
1st team project 회고록
롤러코스터 같던 2주간의 1차 프로젝트가 끝이났다. 시간이 어떻게 가는지도 모르는채 달려온 지난 날들과 특히나 프로젝트 매니저라는 역할, 그리고 처음 해보는 협업에 스스로의 부족함을 느끼기도 했지만, 그럼에도 불구하고 함께하는 팀원들이 있어서 완성할 수 있었던 프로젝트였다.
1. 프로젝트 소개
프로젝트 진행기간 : 2023.05.01 ~ 2023.05.12 (총 2주)
클론 코딩 사이트 : Aesop
팀명 : rgb .
개발인원 : Product Manager: backend(1명)
Project Manager: frontend(나)
Teammates: backend(1명) / frontend(4명)
Github Repository - FrontEnd
프로젝트 목적과 기획 의도 :
- MZ세대(25~40세)를 타겟으로 매달 초청된 아티스트의 그림과 굿즈를 로테이션으로 판매하는 사이트 개발
- 요즘 세대의 예술 작품에 대한 많은 수요를 배경으로 제품 이미지 중심의 이솝 사이트 레이아웃을 참조하여 rgb만의 큐레이팅 아트 사이트를 기획하였다. rgb의 메인 테마는 매달 새로운 아티스트를 선정하여 작품과 굿즈를 한정적으로 판매하며, 그림에 대한 희소성을 부여하고 rgb의 소비자들은 매달 새로운 아티스트들의 작품과 철학을 즐길 수 있도록 구현하였다.
PET 분석
P : 이번 프로젝트에서는 이솝 레이아웃과 art 큐레이팅 사이트를 참조하여 매달 새로운 아티스트를 초청하여 그림과 굿즈를 판매하는 프로덕트 개발
큐레이팅 서비스와 limited edition 으로 작품에 희소성을 부여
