한 줄짜리 코드여도 재사용성, 용도등을 고려해 함수화하는 것이 중요합니다.
여러분은 이제 함수 사용자에서 제작자가 된거에요. Feat. 이고잉 코치님
Array
- 서로 연관된 데이터를 모아서 그룹핑한 후에 이름을 붙인 것
- 배열의 요소로는 number, String, object, function이 올 수 있다.
- 물론 여러 가지 type의 value를 하나의 array로 묶을 수 있다.
const numArr = [1, 2, 3, 4, 5];
const strArr = ['apple', 'banana', 'melon'];
const objArr = [{name: 'a', value: 1}, {name: 'b', value: 2}];
const funcArr = [add];
const mixedArr = [1, 'one', {value: 1}, add];
function add(a, b) = {console.log(a+b);}
add(1, 2); // 3
funcArr[0](1, 2); // 3
console.log(funcArr.join('')); // function add(a, b) = {console.log(a+b)'}, 물론 type은 string이다.- 모든 element를 index를 통해 접근할 수 있다. 그리고 Array.prototype의 method들도 사용할 수 있다.
loop
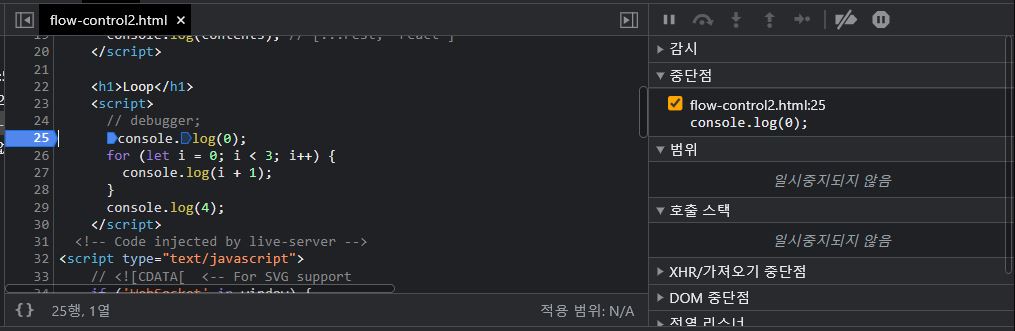
debugger; // 오늘의 반찬
console.log(0);
for (let i = 0; i < 3; i++) {
console.log(i + 1);
}
console.log(4);let members = ['cir', 'cle', 'wee'];
for (let i = 0; i < members.length; i++) {
// document.write()는 개발자가 직접 html tag를 적는 것과 같은 역할
document.write(`<li>${members[i]}</li>`);
}- 반복문의 종류로는 for과 while, do-while이 있다.
- 반복문의 조건()이 true라면 반복문 안의 코드를 실행하는 것이 기본 전제
- 오늘의 반찬인
debugger를 코드에 넣으면 브라우저의 개발자 도구에서 디버깅을 할 수 있다.
오늘의 반찬(debug on browser)
1. debugger가 적힌 아랫 줄부터 디버깅을 진행하거나
2. 개발자 도구의 소스에서 원하는 부분의 줄(왼쪽의 파란 네모 부분처럼)을 클릭하면 그 부분부터 디버깅을 진행 할 수 있다.
Function
- 함수는 서로 연관된 코드를 그룹핑해서 이름 붙인 것
- 3가지의 방법으로 함수를 선언할 수 있다.
function one(args) {
console.log(args);
}
const two = function (args) {
console.log(args);
}
const three = (args) => {
console.log(args);
}
one('one'); // one
two('two'); // two
three('three'); // threeone(),two(),three()모두 함수의 역할을 한다.- 하지만
one()과two(),three()의 차이점은one()은 함수 선언식two(),three()는 함수 표현식으로 만들어진 함수이다.
1. 함수 선언식:function생성자를 통해 만들 수 있으며 Hoisting의 영향을 받기 때문에 어디에서 함수를 선언하더라도 어디에서 함수를 사용할 수 있다.
2. 함수 표현식: 함수 명을 지정할 필요가 없이 변수의 이름으로 사용할 수 있고, 반드시 함수의 선언이 함수의 사용보다 먼저 이루어져야한다. closure, callback function으로써 이용할 수 있다.
실습
-
window.document 혹은 document를 사용하면 현재 웹 페이지의 html전체를 불러온다.
-
mouseenter: 선택된 요소에만 반응
mouseover: 선택된 요소와 그 자식 요소에도 반응 -
querySelector에 대해
속도는 querySelector보다 getElementById가 더 빠름
하지만 getElementsByClassName같은 경우엔 배열이 반환되기 때문에 index값을 주어서 원하는 요소를 선택하거나 해야하고 사실 jQuery library보다 속도가 빠른 메소드이다.
따라서 id로 요소를 선택할 땐 getElementById를 사용하고 나머지의 경우엔 querySelector를 사용하자.