배경지식
렌더링
프로그램이나 애플리케이션에서 사용자 인터페이스를 생성하는 프로세스. 렌더링 과정은 이런 페이지가 어떻게 보이고 동작하는지 결정하며, 성능 문제와 직결되는 최적화 작업이 중요하다. 또한 렌더링 과정을 통해 사용자와의 상호작용에 응답하고 사용자 인터페이스를 업데이트 할 수도 있다.
브라우저
웹 페이지를 표시하는 소프트웨어로 대표적인 브라우저로는 구글 크롬, 모질라 파이어폭스, 애플 사파리, 마이크로소프트 엣지 등이 있다. 사용자가 인터넷에서 웹 사이트의 주소를 입력하거나 링크를 클릭하면 브라우저는 서버에서 웹 페이지의 내용을 다운로드하고 이를 해석하여 사용자에게 표시한다. 브라우저는 HTML, CSS, JavaScript와 같은 웹 기술을 이해하고 해석하여 웹 페이지를 시각적으로 표시한다. 또한 캐시와 쿠키 같은 데이터를 저장하여 사용자 경험을 향상시키고 보안을 유지한다.
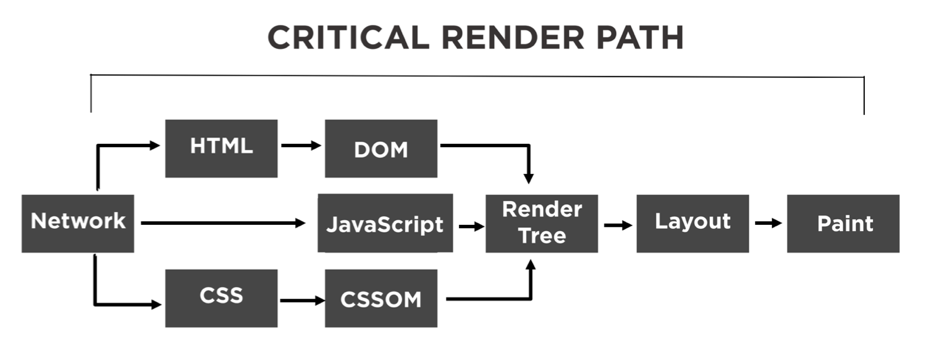
브라우저의 렌더링 과정

1. DOM 및 CSSOM 생성
서버로부터 웹 사이트에 필요한 HTML과 CSS 리소스를 다운받은 후 HTML은 DOME을, CSS는 CSSOM을 생성한다.
DOM(Document Object Model)
웹 페이지의 데이터를 트리 형태로 구조화한 문서 객체 모델. 즉, HTML, XHTML, XML 문서의 프로그래밍 인터페이스다. DOM은 웹 페이지에서 HTML 요소, 속성 및 텍스트 내용을 나타내며, 웹 페이지의 변경 사항을 동적으로 조작하는 데 사용된다. 이를 통해 JavaScript가 HTML 요소에 접근하고 수정할 수 있다.
CSSOM(CSS Object Model)
CSS 스타일 정보를 객체 형태로 표현한 모델. 브라우저에서 HTML 문서와 함께 파싱되며, HTML 문서의 DOM과 유사한 구조를 갖고 있다.
2. 렌더 트리 생성
브라우저는 DOM과 CSSOM을 결합하여 렌더 트리를 생성한다. 렌더 트리는 페이지를 렌더링 하는 데 필요한 노드만 포함한다.
렌더 트리(Render Tree)
렌더링 요소만을 포함하는 DOM의 하위 집합
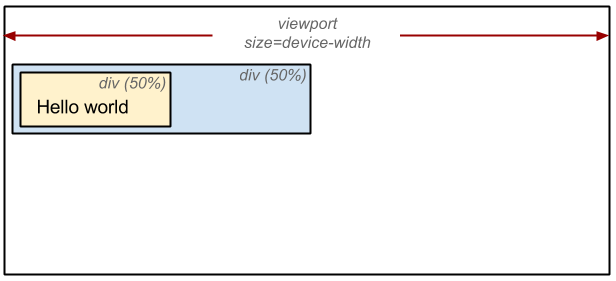
3. 레이아웃
뷰 포트 내에서 렌더 트리 요소들의 레이아웃을 계산한다. 이 과정에서 페이지의 각 요소의 위치와 크기를 결정한다.

4. 페인트(=래스터화)
레이아웃 단계에서 계산한 렌더 트리의 노드를 화면상에 실제 픽셀로 변환한다.
리플로우와 리페인트
리플로우(Reflow)
유저가 어떠한 액션을 취해서 이벤트가 발생했다고 가정해보자. 이로 인해 HTML 요소가 추가되거나 기존의 요소가 변경되는 경우, 영향을 받게 되는 모든 노드는 렌더 트리 생성 단계와 레이아웃 단계를 다시 수행하게 된다. 이러한 과정을 리플로우라고 한다.
단, 변경 사항이 생겼다고 해서 모두 리플로우가 발생하는 것은 아니다. 레이아웃에 영향을 미치지 않는 단순 색상 변경의 경우엔 리플로우를 건너 뛰고 바로 리페인트 단계를 수행한다.
리플로우를 야기하는 속성
position,width,height,margin,padding,border,border-width,font-size,font-weight,line-height,text-align,overflow
리페인트
리플로우 과정에서 생성한 렌더 트리와 레이아웃의 결과를 화면에 그리는 단계이다. 리플로우 발생시 리페인팅 역시 반드시 발생한다.
리페인트를 야기하는 속성
background,color,text-decoration,border-style,border-radius
