스코프
1) 스코프란(scope)
: 식별자가 유효한 범위, 즉 '식별자를 검색하는 규칙'
전역 / 지역 스코프
- 전역변수 : 어디서든지 참조 가능
- 지역변수 : 자신의 지역 스코프와 하위 지역 스코프에서 유효
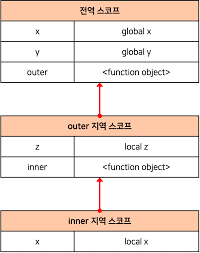
2) 스코프 체인

- 함수의 중첩에 의해 계층 구조를 갖음
변수 검색
- 변수를 참조하는 코드의 스코프에서 상위 스코프 방향으로 변수검색
- 자바스크립트 엔진이 찾고자 하는 변수의 스코프에서 변수를 검색함
- 해당 스코프에 변수가 있다면 해당 변수를 참조하고 검색을 종료함
- 해당 스코프에 변수가 없다면 상위 스코프로 이동하여 검색 반복
3) 함수 레벨 스코프
블록 레벨 스코프
- 모든 코드 블록(if, for, while, try/catch) 에서 지역 스코프가 생성되는 것
- let, const 키워드 지원
함수 레벨 스코프
- 함수에 의해서만 지역 스코프가 생성되는 것
- var 키워드만 지원한다
4) 렉시컬 스코프
상위 스코프가 정해지는 방법
동적 스코프(dynamic scope)
=> 함수가 호출되는 시점에 동적으로 상위 스코프를 결정하는 방법렉시컬 스코프(lexical scope) /정적 스코프(static scope)
=> 함수가 정의되는 시점에 정적으로 상위 스코프를 결정하는 방법
var x = 1;
function scopeTest() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
scopeTest(); //동적 스코프일 경우 : 10 / 렉시컬 스코프일 경우 : 1
bar(); //1- 자바스크립트는 렉시컬 스코프를 따름.
- 함수가 호출될때마다 상위스코프를 참조할 필요가 없기 때문
