학습내용
- todolist 보완
- Git Flow
todolist
프로젝트 구조 재설계
디렉터리 구조
- App.jsx
- pages
- Main.jsx
- Detail.jsx
- components
- header/Header.jsx
- todolist/Todolist.jsx
- todolistpages/TodolistPages.jsx
- footer/Footer.jsx
- redux
- config
- modules
- manageTodo.js
- shared
- Router.js
pages 폴더 생성 후 Main, Detail 페이지 생성
- Main
Content라는 이름으로 사용했던 페이지를 직관적인 이름으로 변경 - Detail
기존에는 상세페이지를 렌더링 하는 별도의 페이지가 없어서 TodolistPages 컴포넌트 자체를 라우팅 해줬었는데 해당 페이지를 생성 후 이 안에서 렌더링 하는 방식으로 변경
Router.js
const Router = () => {
return (
<BrowserRouter>
<Header />
<Routes>
<Route path="/" element={<Main />} />
<Route path="/:id" element={<Detail />} />
</Routes>
<Footer />
</BrowserRouter>
);
};App.jsx
const Main = styled.div`
width: 800px;
min-height: 800px;
padding: 10px 50px 20px 50px;
margin: 50px auto;
border: 2px solid;
`;
function App() {
return (
<Main>
<Router />
</Main>
);
}컴포넌트를 하나로 모아주던 Home.jsx가 사라짐에 따라 렌더링 방식 또한 변경. Router.js에서 <Home />으로 감싸주고 Home.jsx에서 {children}을 받아오던 기존의 방식에서, <Header />, <Footer />를 직접 렌더링 하는 방식으로 변경. Home.jsx에서 모든 컴포넌트를 감싸주던 기존의 스타일은 App.jsx에서 수행.
리스트 필터링
Main.jsx
const Main = () => {
return (
<Content>
<Todolist isActive={true} />
<Todolist isActive={false} />
</Content>
);
};구조를 재설계한 덕분에 boolean 값을 활용한 리스트 필터링이 가능해졌다.
상세페이지 경로 재설정
map에서 넘겨주는 index 정보를 활용했던 기존의 방식에서 db에 저장된id값을 직접 활용하는 방식으로 변경
Todolist.jsx
navigate("/" + i) ➡️ navigate(`/${item.id}`)TodolistPages.jsx
const TodolistPages = () => {
const { initialList } = useSelector((state) => state.manageTodo);
const filteredTodos = initialList.filter((item) => item.id === params.id);
const todo = filteredTodos[0];
return (
<Content>
<Todolist>
<Id>ID: {todo.id.slice(0, 8)}</Id>
<Date>{todo.date}</Date>
<Todo>{todo.todo}</Todo>
</Todolist>
<Bottom>
{todo.isDone === false ? "늦기 전에 완료해주세요." : "완료"}
<PrevBtn
onClick={() => {
navigate("/");
}}
>
back
</PrevBtn>
</Bottom>
</Content>
);
};useParams의 파라미터 정보를 바탕으로 특정 데이터를 가져오는 방식은 동일하나, 인덱싱 정보가 아닌 db에 저장된 id값과 파라미터가 일치하는 데이터를 필터링 하는 방식으로 변경.