E : 자신의 개성을 표출하고 이러한 특징이 소비습관으로 이어지는 mz세대들을 타겟으로 지정 => 디자인을 통해 그림에 집중할 수 있는 레이아웃과 톤앤매너
카테고리별 노출을 극대화하여 소비자가 원하는 컨텐츠를 바로 찾아볼 수 있도록 한다.
T : 프로젝트 구현기능 :
- 간단한 회원가입 및 로그인: 유저는 이메일, 이름, 비밀번호 등의 간단한 정보를 입력하여 회원가입을 진행 / 이후 상품 결제 시 주소와 디테일 사항을 추가 요구
- 그림에 대한 설명과 그에 맞는 사이트 디자인: 그림과 디자인 중심의 레이아웃을 구성하여 그림에 집중할 수 있도록 구현
버튼 설계부터 장바구니 디자인까지 심플하고 고유한 색깔을 갖춘 디자인을 적용 - 상품의 재고량 조회 및 포인트로 간단 결제: 상품의 재고량을 회원들이 조회할 수 있으며, 간단한 결제 시스템을 통해 상품 구매 용이하게 함
- 결제 완료 후 받는 인보이스: 사용자가 결제를 완료한 후에는 백화점을 다녀온 것 같은 상쾌한 느낌을 주는 인보이스 제공으로 사용자의 경험 향상시킴
2. 프로젝트 과정
2-1. Planning Meeting
플래닝 미팅에서 예술 작품을 판매하는 사이트를 하기로 결정하였다. 기존 그림작품들을 판매하는 사이트들은 너무많은 정보를 담고 있고 다소 조잡한 레이아웃으로 사용자가 이용하기 어려운 점 -> 우리는 이러한 점을 보완하고 그림 상품에만 집중 시킬 수 있도록 레이아웃을 구성하기로 하였다. 또한 노션으로 우리가 구현해야할 페이지들을 작성하고 필수 구현/ 추가 구현 계획을 세웠다.
2-2. frontend 역할분담
