자바스크립트 스터디와 온보딩한 내용을 토대로 정리한 글입니다
1. 원시값
1) 원시값이란
원시타입의 값, 변경 불가능한 값
- 원시타입 : number, string, boolean, null, undefined, symbol
한번 생성된 원시값은 변경할 수 없다 (readonly)
- 불변성(immutability)
- but, 재할당은 가능하다.
- 재할당할 메모리 공간을 확보하고, 값을 저장 한 후 기존 변수는 새롭게 할당된 원시값을 가리킴!
- 쉽게 말하자면 재할당시 변수가 가리키던 메모리 주소가 바뀌는것
변수와 값의 차이는?
- 변수 : 값을 저장하기 위한 메모리 공간을 식별하기 위해 붙인 이름
- 값 : 변수에 저장된 '데이터'
문자열
- 원시값을 저장하기 위해 메모리 공간의 크기를 확보해야함
- 1개의 문자는 2byte의 메모리 공간에 저장
- 다른 언어와 달리 js에서는 string(타입) 제공
- C => 문자의 배열 / Java => String객체
- 문자열도 마찬가지로
불변성을 띔
동작 원리
var s1 = 'Love Javascript';
s1 = 'Love Everything';- 문자열이 저장된 메모리 공간을 식별자가 가리킴
- 새로운 문자열을 메모리에 생성
- 식별자는 새로생성된 메모리를 가리킴
문자열의 특정 문자에 접근할 수 있는 이유는?
- 문자열은
유사 배열객체이며이터러블이므로- 배열과 같이 특정 문자(index를 통해)에 접근 가능
- 원시값을 객체처럼 사용하면 래퍼 객체로 자동 변환됨
var s2 = 'Hello';
s2[0] = 'h';
console.log(s2); // Hello- 문자열의 특정 문자를 변경할 수 없다
- 문자열은 불변성을 띄고 있기 때문!
2) 값에 의한 전달
var age = 10;
var myAge = age;
console.log(age === myAge); // true
myAge = 100;
console.log(age === myAge); //false- myAge에는 age의 원시값이 복사 되어 전달된다
- 사실 값이 복사되는 것이 아닌, 메모리 주소가 전달됨 -> 메모리 공간에 저장된 값에 접근
- myAge와 age의 값은 다른 메모리 공간에 저장된 값 -> 재할당을 통해 값을 변경하더라도 영향X
2. 객체
변경 가능한 값(mutable value)
- 객체를 할당한 변수는 객체 값에 접근가능한
메모리 주소인참조값을 갖는다 - 객체 값을 직접 변경 가능
- 참조값은 변경 X
- 복사 비용이 많이 들어 객체를 직접 변경할수 있도록 함
+) 자바스크립트 객체 관리 방식
- 다음 특성으로 객체의 프로퍼티에 접근할때 비용이 많이 소요되는 문제 발생 -> 이를 위해 히든 클래스 방식을 사용
- 클래스 없이 객체 생성 가능
- 동적으로 프로퍼티 / 메서드 추가 가능
- 히든 클래스(hidden class) : 프로퍼티가 바뀔때 각각 그 프로퍼티의 오프셋을 업데이트 한 뒤 그 값을 가지고 있는 방식
- 오프셋이란 : 기준 주소에서 특정 거리만큼 떨어진 주소를 가르키는 값
## 1) 참조에 의한 전달
const _ = require('lodash')
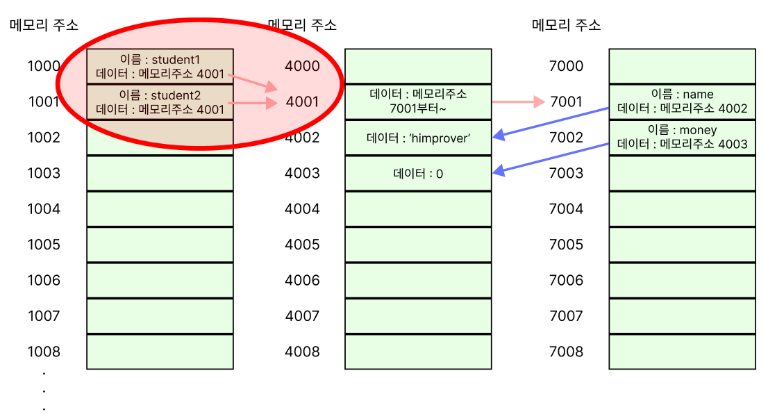
var student1 = {
name:'himprover',
money:0,
}
var shallowCopy = student1;// 얕은 복사
var deepCopy = _.cloneDeep(student1);얕은 복사
: 참조형 타입의 값이 바로 아래 단계의 값만 복사

student1과 shallowCopy는 메모리 주소는 다르지만, 참조값은 동일하다!
얕은 복사의 문제점
student1 = {
name: '';,
money:0
}
console.log(shallowCopy) // student1과 동일한 값 출력
console.log(student1 === shallowCopy, stuent1.name) // true, true같은 참조값을 공유하고 있기 때문에 한쪽에서 객체를 변경하면 영향을 주고 받음
**깊은 복사** : 참조형 타입 안의 모든 참조가 끊어지는 방법
- student1 === deepCopy -> false
- student1.name === deepCopy.name -> true
- === 일치 비교연산자는
객체를 할당한 변수는참조 값을 비교하고,원시값을 할당한 변수는원시 값을 비교한다.
- === 일치 비교연산자는
