학습내용
- expo-iOS 시뮬레이터 연결
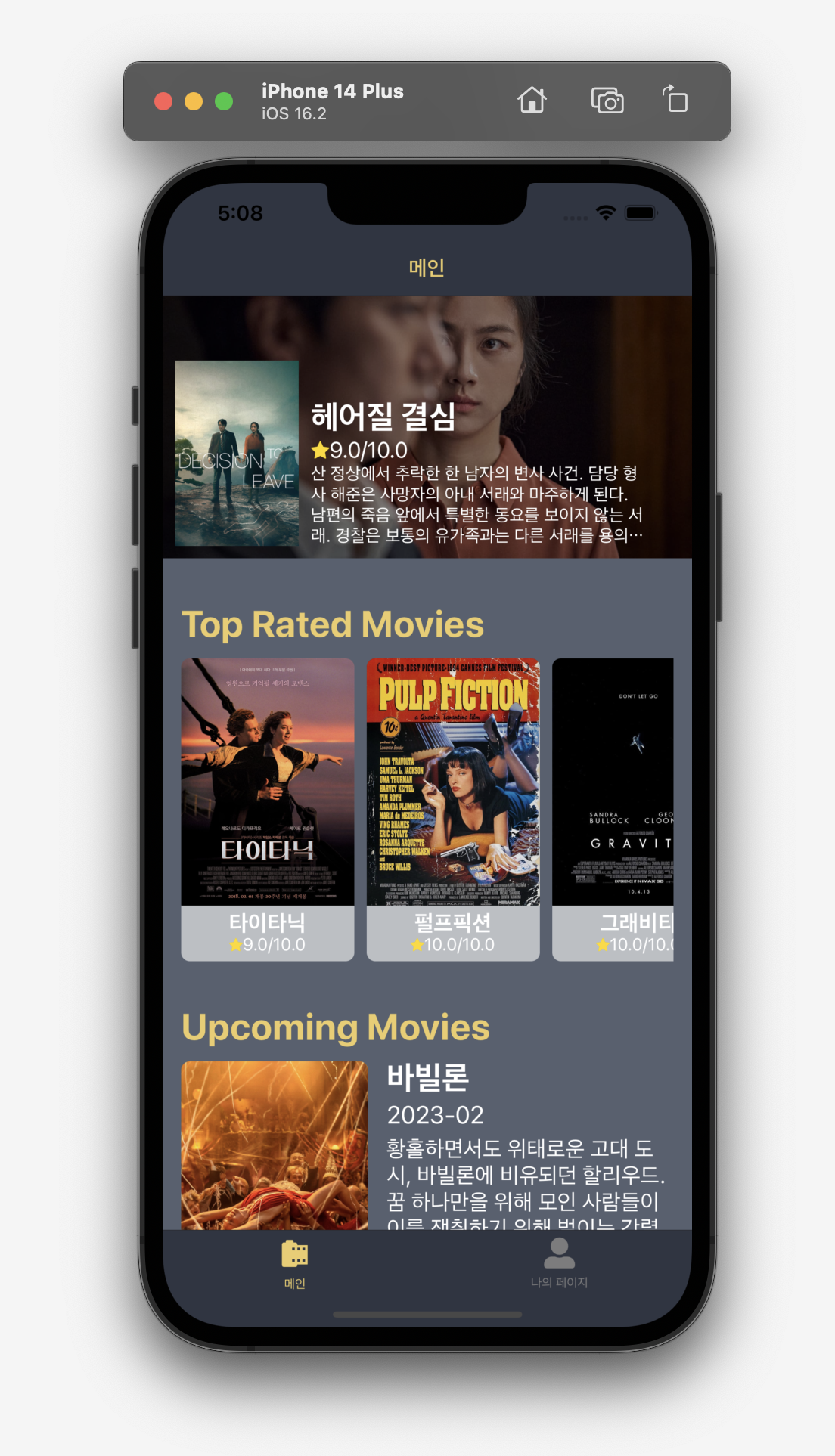
- Movies 스크린 보완
expo-iOS 시뮬레이터 연결
연결하기에 앞서 Xcode가 설치되지 않았다면 Xcode부터 설치한다.
- 터미널에서 프로젝트 경로로 이동
expo start --ios실행
yarn react-native run-ios 하니까 계속 에러 메시지가 떠서 package.json 보다가 뭔가 명령어처럼 생긴 게 있길리 실행해봤더니 바로 됨.... 이거 땜에 또 몇 시간 날렸는데 개간단해서 킹받는다....

근데 디바이스 변경이 안된다... 내 아이폰은 일반 모델이고 앞으로 플러스나 프로 쓸 생각도 없는데 ㅎ 구글링 해봐도 잘 안돼서 그냥 이 정도로 타협하기로 함 할 일도 많은데 여기에 힘 쓰지 말고 걍 하자
Movies 스크린 보완
import { StyleSheet, ScrollView } from "react-native";
import { LinearGradient } from "expo-linear-gradient";
import Swiper from "react-native-swiper";
import { SCREEN_HEIGHT } from "../util";
const Movies = ({ navigation: { navigate } }) => {
return (
<ScrollView>
<Container>
<Swiper height="100%" showsPagination={false} autoplay={true} loop>
<SwiperMovie>
<HeaderScreenshot
source={{
uri: "https://www.themoviedb.org/t/p/original/s16H6tpK2utvwDtzZ8Qy4qm5Emw.jpg",
}}
/>
<LinearGradient
style={StyleSheet.absoluteFill}
colors={["transparent", "rgba(0,0,0,0.2)", "black"]}
/>
<HeaderMovie style={StyleSheet.absoluteFill}>
<HeaderPoster
source={{
uri: "https://www.themoviedb.org/t/p/original/v5M7vduYnWtdKaBP1jyjD5FyOdA.jpg",
}}
/>
</SwiperMovie>
<SwiperMovie>...</SwiperMovie>
<SwiperMovie>...</SwiperMovie>
</Container>
</ScrollView>
);
};-
LinearGradient
그라데이션 효과.colors속성은 갯수 제한이 없다. -
absoluteFill
element들을 겹쳐야 하는 경우에 사용. CSS로 지정하는 것보다 훨씬 간결하다. -
react-native-swiper
스와이퍼 기능을 제공해주는 라이브러리. 다양한 커스텀이 가능하다.
Dimensions
util.js
import { Dimensions } from "react-native"; export const { width: SCREEN_WIDTH, height: SCREEN_HEIGHT } = Dimensions.get("window");Movies.jsx
const SwiperMovie = styled.View` flex: 1; height: ${SCREEN_HEIGHT / 3.3 + "px"}; `;
width와height를 자동으로 계산해주는Dimensions속성을 사용하면 디바이스 내에서 해당 컴포넌트가 차지하는 비율을 정확하고 간결하게 지정할 수 있다.