우리가 기본적으로 구현해야 할 페이지는 메인 페이지, 로그인/회원가입, 상품리스트/상세 페이지, 장바구니, 주문/결제 페이지, nav/footer/invoice 였다. 이 중에서 나는 메인페이지와 장바구니를 맡았고 추후에 필요한 아티스트 소개 페이지를 만들었다.
2-3. Figma 툴과의 협업
프로덕트 매니저님께서 figma로 대략적인 사이트 구성을 미리 만들어 오셔서 그걸 바탕으로 본격적인 개발이 들어가기 전, 우리 팀원들끼리 페이지를 정해 rgb의 사이트 레이아웃을 피그마로 기획/디자인 하는 시간을 가졌다. 이렇게 미리 디자인을 잡고 시작하니 각 페이지별 레이아웃은 수월하게 진행되어 개발에 집중 할 수 있었다.
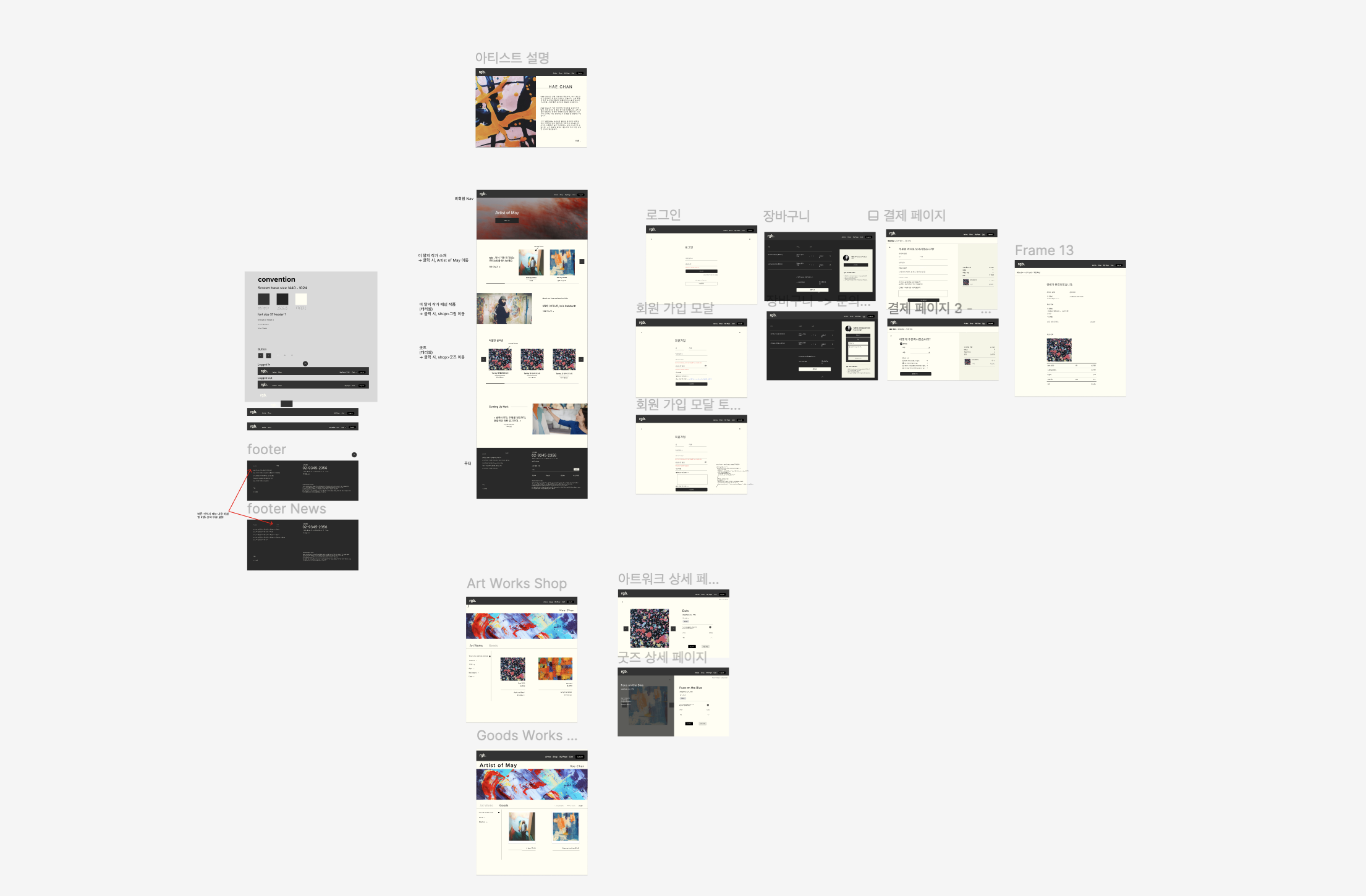
figma로 레이아웃 디자인

2-4. Trello 티켓 정하기
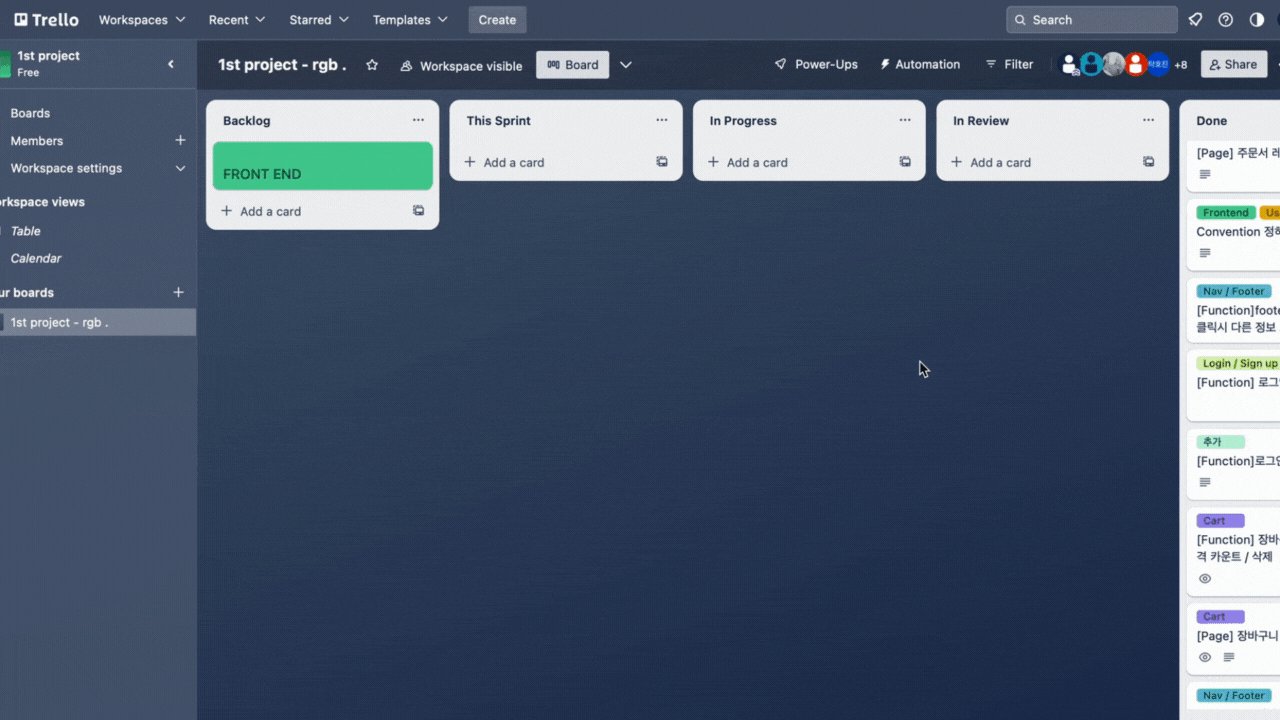
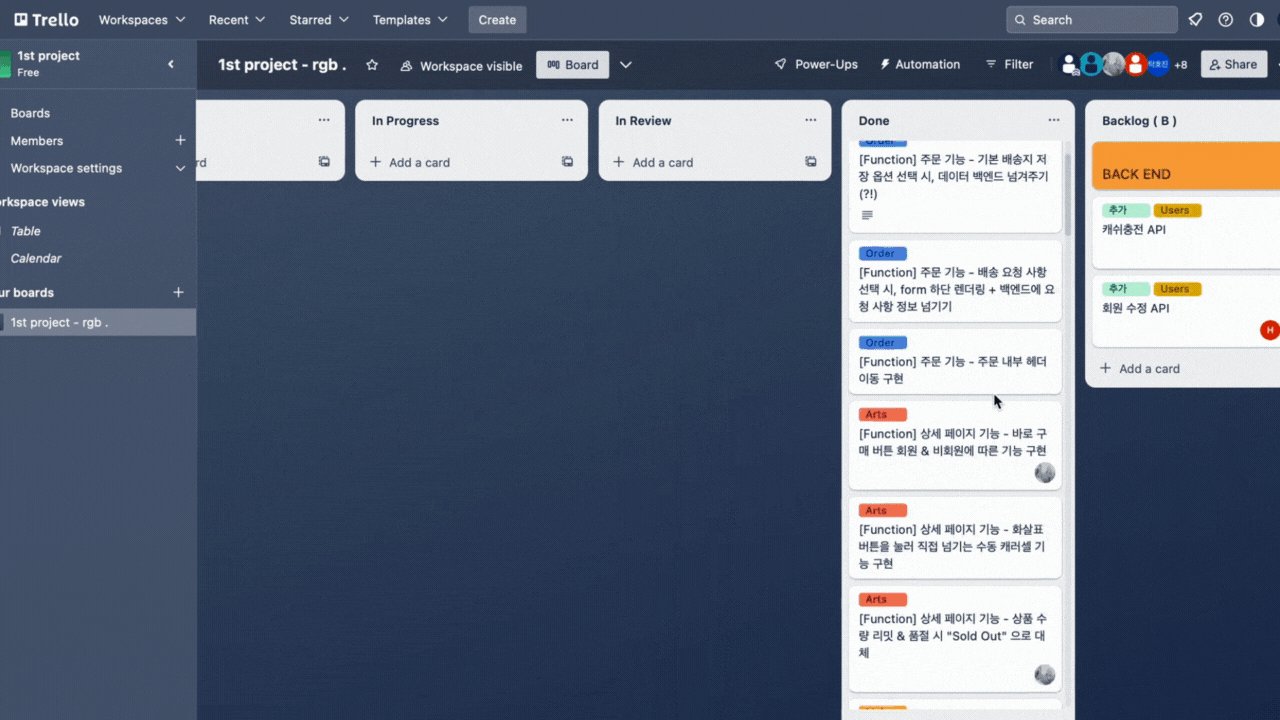
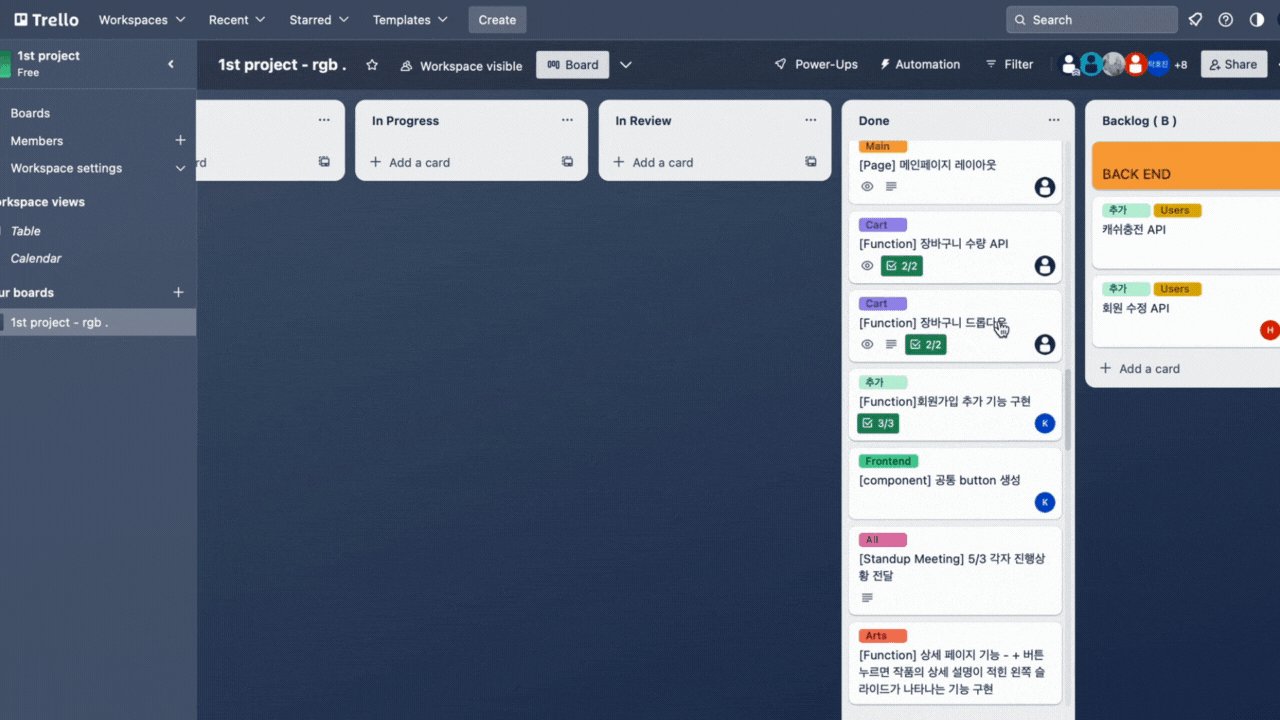
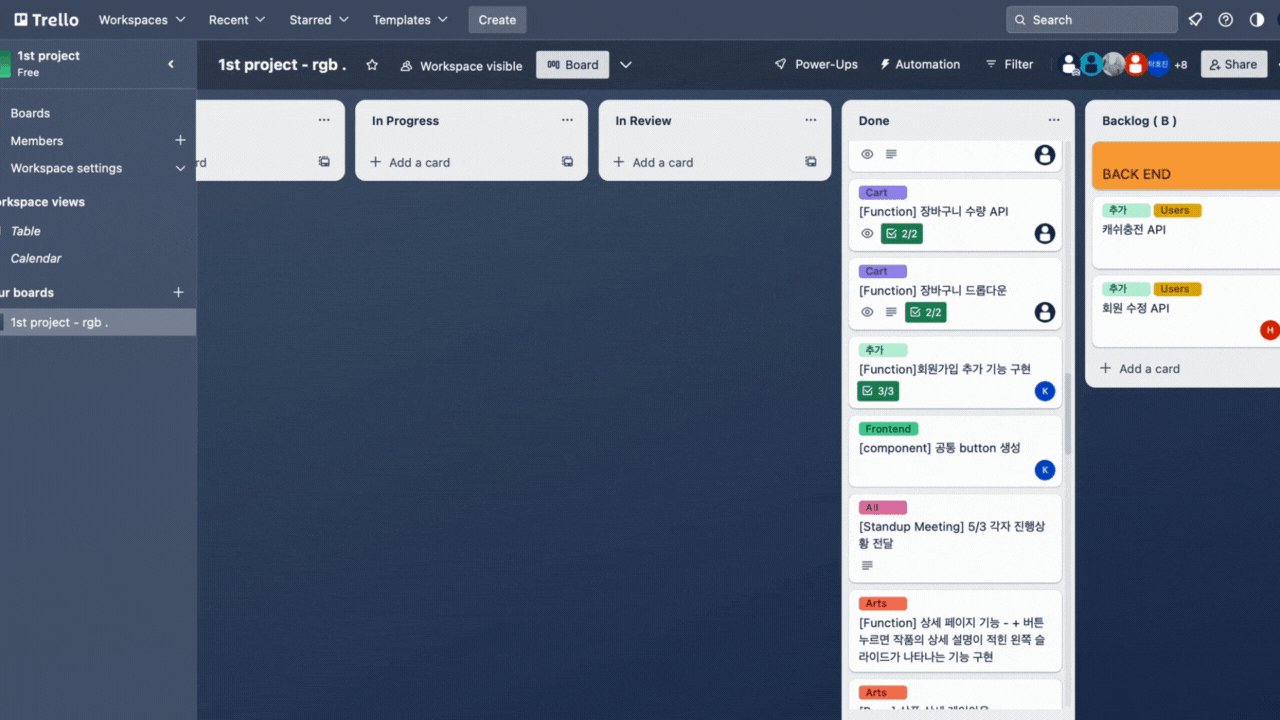
트렐로는 개발자들이 많이 사용하는 협업 툴 중 하나인데 크게 Backlog / This Sprint / In Progress / In Review / Done 으로 나뉜다. 이번 프로젝트에서 Project Manager를 맡게 되어서 팀원들과 트렐로로 스케줄을 관리했다. 이전에 한번 써본 경험이 있었는데 이렇게 직접 티켓을 정하고 본격적으로 써본 건 처음이었다. 아래는 모든 것이 마무리되고 Done 으로 넘어간 티켓들

Backlog - 앞으로 해야 할 모든 티켓
This Sprint - 이번주에 해야 할 티켓
In Progress - 현재 진행 중인 티켓
