트러블슈팅
props미수신- 투두리스트 추가시 빈화면
원래 제작했던 파일은 에러가 너무 많이 발생하는 관계로 갈아엎고 다시 시작,,,
props 미수신
에러
<Container>
<Header list={list} setlist={setList} />
<Contents list={list} />
</Container>App.js에서 list와 setList를 props로 전달했음에도 Header와 Contents에서 받아오지 못하는 이슈 발생
원인
list가 React Native의 예약어라서 먼저 실행되었을 가능성 O
해결
list 대신 todos로 수정
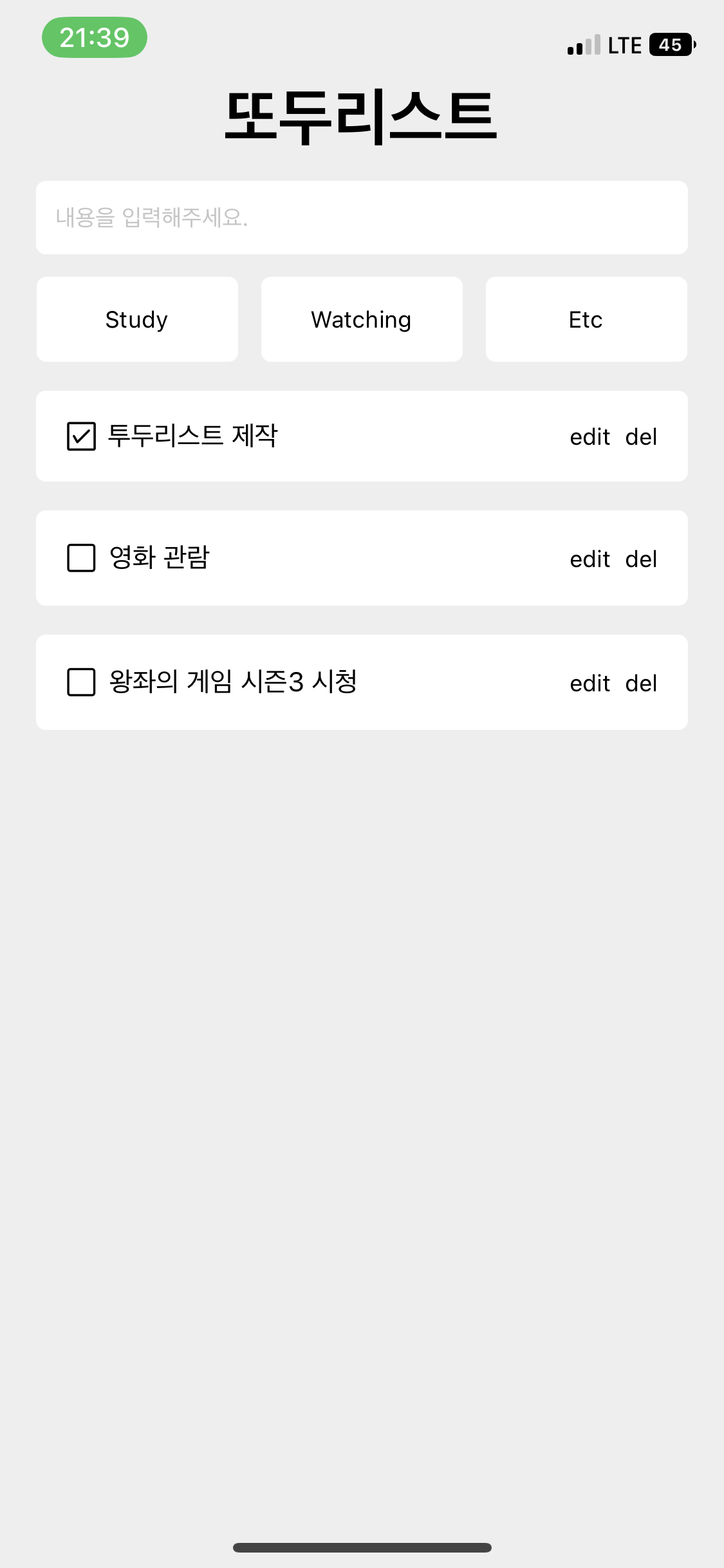
투두리스트 추가시 빈화면
에러
<TextInput />에 텍스트 입력 후 추가시 Expo에서 빈화면 반환
objects are not valid as a react child (found object with keys)
원인
const addTodo = () => {
if (title) {
setTitle("");
setTodos([...todos, newTodo]);
} else {
alert("내용을 입력해주세요.");
}
};
return (
<TextInput
style={styles.input}
placeholder="내용을 입력해주세요."
value={title}
onChange={setTitle}
onSubmitEditing={addTodo}
/>하나하나 주석처리를 해가며 리로드 해본 결과, setTodos([...todos, newTodo])에서 문제가 발생했음을 알아냈다. 해당 에러메시지는 데이터 타입이 일치하지 않을 때 송출하는 메시지다. 즉, 배열 데이터에 배열이 아닌 데이터를 받아온 것이다.
새 데이터는 newTodo, 그 중에서 유저가 직접 입력한 값을 저장하는 부분은 title이다. 그러나 텍스트를 입력한 뒤 console.log(title)을 실행하면 SyntheticEvent를 반환한다. 즉, title에 해당하는 값을 알맞은 데이터 타입으로 가져오지 못해 해당 에러가 발생한 것인데, title값을 변경하는 setTitle이 onChange로 동작하고 있기 때문이다.
해결
onChangeText={setTitle}로 변경
React Native에서는 onChange가 아닌 onChangeText를 사용해야 한다.