학습내용
- UI 변경
- 메모 텍스트 동시 입력 에러
UI 변경
Before
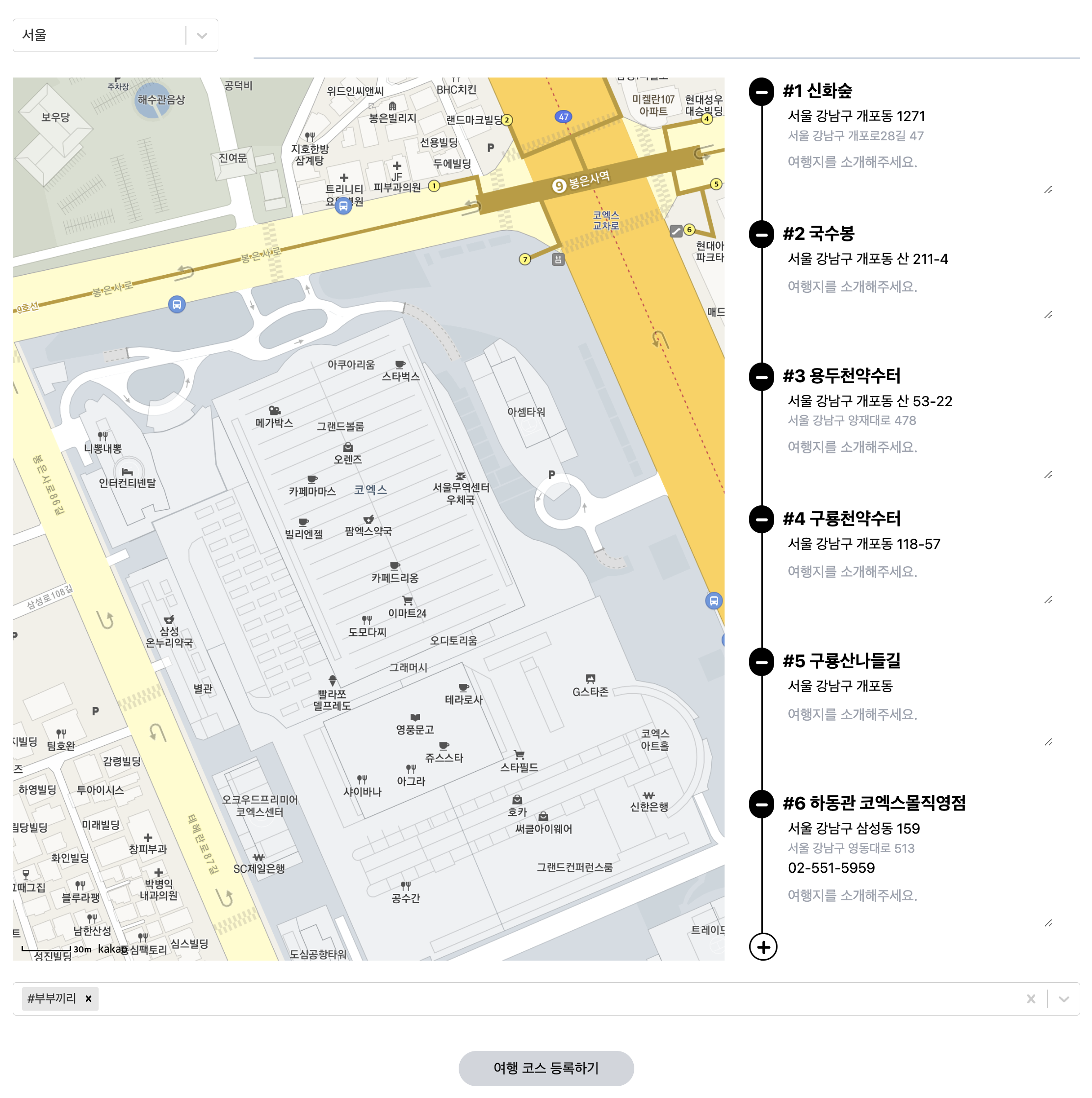
After
이것도 아직 완성된 버전은 아니지만 이전보다 훨씬 깔끔한 느낌이라 마음에 든다. 그런데 UI만 변경하면 끝나는 줄 알았는데 UI가 변경되면서 메모 CRUD 기능 전체를 현재 UI에 맞게 리팩토링 해야했다.... 꽤 오랜 시간 끝에 구현해냈는데 다시 또 죄다 뜯어고쳐야 해서 개슬펐다....
메모 텍스트 동시 입력 에러
에러
메모 입력칸에 텍스트 입력시 해당 장소 뿐만 아니라 다른 장소의 메모 입력칸에서도 같이 입력되는 버그 발생
원인
<textarea
autoFocus
placeholder="자유롭게 메모를 남겨보세요."
value={text}
onChange={(e) => setText(e.target.value)}
onClick={() => onClickGetId(item)}
className="border-b border-gray-600 w-full h-20 mt-3 ml-3 py-1 text-sm focus:outline-none"
/><textarea>는 map 안에 해당하기 때문에 모든 카드가 하나의 <textarea>를 공유하고 있다. 그래서 텍스트를 입력할 때마다 value, onChange가 모든 메모칸에 적용되는 것이다.
기존의 UI는 장소명을 클릭하면 해당 장소의 정보와 메모 입력칸이 장소명 아래에 펼쳐지는 방식이기 때문에 하나의 <textarea />만 반환했으므로 이런 에러가 발생하지 않았지만 변경된 UI에서는 모든 카드의 <textarea />를 동시에 반환하고 있기 때문에 이와 같은 에러가 발생했다.
해결
const filteredId = useSelector(
(state: any) => state.temporarySlice.filteredCourse
);
const onClickGetId = (item: any) => {
dispatch(filterCourse(item.id));
};
return (
(중략)
<>
{item.id === filteredId ? (
<textarea
autoFocus
placeholder="자유롭게 메모를 남겨보세요."
value={text}
onChange={(e) => setText(e.target.value)}
onClick={() => onClickGetId(item)}
className="border-b border-gray-600 w-full h-20 mt-3 ml-3 py-1 text-sm focus:outline-none"
/>
) : (
<>
<textarea
autoFocus
placeholder="자유롭게 메모를 남겨보세요."
onClick={() => onClickGetId(item)}
className="border-b border-gray-600 w-full h-20 mt-3 ml-3 py-1 text-sm focus:outline-none"
/>
</>
)}
</>
)
카드의 id와 해당 장소의 id가 일치하는 <textarea />에만 입력하기
1. <textarea /> 클릭시 해당 장소의 id값 가져오기
2. 카드의 id와 해당 장소의 id가 일치할 시 입력 반영, 불일치시 입력 미반영
3. 입력을 반영하지 않는 <textarea />에는 value, onChange 속성을 제거