In Review - 리뷰 진행 중인 티켓
Done - git merge 완료한 티켓
이렇게 5단계로 구분하고 매일 오전 stand-up meeting 에서 트렐로를 보며 현재 진행사항들을 점검하는 시간들을 가졌다. PM으로서 부족함을 많이 느꼈고 완벽히 트렐로를 활용하진 못한게 아쉽지만, this sprint / in progress 티켓을 체크하며 팀원들과 시간관리를 했던것 같아 나름 유용하게 사용하였다.
2-5. FrontEnd 와 BackEnd 간의 소통
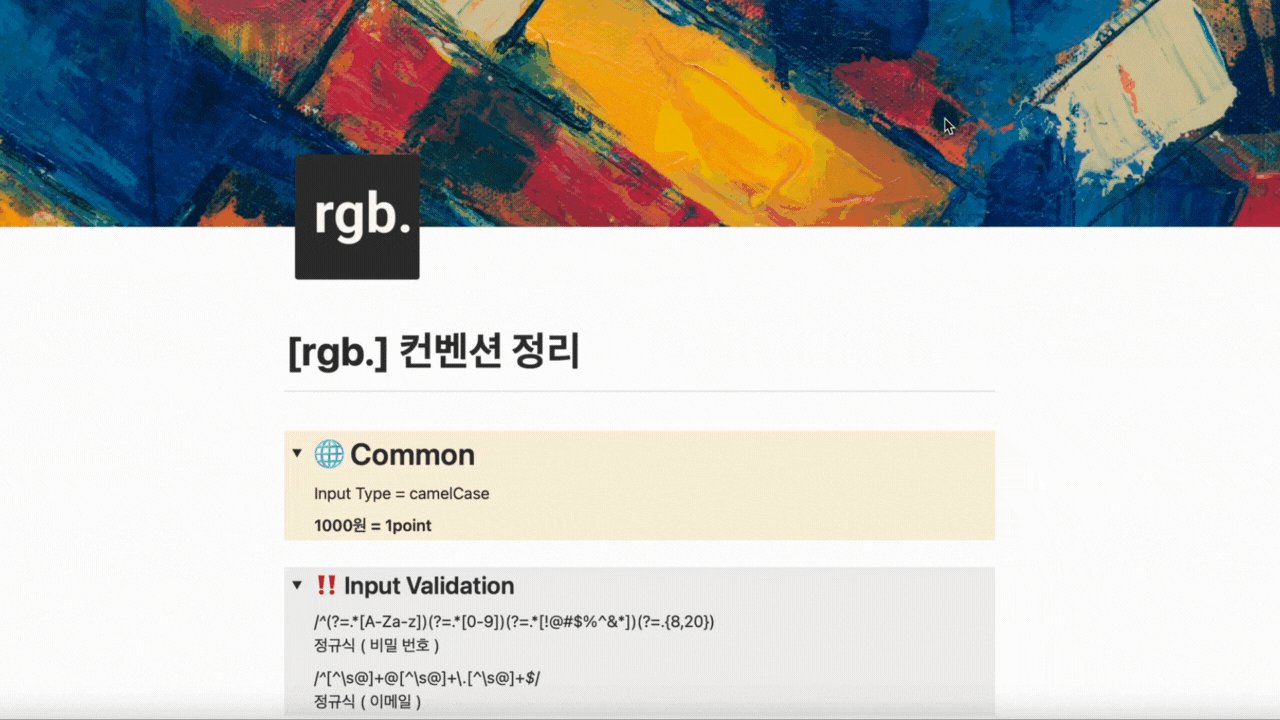
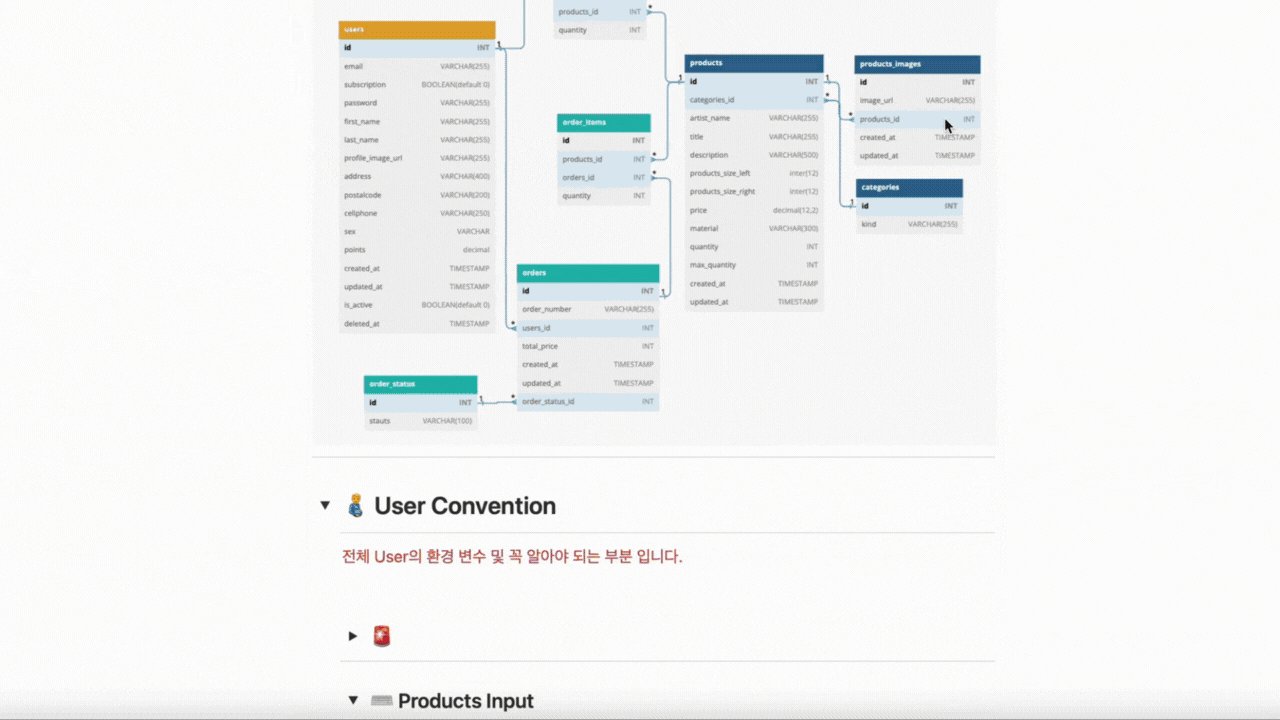
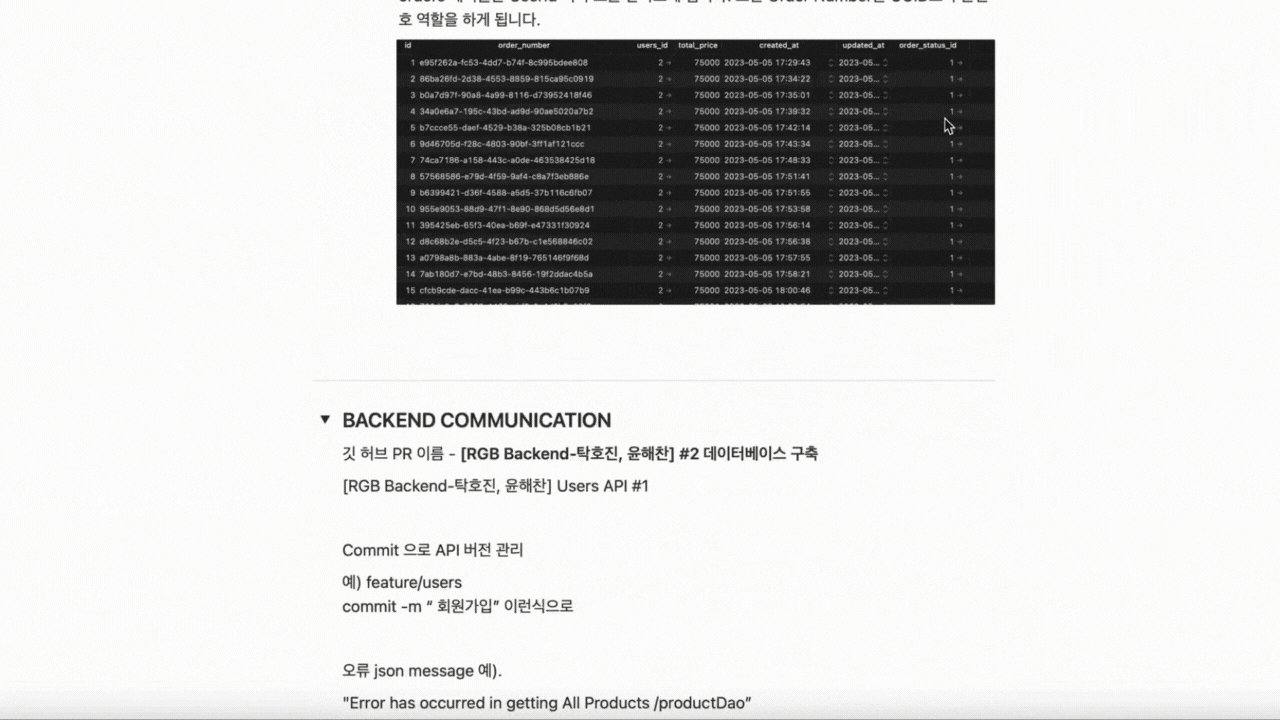
이번 협업에서 가장 중요한 부분 중 하나였다. 통신을 할때 사실 처음에는 이해가 안되는 부분들을 그냥 지나간 순간도 있었고, 설명을 들어도 도대체 이게 무슨 말인가 속으로 생각한 적이 많았지만 그래도 우리 팀은 서로 이야기 하고 프론트에서 모르는 부분을 백엔드 분들, 그리고 멘토님께서 잘 설명해주셔서 큰 어려운 점은 없이 지나갔던 것 같다. 그리고 백엔드 분들께서 노션에 백엔트 컨벤션도 따로 정리해 놓아주셔서 중간 중간 많은 도움이 되었다.
노션으로 정리해둔 rgb의 컨벤션 노트

그 외 프로젝트 관련 기록 노션 링크
https://www.notion.so/rgb-1-9f62003d56b64f948c3e752cfb621281
3. 주요 구현 사항
3-1. 메인 페이지 구현
내가 맡은 파트는 메인 페이지, 장바구니 페이지 그리고 아티스트 소개 페이지였다.
