학습내용
자바스크립트
- 배열의 메서드
forEachmapfilterreduce- JSON 통신
자바스크립트: 배열의 메서드
공통적인 매개변수 : 콜백함수(대부분 익명함수 사용)
forEach
배열의 갯수만큼 함수를 실행 (=
for문)
const testArr = [1, 2, 3, 4, 5, 6, 7, 8];
testArr.forEach((item) => console.log(item));
> 1
2
3
4
5
6
7
8💡 화살표 함수의 경우 출력값이 한 줄로 표현 가능하다면 {중괄호} 생략 가능
map
return결과를 모아서 새로운 배열 생성
예제➀
const mappedArr = testArr.map(function(item) {
return item;
});
console.log(mappedArr);
> [ 1, 2, 3, 4, 5, 6, 7, 8 ]예제➁
const mappedArr2 = testArr.map((item) => item * 2);
console.log(mappedArr2);
> [ 2, 4, 6, 8, 10, 12, 14, 16 ]filter
조건에 부합하는 값을 모아서 새로운 배열 생성
const filteredArr = testArr.filter((item) => {
if (item > 5) {
return item;
}
});
console.log(filteredArr);
> [ 6, 7, 8 ]+ 간단하게 쓰기 : 삼항연산자
const filteredArr = testArr.filter((item) => (item > 5 ? item : null));
++ 더 간단하게 쓰기 : null 병합 연산자
const filteredArr = testArr.filter((item) => (item > 5 ?? item));
map과 filter의 차이점
조건 미부여시
map()은[ undefined, undefined, undefined, undefined, undefined, undefined, undefined, undefined ]를 반환하지만filter()는 빈배열[]을 반환한다. 즉,map()은 무조건 무언가를 반환한다는 것을 알 수 있다.
reduce
누적 연산. 세 개의 매개변수(
누적값,현재값,인덱스)를 받는다.
const testArr = [1, 2, 3];
testArr.reduce((acc, cur, idx) => {
console.log("누적값", acc);
console.log("현재값", cur);
console.log("인덱스", idx);
return (acc = acc + cur);
}, 0);
누적값 0
현재값 1
인덱스 0
누적값 1
현재값 2
인덱스 1
누적값 3
현재값 3
인덱스 2💡 중괄호 뒤에 오는 0은 초기값으로 미설정시 인덱스가 1부터 시작한다.
💡 return 미설정시 누적값을 반환하지 않는다.
JSON 통신
객체 형태로 구조화된 JSON의 특성상 자바스크립트 기반의 웹 브라우저에서는 가장 효율적인 서버 통신 방법으로 알려져 있다. 단, JSON은 Promise 객체에 해당, 즉 비동기 통신이기 때문에 통신 이후 일어날 일들에 대한 메서드를 보유하고 있다.
메서드
- 통신 성공시
then
- 매개변수 : 콜백함수
- 콜백함수의 매개변수 : 통신 성공시 응답값(
response)
- 통신 실패시
catch
then()
fetch("https://jsonplaceholder.typicode.com/todos/1")
.then((response) => response.json());
이때 then은 통신에 대한 then으로 response는 url로부터 받아온 모든 데이터가 포함된 Promise 객체이다. body 정보만을 추출하기 위해선 body 정보를 Promise 형태의 객체로 가져오는 .json을 사용한다.
fetch()
서버와 요청 및 응답이 가능한 메서드로 Promise 형태의 객체를 return한다.
fetch("https://jsonplaceholder.typicode.com/todos/1")
.then((response) => response.json())
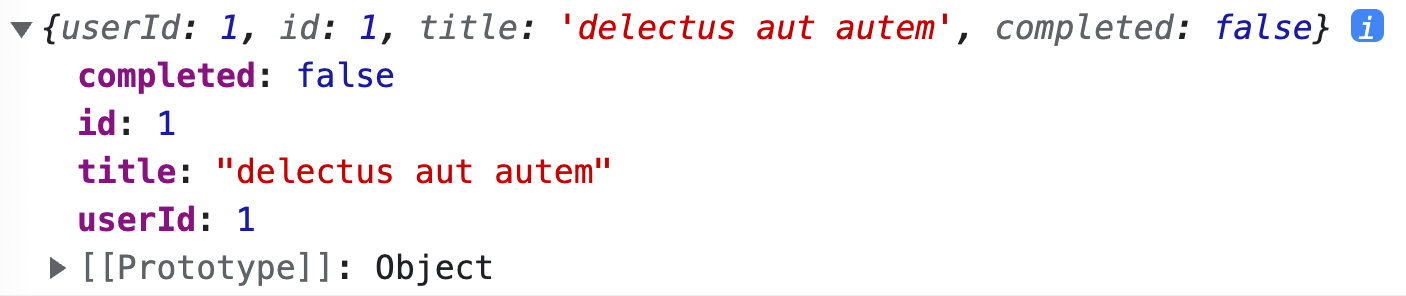
.then((data) => console.log(data));그러나 body 데이터를 가져오기기 위해선 다시 한 번 .then을 사용해야 한다. response.json() 역시 비동기 통신에 해당되므로 통신 이후의 작업들을 처리해야 하기 때문이다. 이때의 .then은 response.json()를 수행한 결과이며 data는 body 정보이다.

최종적으로 필요한 정보는 data이지만 서버에서는 포괄적인 정보를 제공하기 때문에 위와 같은 과정을 거치는 것이다.
fetch("https://jsonplaceholder.typicode.com/todos")
.then((res) => res.json())
.then((data) => {
const ulTag = document.createElement("ul");
document.querySelector("body").appendChild(ulTag);
let liTag;
for (item of data) {
liTag = document.createElement("li");
ulTag.appendChild(liTag);
liTag.textContent = item.title;
}
});위와 같이 서버에서 요청한 데이터를 DOM 객체로 화면에 출력할 수도 있다.
