
Stacks.js
<Stack.Screen
name="글쓰기"
component={Post}
options={{
headerTintColor: BRAND_COLOR,
headerRight: () => (
<TouchableOpacity>
<PostBtn>글쓰기</PostBtn>
</TouchableOpacity>
),
}}
/>Post.jsx
<TextArea
value={text}
onChangeText={setText}
placeholder="추천곡을 입력해주세요."
placeholderTextColor="#a1a1a1"
multiline={true}
textAlignVertical="top"
autoFocus
/>구현하고자 하는 기능
Stacks.js의 글쓰기 버튼을 눌렀을 때 Post.jsx에서 작성한 내용을 firestore에 저장하기
문제
Post.jsx가 Stacks.js의 자식 컴포넌트이기 때문에 데이터 전달 불가
시도한 방법
-
리덕스 사용
Post.jsx 자체에onPress처럼dispatch실행을 일으킬 트리거가 존재하지 않으므로 리덕스를 사용하는 것만으로는 근본적인 해결책이 되지 못함 -
onChangeText에서dispatch하기
실시간으로 변화하는text값 반영 불가. 설령 반영 되더라도 글자를 입력할 때마다 firestore에 음절 단위로 저장되기 때문에 사용 불가. -
onSubmitEditing으로 전달하기
전달은 가능하나 내용 입력-엔터-글쓰기 세 단계를 걸쳐야 하므로 유저 경험적인 측면에서 바람직하지 못함
해결
Stacks.js
<Stack.Screen
name="Post"
component={Post}
options={{
headerShown: false,
}}
/>Post.jsx
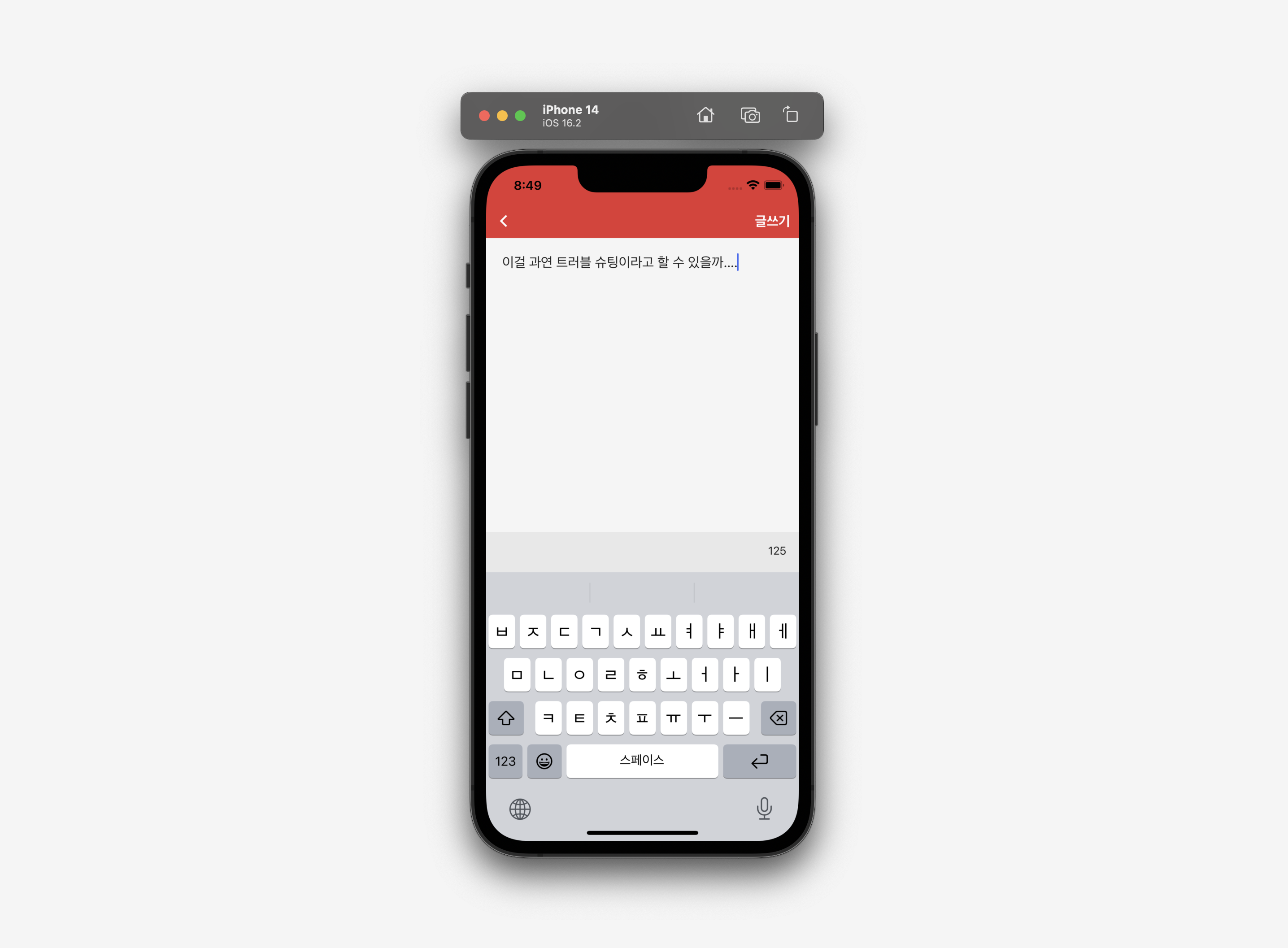
<Contents>
<FakeNavi>
<BackBtn onPress={() => goBack()}>
<Ionicons name="chevron-back-outline" size={24} color="white" />
</BackBtn>
{(text && text.length > 150) || !text ? (
<PostBtnInactive>글쓰기</PostBtnInactive>
) : (
<PostBtnActive onPress={addBtn}>글쓰기</PostBtnActive>
)}
</FakeNavi>
.
.
.
</Contents>Stacks.js에서 네비게이터를 감추고 Post.jsx에서 짭네비..를 만들어서 거기에 버튼 넣기.....................
다소 과격하고 무식한 방법이지만 아무튼...해결