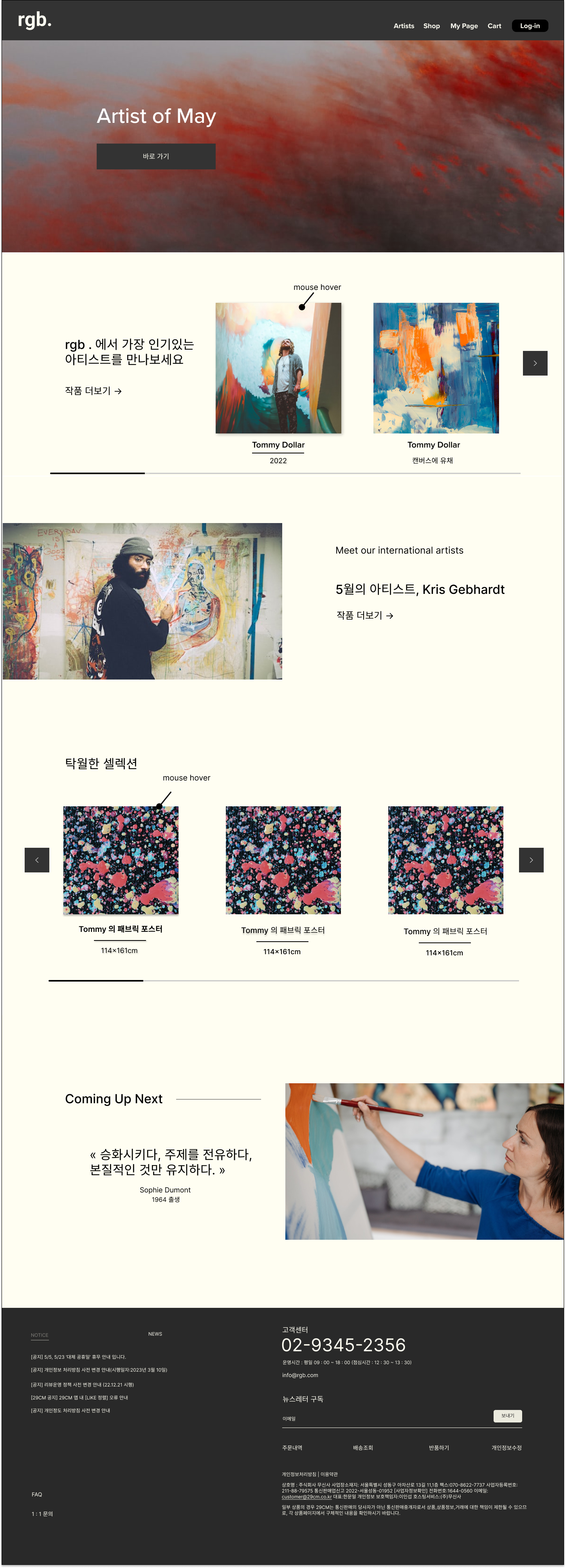
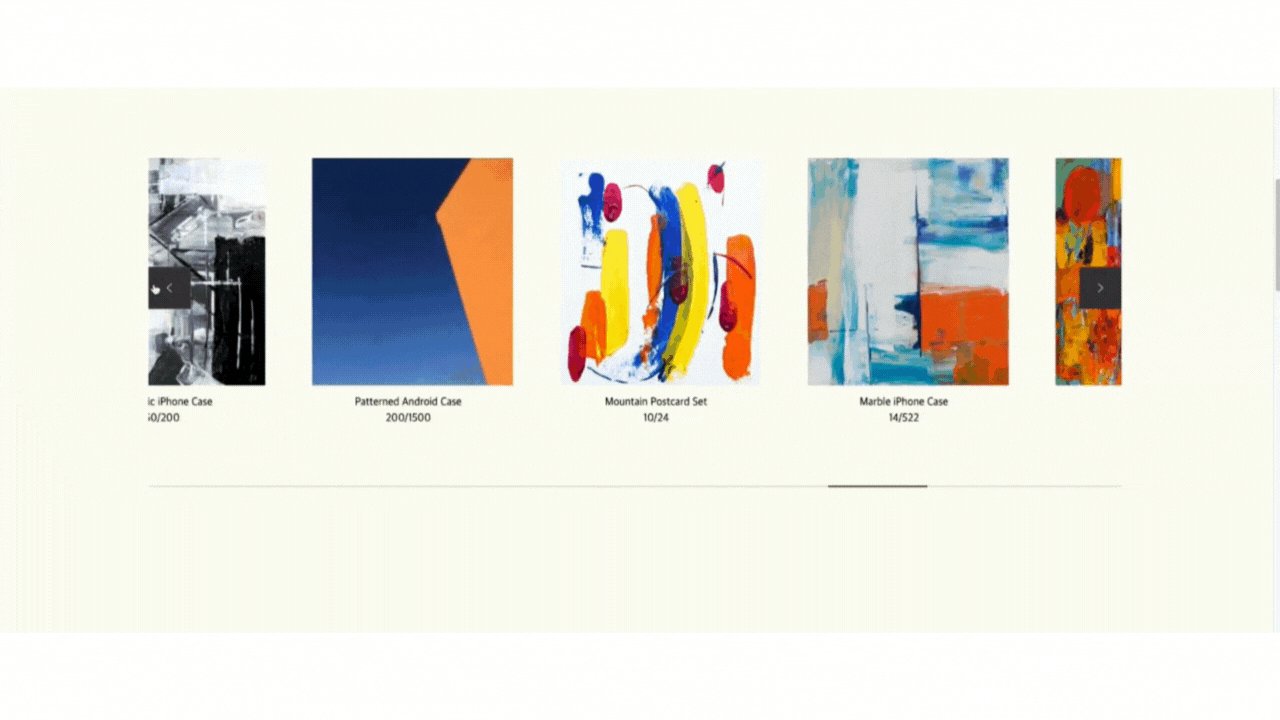
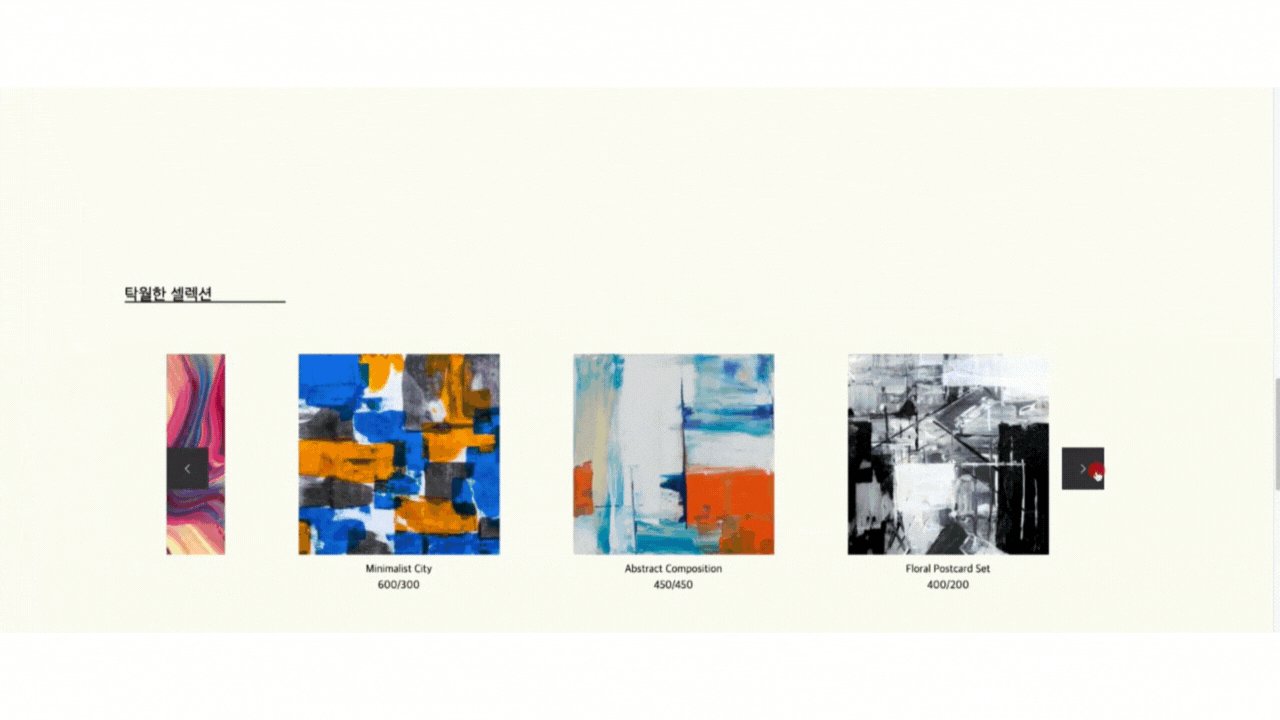
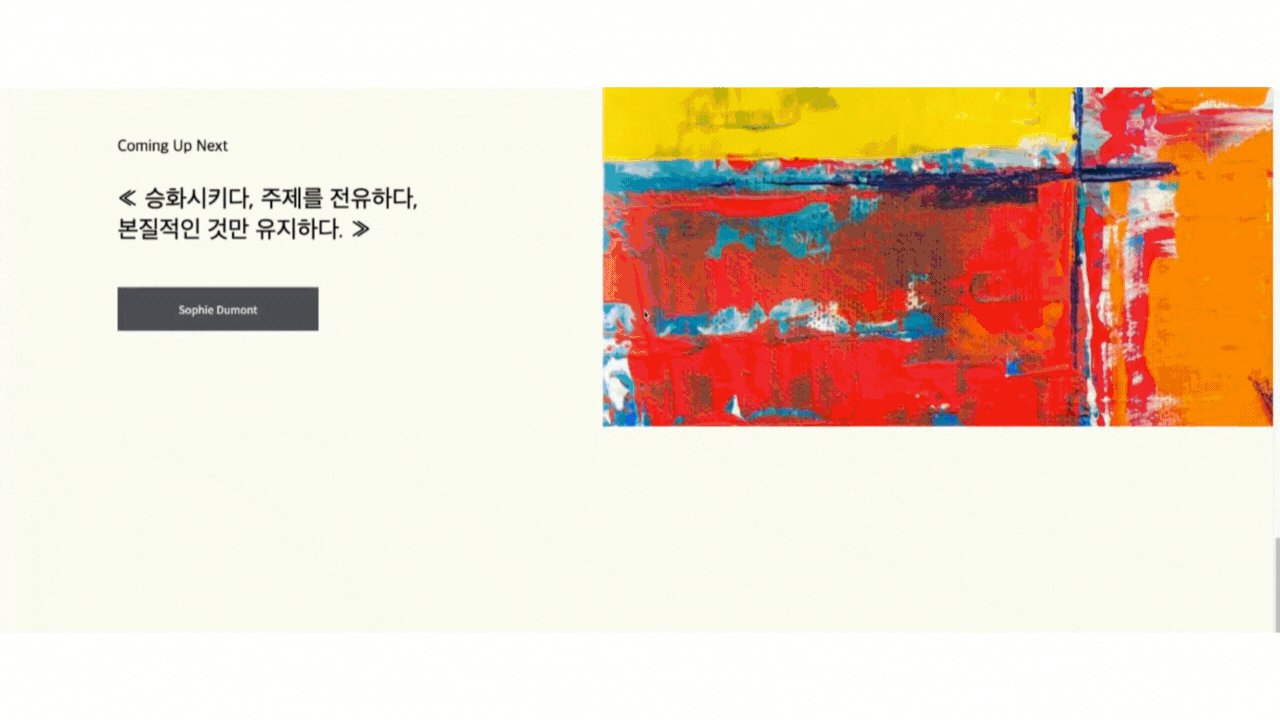
일단 메인페이지의 메인 기능으로는 캐러셀 인데, 라이브러리를 사용하지 않고 직접 해보려니 초반에는 감이 잘 잡히지 않아 구글링과 유튜브를 많이 찾아봤었다. 또 하나의 사진이 아닌 여러개를 한번에 보여주고 피그마에 잡아둔 디자인데로 하려고 해서 더 애먹었었던 것 같다. 그래도 완벽하진 않지만 초반에 직접 기획했던 것과 가깝게 완성되어서 다행이었다.
