학습내용
- 헤더 적용 오류
- 카카오맵 API 연결
- 마커 표시
헤더 적용 오류
에러
Header.tsx
if (window.location.pathname === "/index" || "/") return null;Router.js
<Route path="/index" element={<Home />} />
<Route path="/" element={<Main />} />
<Route path="/:id" element={<Detail />} />
<Route path="/login" element={<Login />} />
<Route path="/mypage" element={<Mypage />} /><Home />외의 모든 페이지에서 <Header /> 컴포넌트가 미적용 되는 현상 발생
원인
처음엔 <Main /> 페이지 경로에 exact를 적용했는데 여전히 같은 현상이 발생했다. 구글링 결과 Router V6에선 exact가 디폴트이기 때문에 더이상 적을 필요가 없다는 사실을 알아냈다. 즉, Router가 아닌 Header가 원인이었던 것.
해결
if (window.location.pathname === "/") return null;
if (window.location.pathname === "/index") return null;Header 컴포넌트에서 || 연산자를 사용하지 않고 조건문을 2개로 작성
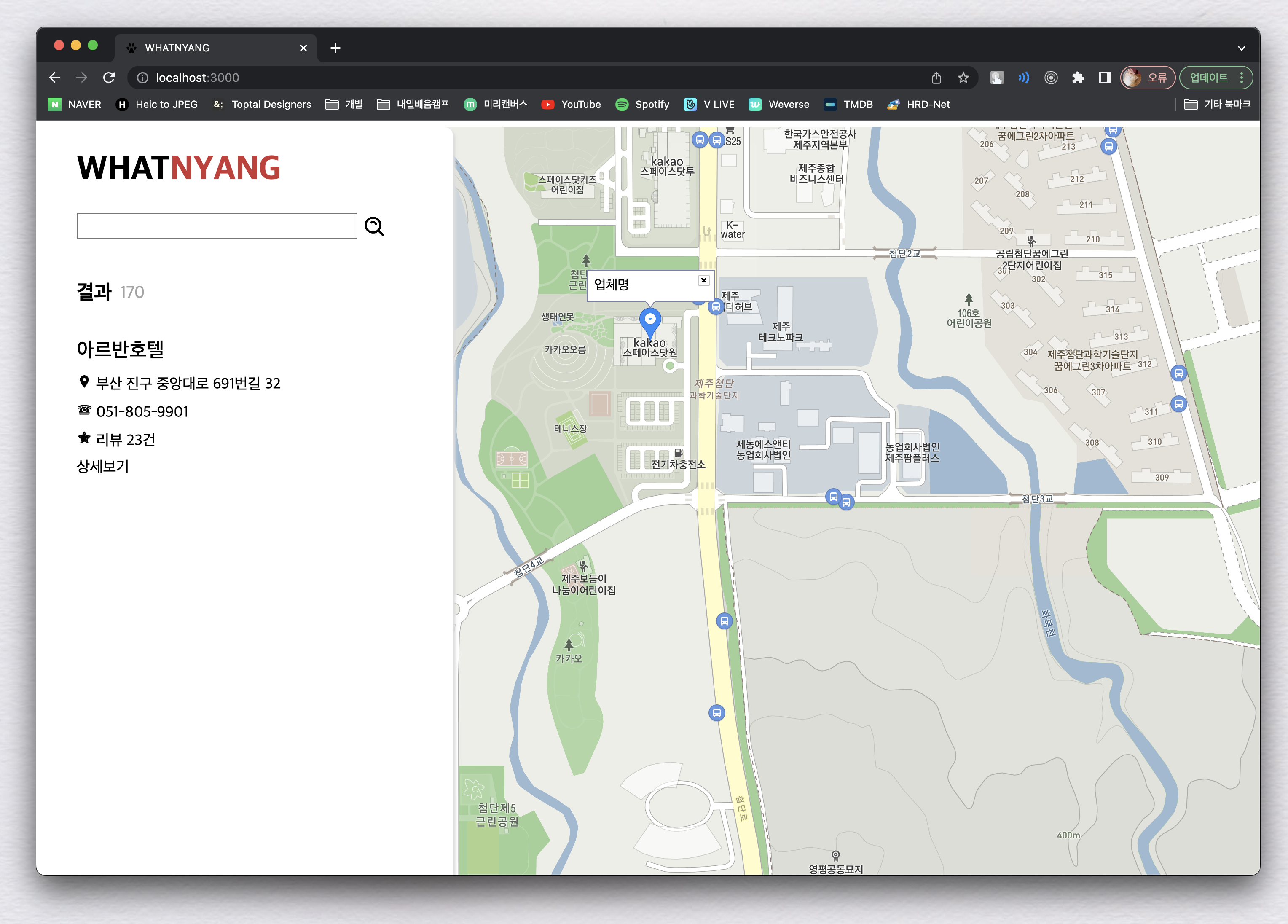
카카오맵 API 연결 후 마커 표시
마커를 표시하는 것 자체는 어렵지 않은데 카카오맵 튜토리얼은 전부 자바스크립트 기준이라 리액트로 리팩토링 하는 게 쉽지 않다...........
지도 괜히 골랐나 너무 어렵다.....
