프레임워크
소프트웨어 개발 시 골격 코드와 규약을 제공하는 도구다. 프레임워크는 기본적인 라이브러리, 템플릿 엔진, 라우팅, 상태 관리 등을 제공하기 때문에 개발자가 비즈니스 로직에 집중할 수 있다. 또한 일관적인 코드 구조와 디자인 패턴을 유지하기 때문에 코드 재사용성 측면에서 유리하고 유지보수가 쉽다.
프론트엔드 프레임워크로는 Vue, Angular, Next.js 백엔드 프레임워크로는 Python, Django, Spring, Node.js 등이 있다.
라이브러리
특정 기능을 수행하기 위한 코드 모음
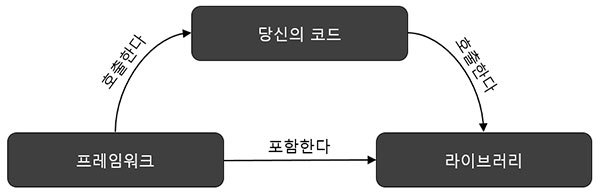
프레임워크 vs 라이브러리

| - | 프레임워크 | 라이브러리 |
|---|---|---|
| 공통점 | 생산성 증대 | 생산성 증대 |
| 차이점(제어역전) | Flow를 스스로 주도 -> 개발자가 프레임워크 내에서 코드 작성 | 개발자가 Flow를 주도 |
제어역전
원래 개발자가 가지고 있어야 할 객체의 제어권을 프레임워크가 대신 하는 개념
React가 라이브러리인 이유?
React 자체만으로는 프로그램의 동작을 제어하는 기능이 없고, 다른 프레임워크나 라이브러리와 함께 사용되어야 하기 때문. React는 웹 애플리케이션의 뷰 레이어를 담당하고 있으며, 이를 다른 프레임워크나 라이브러리와 함께 사용하면, 이들과 함께 웹 애플리케이션을 구성할 수 있다.
