이고 어떤 환경적 상황을 고려하고 있는지 설명하는 주석을 달아 두면 다른 개발자들에게 어마무시한 도움이 될겁니다. 뿐만아니라 나중에 당신 자신이 이 코드를 다시 보게 되었을 때에도 도움이 되겠죠. 하지만 처음 코드를 짤 때 가독성에 대해 제대로 고민하지 않는 것을 무마하기 위한 목발(crutch)로 사용해서는 안 됩니다!
뭐라고 쓰다가 날려먹어서 기력없음..
끝