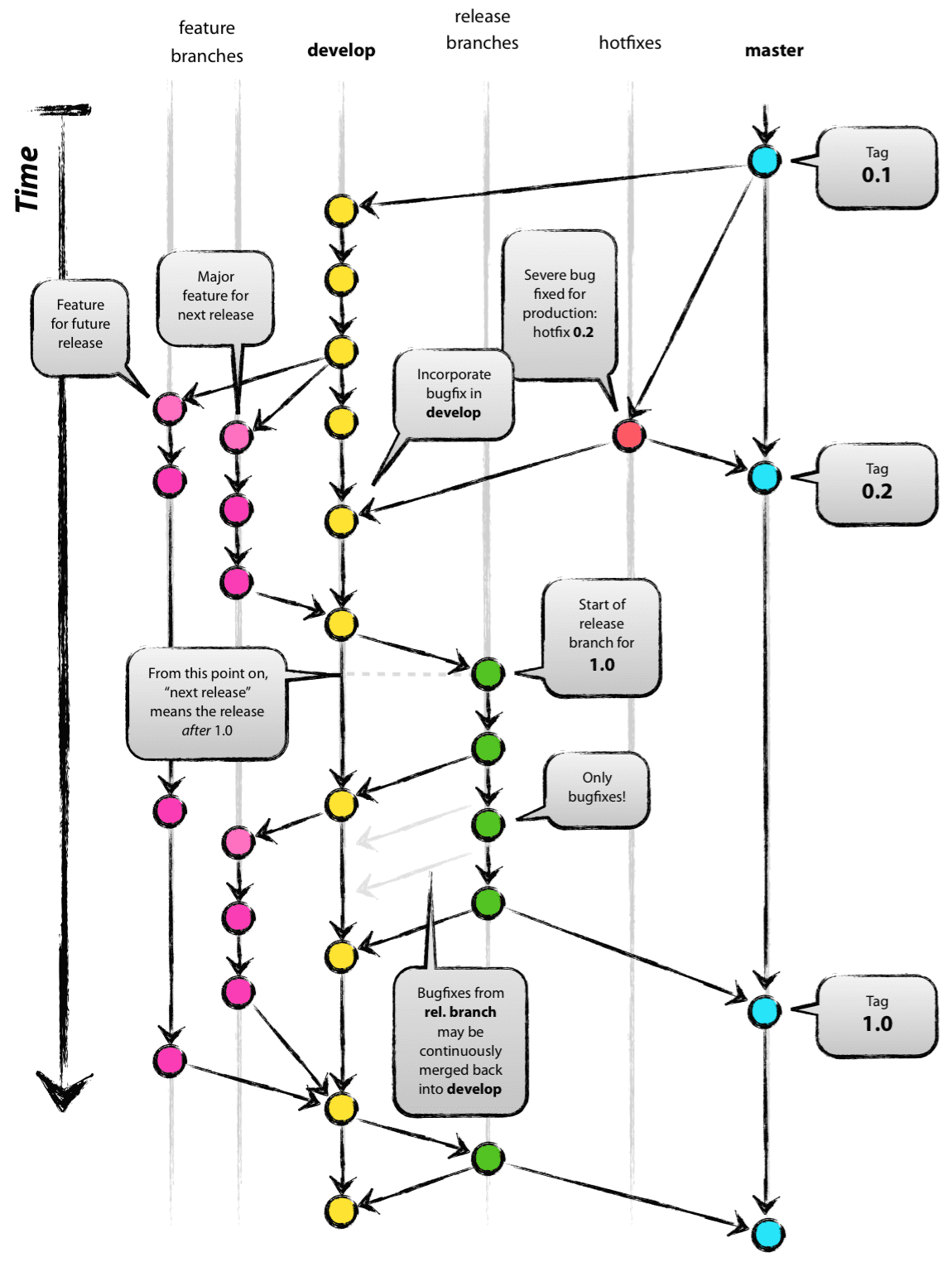
Git Flow

master
언제든 바로 출시가 가능한 완결성 있는 브랜치. 배포가 가능한 상태만을 관리한다.
develop
일상적인 개발이 진행되는 브랜치. 기능 개발 브랜치들을 병합한다. 모든 기능이 추가되고 버그가 수정돼서 배포가 가능한 상태가 되면 master 브랜치로 병합한다.
feature
새로운 기능을 개발하거나 버그 수정이 필요할 때마다 develop으로부터 분기해서 개발하는 브랜치. 로컬 저장소에서 개발하다가 개발이 완료되면 develop 브랜치로 병합한다.
release
금번 출시 버전을 준비하는 브랜치. 배포 일정이 임박하거나 develop에서 배포 가능한 상태가 되면 release 브랜치를 분기한다. 이후 배포 준비가 완료되면 master와 develop으로 병합한다.
hotfixes
출시 버전에서 발생한 버그를 긴급 수정하는 브랜치. master 브랜치에서 직접 분기 후 버그를 수정하면 다시 master로 병합하여 재배포 한다.
📌 참조문헌
내일부터 프로젝트 시작인데 선발대 과정이 생각보다 빡세보여서 걱정이다.. 괜히 욕심 냈다가 선발대와 본 과정을 둘 다 놓치는 건 아닌지 모르겠다. 선발대는 다소 소화하기 벅차보이는데 그렇다고 후발대를 들어가기엔 또 난이도가 안맞는 것 같고... 현재 내 수준에선 지금 배우는 과정보다 더 심화된 리액트 과정과 자바스크립트를 학습하는 게 좋을 것 같은데... 선발대를 하지 말고 나랑 비슷한 레벨의 사람들을 모아서 같이 스터디 하고 사이드 프로젝트를 만드는 게 나을까...?

ㅎㅎ선발대 과제를 해보면서 현재 상황을 점검해보시면 좋을것같네요!!