
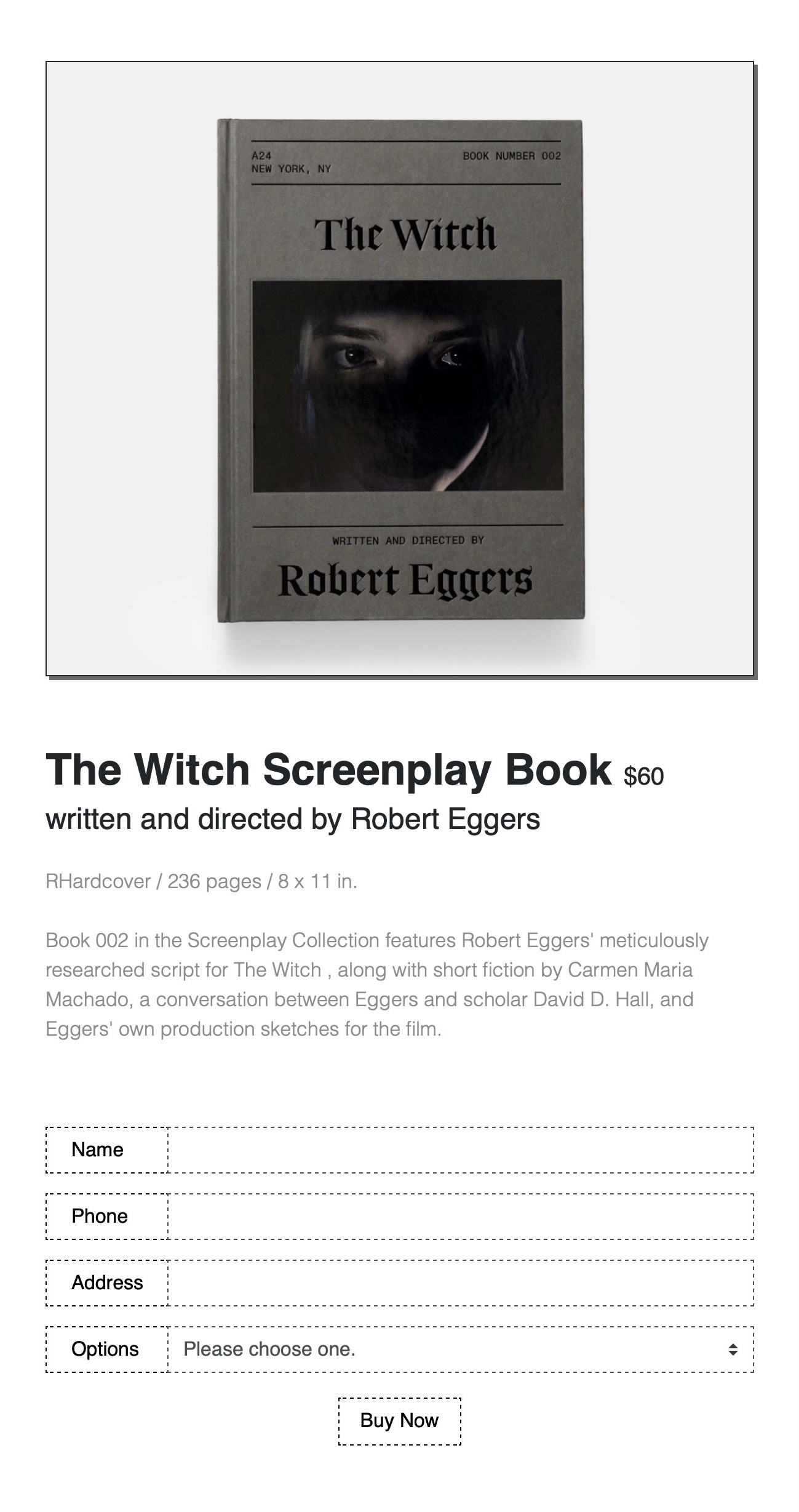
(이번주_과제_완성작.jpg)
시행착오
Ⅰ. 상품 사진 삽입
원래 생각한 시안
원래는 사진에 border와 padding을 줘서 사진과 테두리 사이에 여백을 넣으려고 했다.