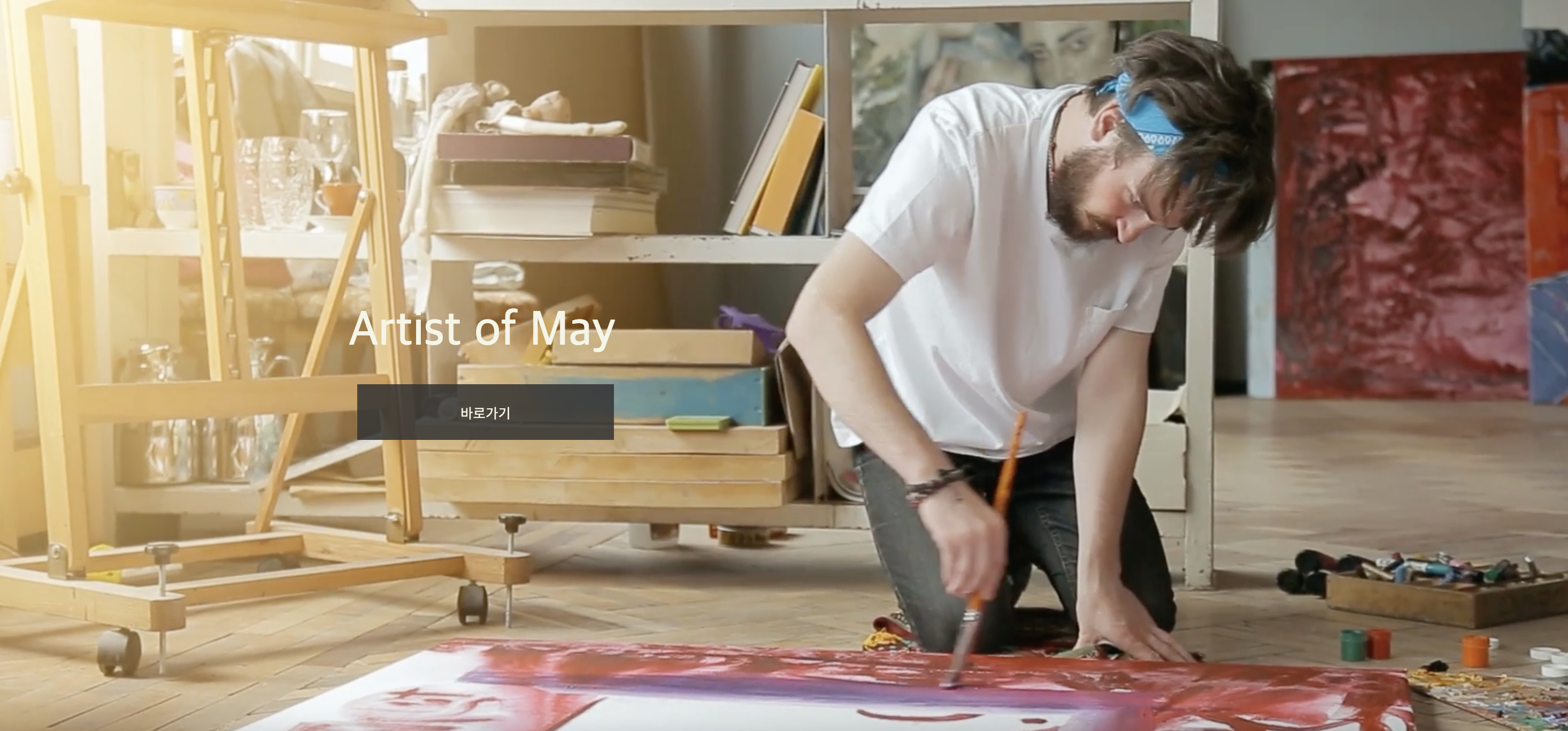
👇전체 메인페이지 기획 초기 레이아웃

메인 화면에 생동감 있는 영상 표현과 심플한 작품 이미지 위주의 레이아웃
- 전면에 영상을 게시하여 사이트를 처음 방문하는 사용자의 관심도를 높임
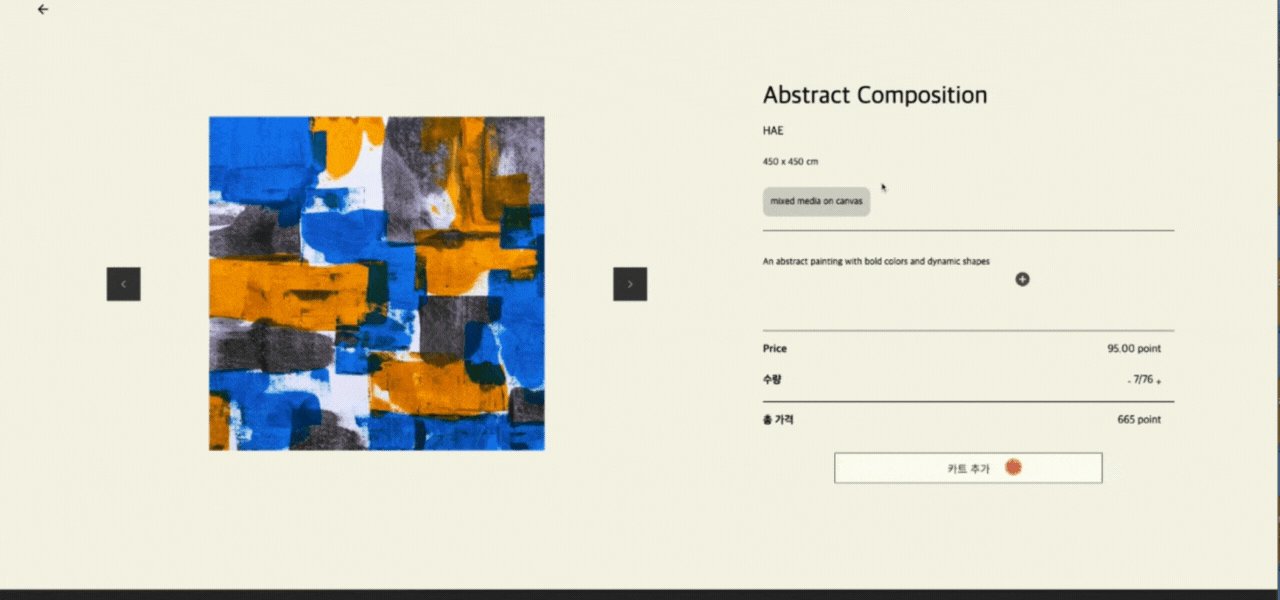
- 동적 라우팅을 통한 상품 리스트 및 상세 페이지 연결
- Carousel UI 으로 다양한 콘텐츠를 한눈에 볼 수 있게 구현
=> 사이트 내부를 적극적으로 홍보할 수 있도록 기획/구현- Carousel 밑의 indicator를 배치하여 사용자에게 현재 위치를 알 수 있게 구현
- 메인 이미지 API 통신 (각 상품 이미지/ 타이틀 / 사이즈 정보 불러오기)
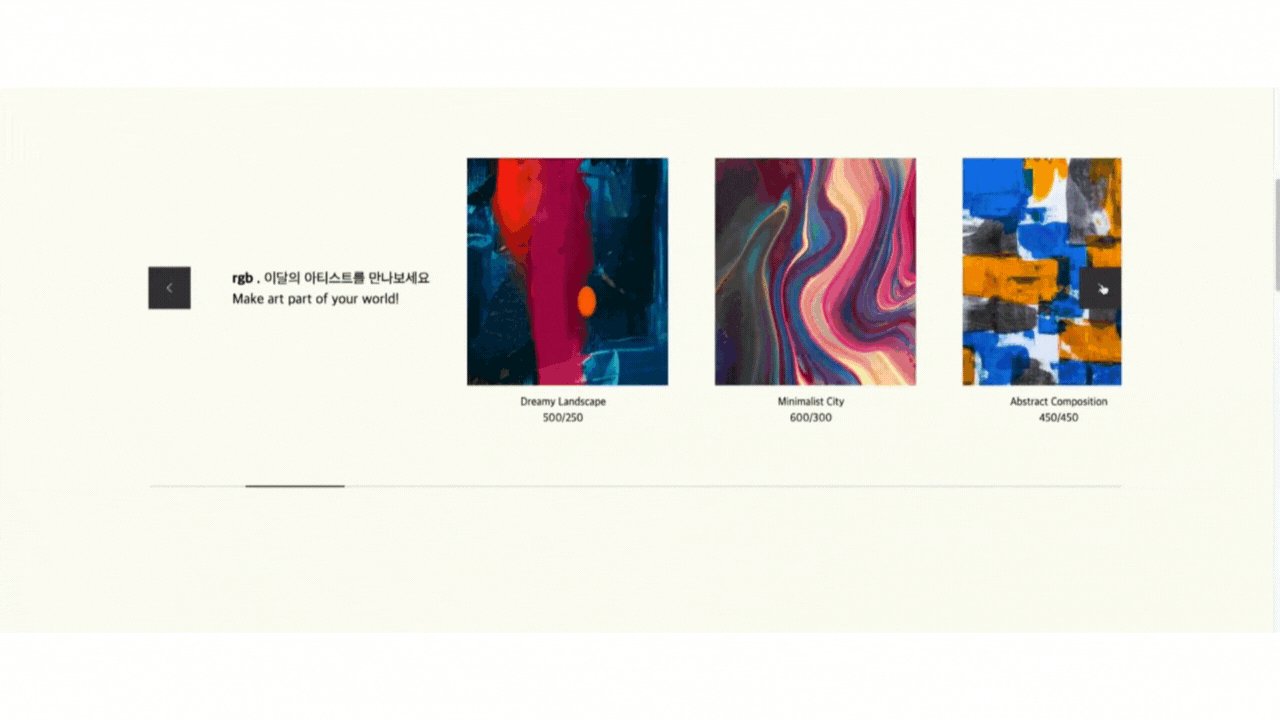
3-3. 메인 페이지 구현 영상
1) 리액트 video 태그
- 리액트의 비디오 태그를 사용하고 따로 컴포넌트를 분리해 영상을 배치
2) Carousel 구현

- next 버튼 => 마지막 슬라이드에 도달하면 사라지고 pre 버튼을 누르면 다시 생성된다.
- indicator 바는 map 함수를 활용해서 구현해보았다.
자세한 메인 페이지 개발 내용은 여기
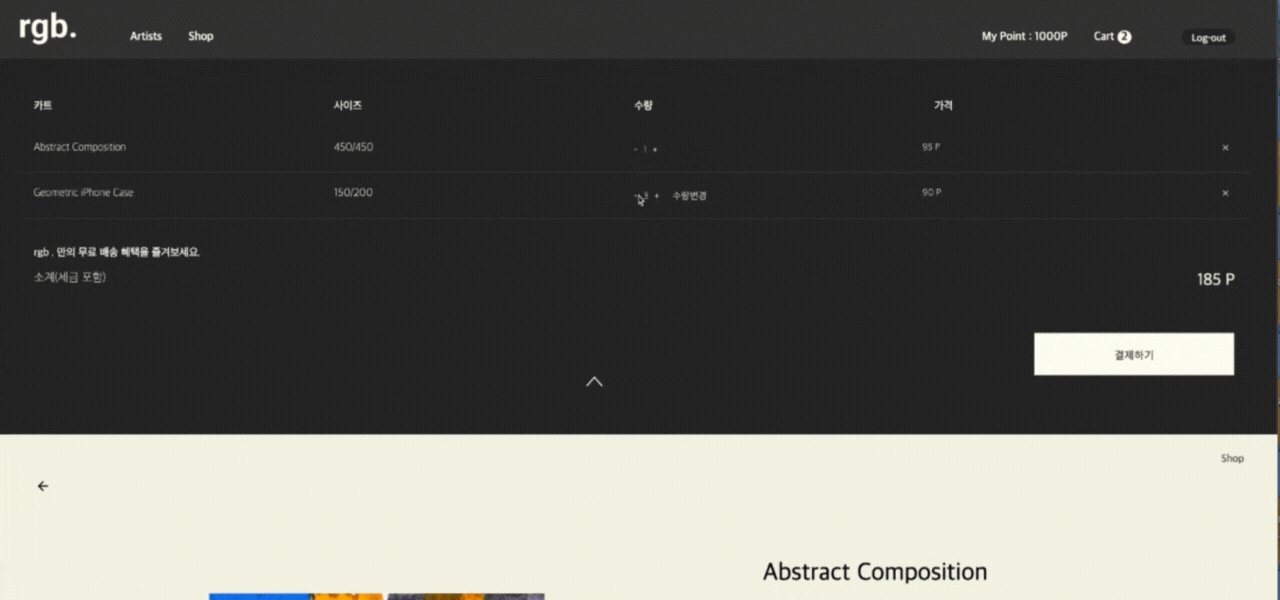
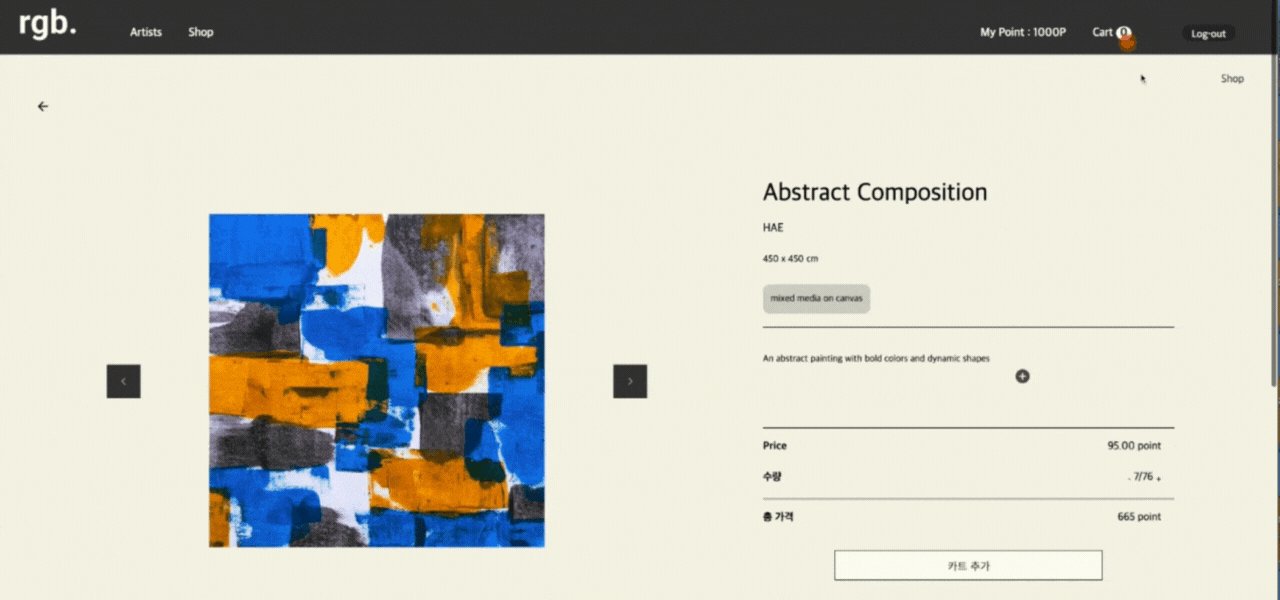
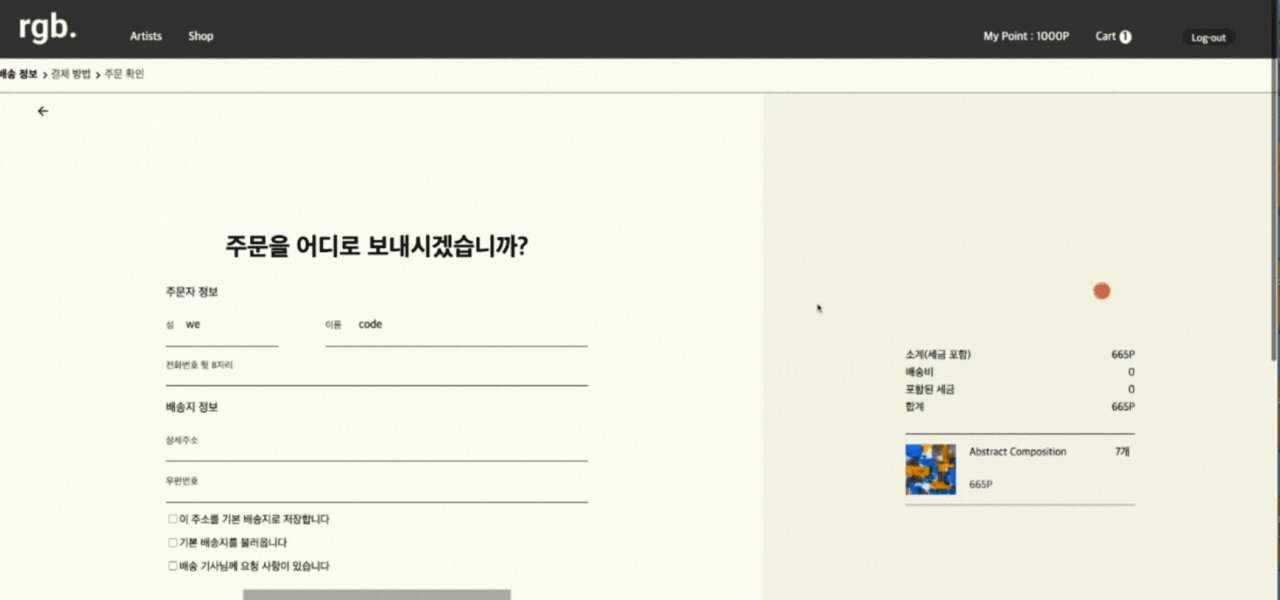
3-2. 장바구니 페이지 구현
장바구니 페이지도 기본 기능들은 일찍 끝냈지만, 통신과 함께 여러가지 생각지도 못한 이슈가 생겼고 본래 기획한 레이아웃도 추가구현사항으로 빼면서 우여곡절이 많았다. 하지만 다양한 기능 / api 메서드를 활용해 볼 수 있어서 좋았던 경험이었다.
