
구현한 내용
- 새로고침 or 브라우저 종료시 재확인하기
- 헤더를 통해 다른 페이지로 이동시 재확인하기
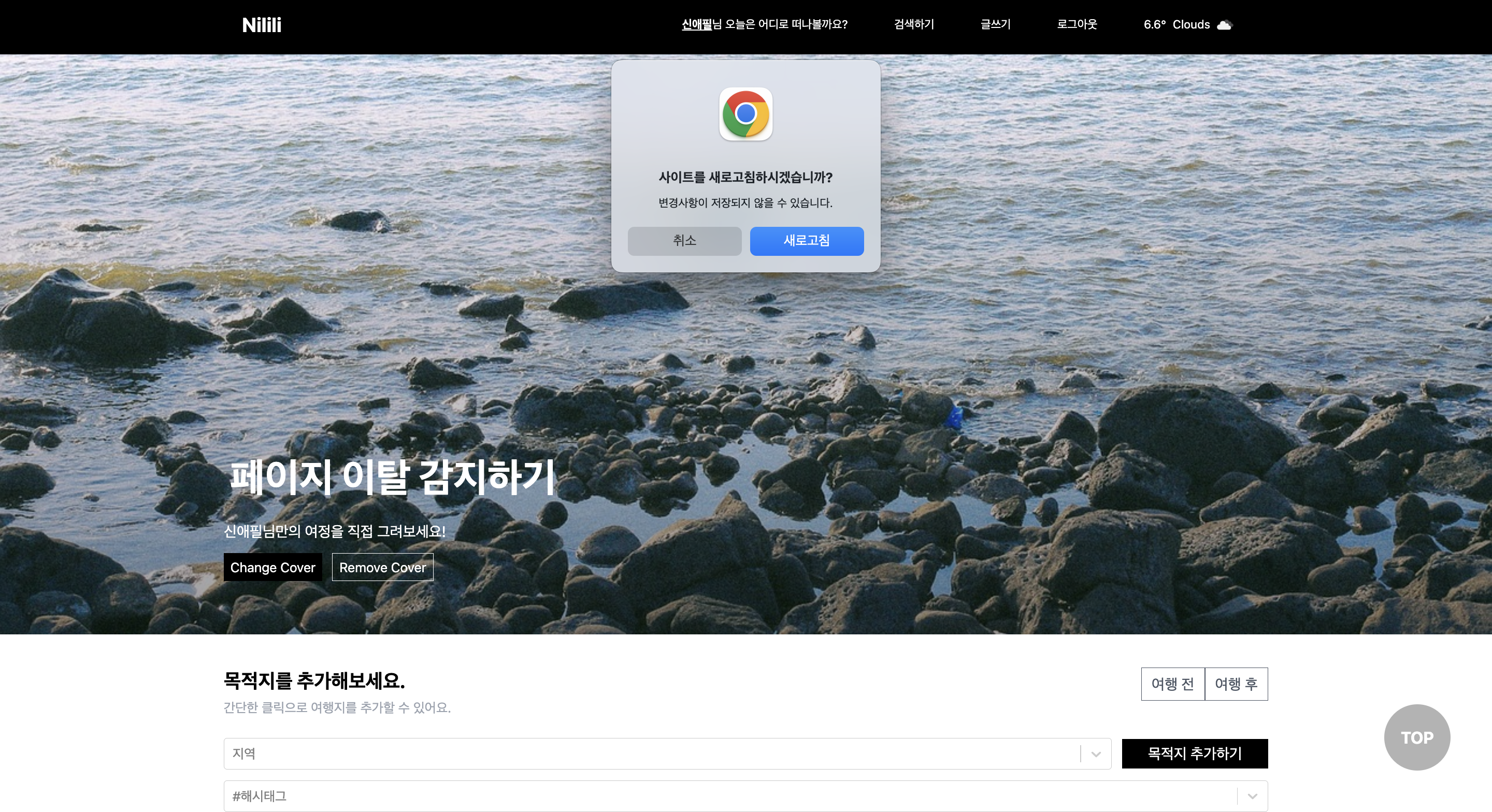
새로고침 or 브라우저 종료시
hooks/usePreventClose.ts
import { useEffect } from "react";
export const usePreventClose = () => {
useEffect(() => {
const preventClose = (e: BeforeUnloadEvent) => {
e.preventDefault();
e.returnValue = "";
};
window.addEventListener("beforeunload", preventClose);
return () => {
window.addEventListener("beforeunload", preventClose);
};
}, []);
};단, 이 경우엔 브라우저 자체 모달을 반환하기 때문에 커스텀이 불가능하다.(내가 못하는 걸수도)
📌 [React][Javascript] 뒤로 가기 막기 / 창 닫기 막기 / 새로고침 막기
헤더를 통해 다른 페이지로 이동시
Header.tsx
const leavePresentPage = (e: any) => {
const text = e.target.innerText;
if (
window.location.pathname === "/post" ||
window.location.pathname === `/edit/${window.location.pathname.slice(6)}`
) {
Swal.fire({
title: "이 페이지를 나가시겠습니까?",
icon: "question",
showCancelButton: true,
confirmButtonColor: "#B3261E",
cancelButtonColor: "#50AA72",
confirmButtonText: "네",
cancelButtonText: "아니오",
}).then((result) => {
if (result.isConfirmed) {
if (text === "Nilili") {
navigate(`/`);
}
if (text === userName) {
navigate(`/user/${userID}`);
}
if (text === "검색하기") {
navigate("/search");
}
if (text === "글쓰기") {
dispatch(replaceAllData([]));
navigate("/post");
}
if (text === "로그아웃") {
logoutBtn();
}
}
});
} else {
if (text === "Nilili") {
navigate(`/`);
}
if (text === userName) {
navigate(`/user/${userID}`);
}
if (text === "검색하기") {
navigate("/search");
}
if (text === "글쓰기") {
dispatch(replaceAllData([]));
navigate("/post");
}
if (text === "로그아웃") {
logoutBtn();
}
}
};글쓰기 페이지와 수정 페이지에서만 모달이 작동해야 하므로 if문을 사용했다. 코드가 너무 길어서 좀 줄이고 싶은데 여기서 더 줄이는 방법을 고민해봐야겠다.
