1. 아이디어
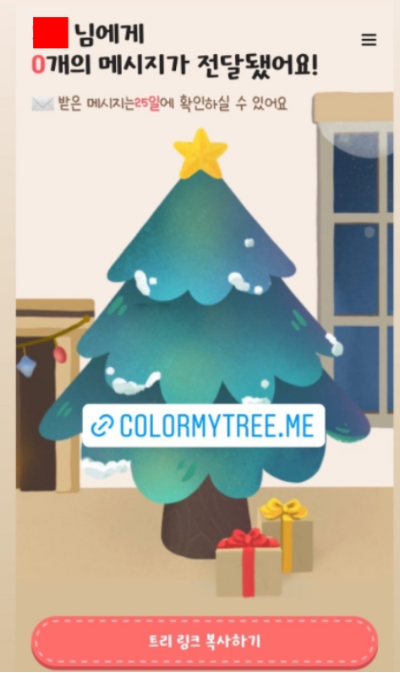
엘리스 트랙 1차 스터디가 마무리 단계에 접어들면서 버그 수정을 위해 구글링을 하다가 하나의 서비스를 보게되었습니다. 그것은 바로 내 트리를 꾸며줘(colormytree.me)
서비스에 대해 간단히 설명하자면 타인에게 자신의 고유 링크를 보내주고 그 사람이 링크로 들어와 글을 남기면 글들을 12.25(크리스마스)에 읽을 수 있게해주는 간단한 서비스(일종의 롤링페이퍼)였습니다.

21년 연말을 가장 뜨겁게 달군 서비스라고 단언해도 될정도로 사용자는 많았고 기획부터 배포, 운영까지 제대로 경험할 수 있는 서비스를 찾아보고 있던 저에게는 너무 좋은 아이디어였습니다.
여기서 여름 분위기에 맞게 트리가 아닌 빙수를 모티브로 하였고 글들을 다양한 빙수의 토핑으로 꾸며 보여주는 프로젝트 명은 우리 빙수먹으러 갈래?가 되었습니다.
대상은 지금 공부하고 있는 엘리스 SW 엔지니어 트랙과 관련된 모든 사람이 이용할 수 있고요.
이렇게 스터디 기간동안 프로젝트를 하게 됐습니다.
2. 팀원
이 아이디어를 평소에 친하게 지냈던 사람들과 공유했고 한 분을 더 모셔서 프론트 2, 백 2로 진행하게 되었습니다. 훌륭하신 분들이라 너무 기대가 되네요.
3. 프론트?.React
단순히 React를 사용하는 것이 아닌 React는 어떻게 작동하고 왜 이렇게 작동할까에 대해 고민하게 되었고 결국 React도 JS의 기능을 최대한 이용해 만들어졌다는 것을 알 수 있었습니다. 그래서 다른 자료들을 참고해 직접 구현해보기로 했고 프로젝트에 사용할 Custom React의 이름은! (두둥탁)
Bingact
가 되었습니다!!(정말 여름에 걸맞는 시원한 이름) 👏👏👏👏- 함수형 컴포넌트 구현
- JSX 문법을 사용해 babel로 컴파일하여 JS파일로 배포
- 기본적인 훅 구현(useState, useEffect)정도가 될것 같습니다.
너무 어려운 주제라는 생각이 들었지만 해보면 React 기초를 이해하는 데 도움이 많이 될것 같다고 생각했고 할 수 있는 부분까지 최대한 노력해보고 싶네요.
4. 마무리
스터디를 무엇을 할까 곰곰히 생각해보면서 왜 프로젝트를 할까 생각해봤습니다.
내가 그 동안 공부하는 것을 직접 사용해보기도하고,
부족한 부분이 무엇인지 깨달을 수도 있고,
단순 프로젝트 경험을 늘리는 것일 수도 있고 등 다양한 이유가 있는 것 같습니다.
저는 이번 프로젝트의 목표로 정말 좋은 경험을 할 것이라고 기대하고 있습니다.
기획부터 배포 후 운영까지 모두 그리고 있고 시작부터 마무리까지 완벽하게 해보고 싶은 욕심이 있습니다.
그리고 공부한 것들과 그림 그려가는 과정을 글로 남겨보고 싶네요. 만약 이 글을 보신분이 있다면 다음 글도 기대해주세요!