드롭다운 형식으로 사이트 내 탐색을 간소화해 사용자의 경험을 개선한 장바구니
- 장바구니 수량 추가/ 총 가격 실시간 카운트 / 상품 리스트 삭제 기능
- 상품 수에 따른 레이아웃 동적 조정
- 장바구니 GET, PATCH, DELETE API 통신으로 상품 효율적 관리
- 수량 변경시 마우스 호버 이벤트로 수량확인 버튼 나타나게 구현
- 조건부 렌더링으로 담긴 상품이 0일 때, "장바구니가 비었습니다." 화면 렌더링
- setTimeout()/clearTimeout() 함수로 빈 장바구니 알람 위로 올라가게
3-3. 장바구니 구현 영상

자세한 장바구니 페이지 개발 내용은 여기
4. 프로젝트가 끝난 후
잘했던 점
- 팀의 단합이 잘 되었던 점
모두가 힘들고 지치지만 각자 맡은 바에 최선을 다해서 밤낮 없이 같이 열심히 달린 팀원분들 - 백엔드/ 프론트엔드 간에 클래스명 scss 등 미리 컨벤션을 정해 팀원들과 노션으로 공유하여 프로젝트를 진행했던 점
- 미리 피그마로 전체적인 레이아웃을 잡고 개발을 시작했던 점
- 본인이 작업하는 도중에도 팀원들이 어려운 점이 있으면 자기 일처럼 도와주고 같이 협력했던 점
아쉬웠던 점
-
트렐로를 100% 활용하지 못한점
=> 트렐로에는 내가 생각지도 못한 좋은 기능들이 많았고, 2차 스프린트 미팅때 멘토님께서 말씀해주신 것을 토대로 다음 프로젝트 때에는 트렐로를 좀 더 적극적으로 활용해야겠다고 다짐했다. -
개인적으로 처음 기획했던 바를 구현하지 못한점
=> 장바구니 기능은 살짝 아쉬워 다음에 원래 하고싶었던 레이아웃 대로 구현해볼 예정이다. -
it's all about git -
=> 본격적으로 git을 사용해보려고 하니 많이 헤맸었다.
Pull Request에 더 신경 쓰지 못한 아쉬움