/*html*/ <div class="img"> <img src="이미지 주소"> </div> /*style*/ .img { width: 40%; border: 1px solid; margin: auto; padding: 40px; display: block; }
그래서 처음에는 이렇게 코드를 짰었는데 css속성이 border에게만 적용되고 이미지엔 적용되질 않았다. 그 이후엔 html의 이미지 주소 뒤에 width, height값을 지정해 이미지 크기를 조정했다. 그러나 이미지의 위치와 크기비율을 조절하기가 힘들어서 결국 해설에 나온대로 css에서 background-img를 통해 배경을 삽입하는 방법으로 전환했다. css에서 이미지 비율을 유지하는 코드를 검색해보았지만 머릿속에 한 번에 들어오지 않아서 원래 구상했던 시안은 포기하기로 했다. 대신 box-shadow로 약간의 포인트를 주었다. 원하는대로 코드를 짜진 못했지만 더 열심히 공부해야겠다는 동기부여가 됐다.
➥ 이미지의 비율이 깨지지 않으면서 크기 조절이 자유롭고 여백을 일정하게 설정하려면 어떻게 해야할까?
Ⅱ. 'Buy Now' 버튼
> .btn-primary {
margin: 20px auto;
border: 1px dashed black;
border-radius: 0%;
background-color: #fff;
color: black;
height: 39px;
width: 100px;
display: block;
}
.btn-primary:hover {
background-color: #fff;
border: 1px solid;
color: black;
}버튼 위에 마우스 커서를 올리면 border가 dashed에서 solid로 변하도록 했다. 여기까지는 성공적으로 구축했으나 버튼을 클릭시 background와 color가 반전되는 효과와 클릭 후 border가 solid로 유지되는 효과는 구현해내지 못했다.
> .btn-primary:focus {
background-color: #000;
border: 1px solid;
color: #fff;
}
.btn-primary:visited {
background-color: #fff;
border: 1px solid;
color: black;
} 구글링을 통해 이런 코드를 넣어봤는데 아직도 무엇이 문제인지 모르겠다.
➥ 문제 파악조차 안 됨
그 외
✔ 과거에 개인 홈페이지를 독학으로 만들어본 경험 덕분에 기초 지식은 있으나 체계적인 개념정리가 부족하다. 그렇기에 문제를 발견해도 디테일한 문제 파악 능력이 떨어진다. 또한 이미 알고 있다는 생각때문에 빈틈을 놓치는 경우가 잦다. 자만하지 말고 기초부터 확실히 다져야겠다.
✔ 과제를 해나가는 데도 애를 많이 먹었지만 개발일지를 작성하는 데도 그 못지 않게 힘들었다. 일단은 귀찮았고..그리고 귀찮았고...또 귀찮았다... 몇 번을 썼다 지웠다 한 끝에 나의 문제점과 보완점이 무엇인지 명확히 파악하고 보기 쉽게 정리할 수 있어서 결과적으로 쓰길 잘했다고 생각한다. 그렇다고 귀찮음이 해소되진 않겠지만...그래도 꾸준히 써나가야지.
✔ 두뇌회전이 빠릿빠릿하고 수학적인 능력이 뛰어난 사람들이 개발자를 하는 거라고 생각했었다. 직접 부딪혀보니 머리보다는 몸으로 하는 일이라는 생각이 들었다. 일단은 끈기가 있어야 하고 한 언어를 체득해서 필요한 때에 적재적소의 코드를 짜낼 수 있어야 하기 때문이다. 그런 의미에서 수리보다는 외국어나 체육처럼 느껴진다. 물론 모든 언어를 배운 게 아니기 때문에 하는 생각일 수도 있다. 앞으로의 수업이 기대된다. 개발자로서 나의 강점이 무엇이고 어떤 방향을 잡아야 할지 슬슬 고민해봐야지.