=> 프로젝트 동안 시간에 쫒겨 제대로 작성하지 못해 아쉬운 마음을 이후 팀 readme 작성에 신경을 썼었다. 다음 프로젝트에는 개발을 하면서 어떤 점들을 고민했고 어떻게 해결했는지에 대해 순간순간 기록을 잘 할 수 있도록 해야겠다. -
시간관리
=> 처음 계획한데로 작업은 진행됬지만 마지막으로 갈 수록 변수들이 발생하여 나 스스로 시간에 쫓기는 기분으로 마무리 했었다. 다음에 계획을 짤 때에는 문제가 일어날 때를 대비해야 미리 끝낼 수 있는 부분을 더 생각해봐야겠다.
KPT
KEEP- 노션으로 프로젝트 회의 기록
- 다양한 협업툴로 팀원들과의 활발한 소통
-> 서로가 지금 어떤 프로세스에 있는지 실시간으로 확인가능하여
효율적인 스케줄 관리에 용의
PROBLEM- GitHub Pull Request를 세세히 남기지 못한점
-> 오류 해결에만 급급해 어떻게 해결했는지 상세한 기록을 남기지 못했다.
- 이루고 싶었던 기획초반의 레이아웃을 구현하지 못했다.
-> 시간관리의 중요성
TRY- 티켓을 상세히 나누어 효과적인 스케줄 관리
- GitHub PR/Commit 신경써서 관리하기
- 트렐로의 다양한 기능들 활용해보기
5. 개인적 회고
나에게 있어 1차 프로젝트는 물음표가 서서히 느낌표로 되어가는 과정이었다. 처음 경험해보는 협업에서 프로젝트 초반에는 마음 속에서 갈피를 못 잡았었다. 할 수 있다고 생각했던 것들에 의문이 생기고 내가 적은 코드가 이렇게 진행되도 되는 걸까? 라는 마음이 계속 걸렸다. 하지만 완벽하진 않아도 무언가를 하나씩 해결해 나간 과정 속에서 어렵더라도 꼭 이루고 싶은 목표를 만나게 된 것이 그때는 몰랐지만 지금 생각해보면 정말 행운이라고 생각된다.
이번 프로젝트에서 새로운 동기부여를 얻었고, 하나 확실한건 개발자로서의 미래에 대한 나의 모습이 조금 그려지기 시작했달까? 이번 팀 프로젝트 경험을 통해서 더 나은 개발자로 성장하고 앞으로 남은 2차 프로젝트도 열심히 달려보려고 한다.
